一、下载和配置微信开发者工具。
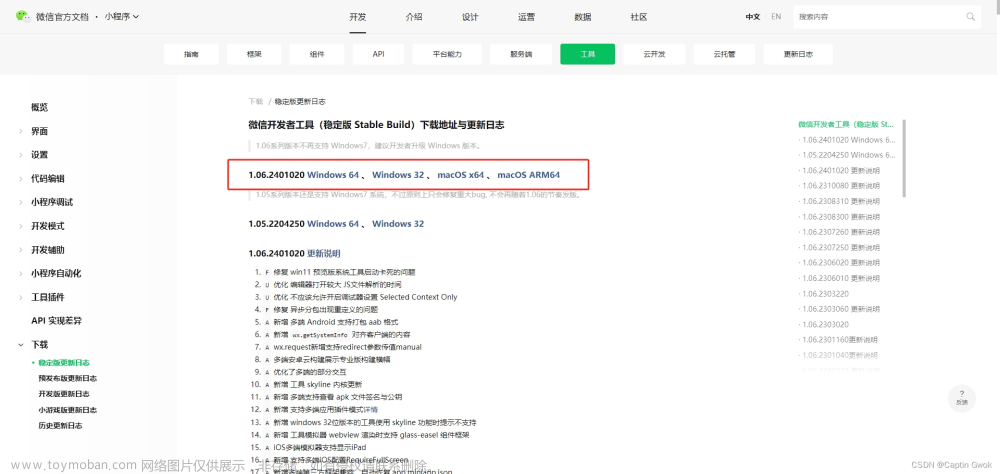
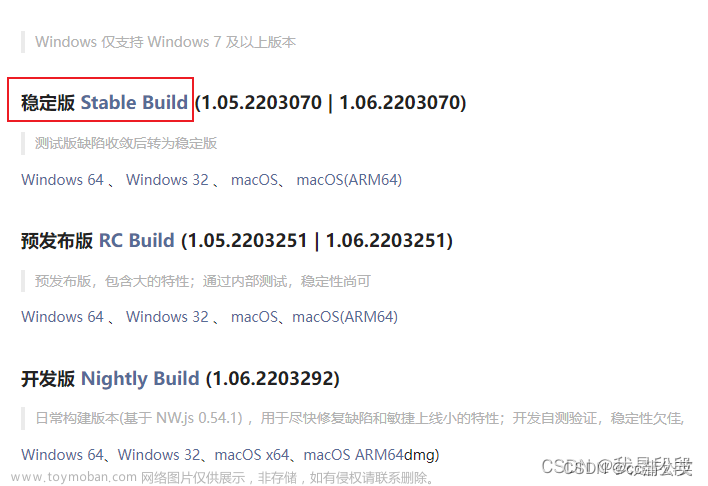
1、点击稳定版 Stable Build | 微信开放文档进入微信开发者工具的下载,一般选择稳定版;

2、在HBuilderX中,选择 “运行”--》“运行到小程序模拟器”--》“运行设置”;

3、到“运行配置”中进行“小程序运行配置”的“微信开发者工具路径”配置。

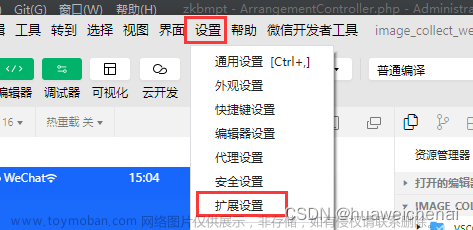
4、打开微信开发者工具,点击“设置”--》“安全设置”;

5、打开服务端口。

6、配置完成。
二、如何申请开发需要用到的appid。
每个小程序开发都需要appid绑定,其相当于小程序的身份证。绑定appid之后可以实现小程序的真机调试等功能。
1、点击进入小程序注册页小程序,填入邮箱等信息并提交。

2、之后登录邮箱,点击其发送的链接激活账号。

3、之后进入信息登记页面,填入对应信息并提交。

4、进入小程序首页,将“首页”的小程序发布流程中的“小程序信息”和“小程序类目”信息填写完整并提交。
此处有坑:
(1)小程序信息中提交的小程序头像,需要非常小,否则上传不成功。
(2)小程序类目最好选择“商业服务>企业管理”,否则也容易审核不成功。

5、点击“设置”--》“基本设置”即可在下拉看到自己的appid。

6、将appid复制到微信开发者工具“详情”--》“基本信息”--》“appid”--》“修改”即可。之后便可点击预览等进行小程序真机调试。
 文章来源:https://www.toymoban.com/news/detail-496323.html
文章来源:https://www.toymoban.com/news/detail-496323.html
文章来源地址https://www.toymoban.com/news/detail-496323.html
到了这里,关于微信开发者工具下载及APPID获取的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)



