日历demo下载https://download.csdn.net/download/rookie_toy/87721449
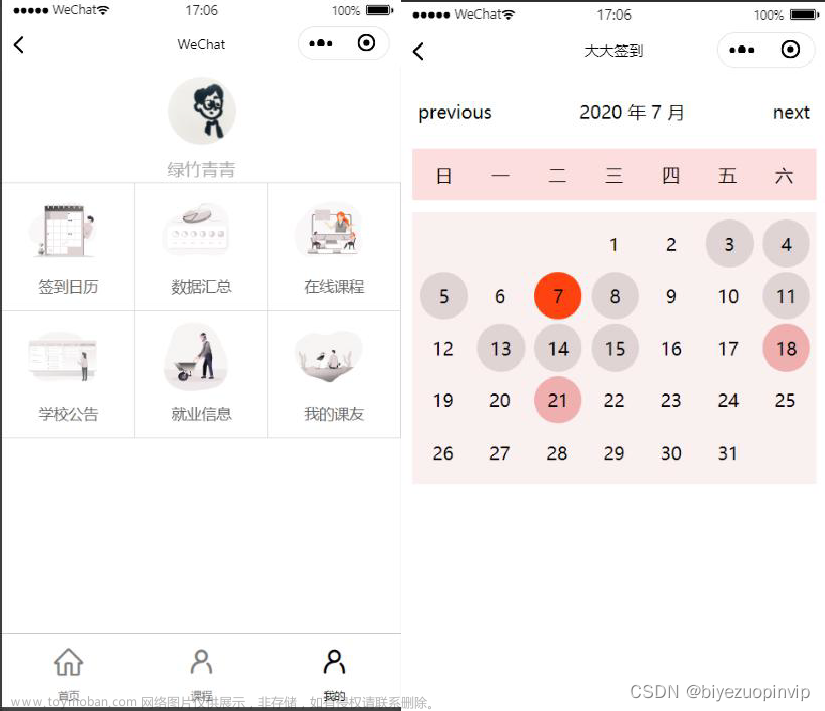
业务需求:签到页面用日历展示签到情况,只显示当月的。
过期未签的显示灰色字,已签的显示橙色字,当天显示白色字加一个背景图。
 文章来源:https://www.toymoban.com/news/detail-496369.html
文章来源:https://www.toymoban.com/news/detail-496369.html
1、新建日历组件(取名:calendar)
2、calendar.wxml代码
<!--components/calendar/calendar.wxml-->
<view class="calendar-box">
<view class="calendar-day">
<view class="day-item" wx:for="{{day}}" wx:key="index">
{{item}}
</view>
</view>
<view class="calendar-date-box">
<view class="date-item" wx:for="{{calendarList}}" wx:key="num">
<image wx:if="{{item.type=='day'}}" class="curbg" src="/static/img/qiandaobg.png" mode="aspectFill"/>
<view class="date-text {{item.type=='day'?'fontcur':''}} {{item.type=='before'?item.sign=='1'?'fontbf':'fontbfnos':''}} {{item.type=='after'?'fontaf':''}}">
{{item.num=='0'?'':item.num}}
</view>
</view>
</view>
</view>
3、calendar.wxss
/* components/calendar/calendar.wxss */
/* 日历 */
.calendar-box{
/* width: 100%; */
box-sizing: border-box;
padding:20rpx 30rpx 30rpx;
background-color: #ffffff;
border-radius: 8rpx;
box-shadow: #f5f5f5 0 0 12rpx;
font-size: 28rpx;
font-weight: 500;
}
.calendar-day{
width: 100%;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 80rpx;
line-height: 80rpx;
}
.day-item{
width: 14.2%;
color: #C5C5C5;
}
.calendar-date-box{
width: 100%;
display: flex;
align-items: center;
justify-content: flex-start;
flex-wrap: wrap;
text-align: center;
}
.date-item{
width: 14.2%;
height: 80rpx;
position: relative;
}
.date-text{
z-index: 9;
line-height: 48rpx;
}
.fontbf{
color: #FF5800;
}
/* 过期未签到的 */
.fontbfnos{
color: #d6d6d6;
}
.fontcur{
color: #ffffff;
}
.fontaf{
color: #6E6E6E;
}
.curbg,.date-text{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 48rpx;
height: 48rpx;
}4、calendar.js(组件只需要传入当前月签到的日期列表 2023-3-1格式,格式可以自己改,但是这里要统一格式,要不然相同日期匹配不了:
 文章来源地址https://www.toymoban.com/news/detail-496369.html
文章来源地址https://www.toymoban.com/news/detail-496369.html
)
// components/calendar/calendar.js
Component({
/**
* 组件的属性列表
*/
properties: {
list:{
type:Array,
default:[]
}
},
/**
* 组件的初始数据
*/
data: {
curDate:'',//当天日期
calendarList:[],//日历列表
day:['S','M','T','W','T','F','S']
},
attached(){
this.getCalendar(); //初始化日历
},
/**
* 组件的方法列表
*/
methods: {
getCalendar(){
// 获取当前月签到日期列表
let signlist=this.data.list
let curTime=new Date()
let curYear=curTime.getFullYear()//当前年份
let curMonth=curTime.getMonth()+1//当前月份
let curDate=curTime.getDate()//当前日期
// 获取当月第一天日期 当获取第一天的时候,月份是0~11,0代表获取1月1日
let curFirstDate=new Date(curYear,curMonth-1,1)
// 第一天周几
let firstDay=curFirstDate.getDay()
// 第一天日期
let firstDate=curFirstDate.getFullYear()+'-'+(curFirstDate.getMonth()+1)+'-'+curFirstDate.getDate()
// 获得当月最后一天是几号==本月有多少天 当获取最后一天的时候,月份需要加1
let lastdate=new Date(curYear,curMonth,0).getDate()
let bigarr=[]
// 1号前面空格补上
for(let d=0;d<firstDay;d++){
bigarr[d]={num:0}
}
// 循环得到本月日历列表详情
for(let i=1;i<=lastdate;i++){
let dateitem=curYear+'-'+curMonth+'-'+i
let type=''//before当前日期之前 day当天 after之后
let sign='0'//表示没签到
if(i<curDate){
type='before'
}else if(i==curDate){
type='day'
}else if(i>curDate){
type='after'
}
// 看看当前日期是否在签到日期列表里面
let samearr=signlist.filter(v=>v==dateitem)
if(samearr.length==1){
sign='1'
}
let obj={
date:dateitem,
num:i,
type:type,
sign:sign
}
bigarr.push(obj)
}
this.setData({
curDate:curDate,
calendarList:bigarr
})
},
}
})
5、签到页面 index.json
"usingComponents": {
"calendar":"/components/calendar/calendar"
},6、签到页面应用(list是当前月签到日期列表)放在使用日历的wxml页面里面
//list:['2023-3-1','2023-3-3'] //已签的日期
<calendar list="{{list}}"></calendar>到了这里,关于微信小程序签到页面的日历实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!