Spring Boot中使用thymeleaf
Spring Boot支持FreeMarker、Groovy、Thymeleaf和Mustache四种模板解析引擎,官方推荐使用Thymeleaf。
spring-boot-starter-thymeleaf
在Spring Boot中使用Thymeleaf只需在pom中加入Thymeleaf的starter即可:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
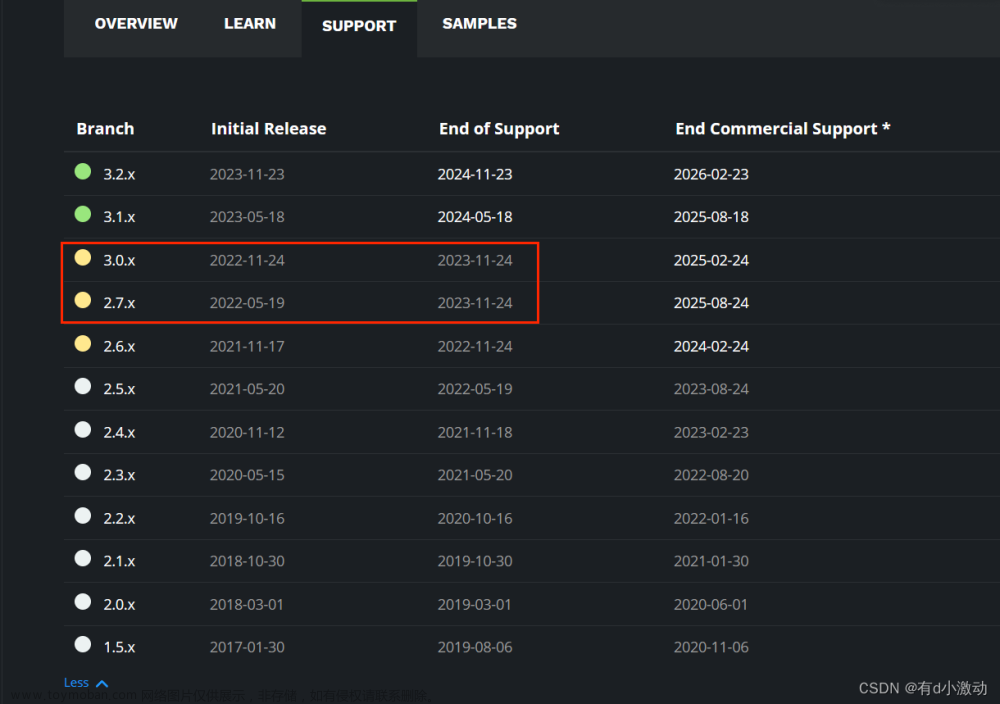
在Spring Boot 1.5.9.RELEASE版本中,默认的Thymeleaf版本为2.1.6.RELEASE版本,这里推荐使用3.0以上版本。在pom中将Thymeleaf的版本修改为3.0.2.RELEASE:
<properties>
<thymeleaf.version>3.0.2.RELEASE</thymeleaf.version>
<thymeleaf-layout-dialect.version>2.0.1</thymeleaf-layout-dialect.version>
</properties>
在Spring Boot中,默认的html页面地址为src/main/resources/templates,默认的静态资源地址为src/main/resources/static。
Thymeleaf默认配置
在Spring Boot配置文件中可对Thymeleaf的默认配置进行修改:
#开启模板缓存(默认值:true)
spring.thymeleaf.cache=true
#Check that the template exists before rendering it.
spring.thymeleaf.check-template=true
#检查模板位置是否正确(默认值:true)
spring.thymeleaf.check-template-location=true
#Content-Type的值(默认值:text/html)
spring.thymeleaf.content-type=text/html
#开启MVC Thymeleaf视图解析(默认值:true)
spring.thymeleaf.enabled=true
#模板编码
spring.thymeleaf.encoding=UTF-8
#要被排除在解析之外的视图名称列表,用逗号分隔
spring.thymeleaf.excluded-view-names=
#要运用于模板之上的模板模式。另见StandardTemplate-ModeHandlers(默认值:HTML5)
spring.thymeleaf.mode=HTML5
#在构建URL时添加到视图名称前的前缀(默认值:classpath:/templates/)
spring.thymeleaf.prefix=classpath:/templates/
#在构建URL时添加到视图名称后的后缀(默认值:.html)
spring.thymeleaf.suffix=.html
#Thymeleaf模板解析器在解析器链中的顺序。默认情况下,它排第一位。顺序从1开始,只有在定义了额外的TemplateResolver Bean时才需要设置这个属性。
spring.thymeleaf.template-resolver-order=
#可解析的视图名称列表,用逗号分隔
spring.thymeleaf.view-names=
一般开发中将spring.thymeleaf.cache设置为false,其他保持默认值即可。
页面取值
循环取值:
<tr th:each="list,stat : ${accountList}">
<td th:text="${stat.count}"></td> //序号,1,2,3,4,5
<td th:text="${list.account}"></td>
<td th:text="${list.name}"></td>
<td th:text="${list.password}"></td>
<td th:text="${list.accountType}"></td>
<td th:text="${list.tel}"></td>
</tr>
循环中状态,男女,为0,1时,改为中文。
status为。0,1时
<td th:switch="${status}">
<span th:case="0">否</span>
<span th:case="1">是</span>
</td>
一般字符串取值:
<td th:text="${list.account}"></td>
<td>[[${list.account}]]</td>
<span th:text="${name}></span>
<span>[[${name}]]</span>
标签属性取值
input标签的value值,id取值,属性取值前面都加th:
<input type="text" name="adminname" th:value="${adminname}" th:id="${id}" >
标签循环
标签循环,以及循环选中,标签属性取值
<ul>
<li id="rolehtml">
<span th:each="list:${rolelist}"><input type="checkbox" th:checked="${list.remark1 eq 'checked'}" name="menuId" th:data-id="${list.id}" th:id="${list.id}" th:value="${list.id}" ><label th:for="${list.id}" th:text="${list.rolename}" class="qx-lable">值111</lable></span>
</li>
</ul>
<select name="compId" id="compId">
<option th:each="list:${listc}" th:value="${list.compId}" th:selected="${admin.compId eq list.compId}" th:text="${list.compName }"></option>
</select>
select选中
循环选中参考上面。
<select class="form-control" id="flag" name="flag">
<option value="0" th:selected="${admin.flag==0}">否</option>
<option value="1" th:selected="${admin.flag==1}">是</option>
</select>
js取值
<script type="text/javascript">
var num = [[${num}]];
<script>
字符串处理
替换金额最后的.0
<td th:text="${#strings.replace(user.loanmoney,'.0','')}">金额(万元)</td>
<td >[[${#strings.replace(user.loanmoney,'.0','')}]] 金额(万元)</td>
截取字符串
将电话号码18360554400显示为183****4400
<td>[[${#strings.substring(userphone,0,3)}]]<span>****</span>[[${#strings.substring(userphone,7,11)}]] </td>
if判断文章来源:https://www.toymoban.com/news/detail-496471.html
<tr th:if="${pageInfoSize eq 0}">
<td colspan="12">没有查询相关记录</td>
</tr>
checkbox选中文章来源地址https://www.toymoban.com/news/detail-496471.html
<input type="checkbox" th:checked="${q.remark eq 'checked'}" name="remark1" id="z1" th:value="${}">
到了这里,关于Spring Boot中使用thymeleaf以及各种取值,判断,选择,截取等方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!