tkinter以提供3种界面组件布局管理的方法,分别是:pack,grid,place接下来我们来介绍pack、place和grid。
1、place布局
我们介绍place布局,就做一个简易的账号,密码登录的界面。
首先我们要知道place和其他两种布局方式相比,更加"自由"但是需要做的事情也多。布局一般就是设置子控件相对于父控件的 起始位置、宽和高。在pack、grid的布局方式中,起始位置、宽和高都会给默认配置,所以使用起来会更"简",代价就是"控制权"减少。所以place虽然"繁",但完全自主控制。三种布局方式,没有哪种最好,哪种不好,看实际需要求选着合适的即可。
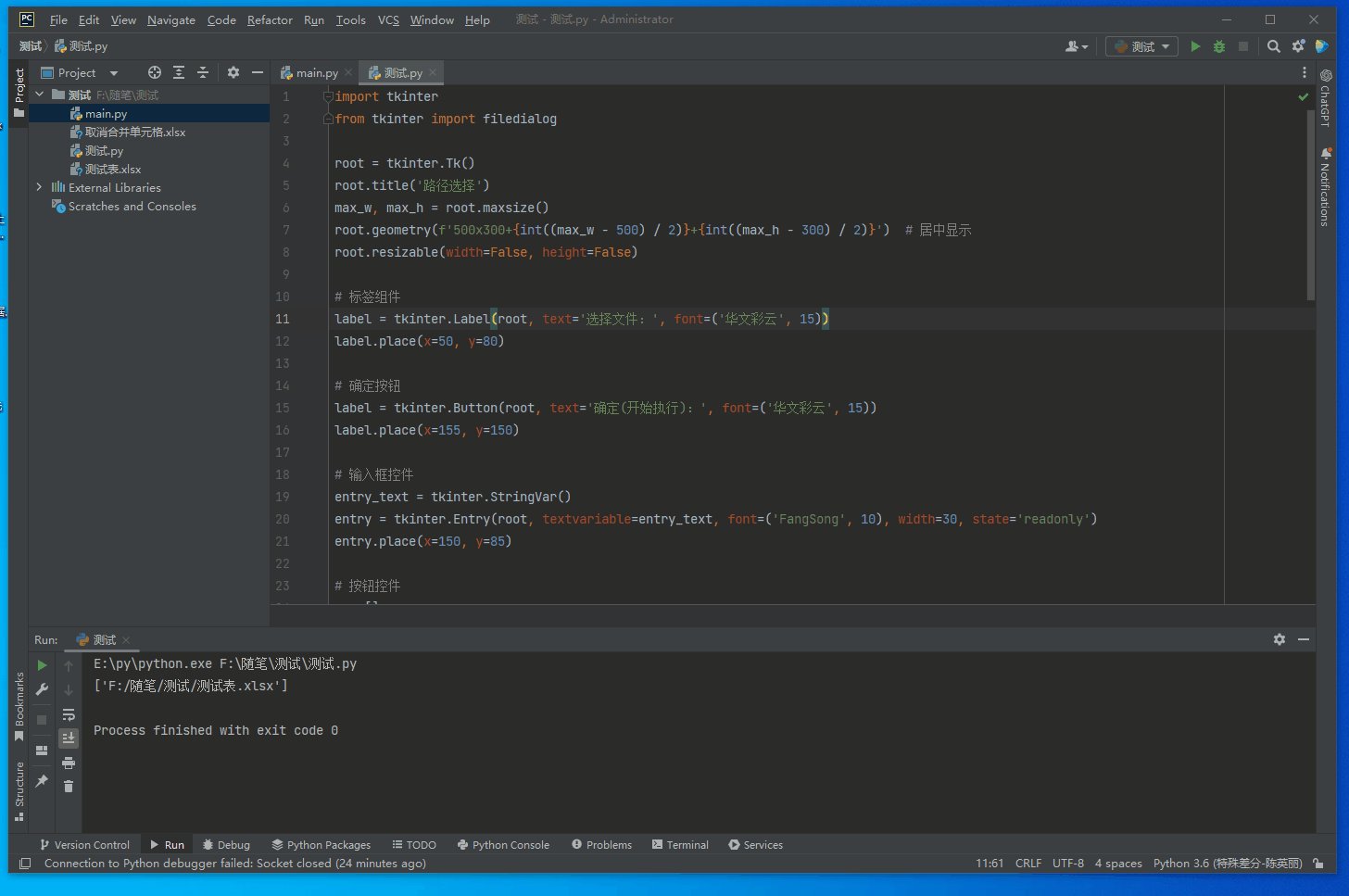
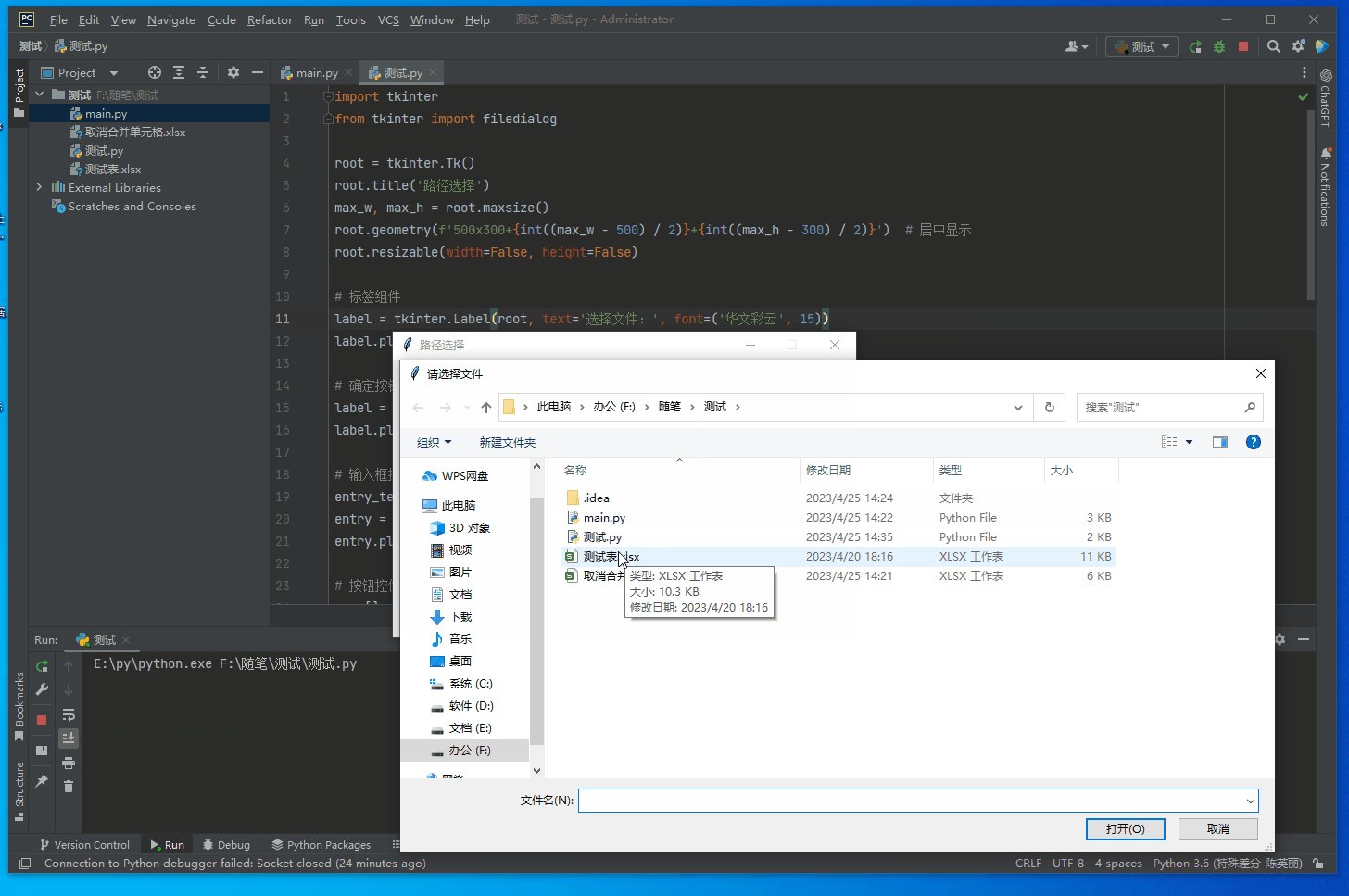
首先我们先看运行示例,试想一下如何实现。
然后我们再来学习代码
from tkinter import *
root = Tk()
root.title('登录')
root.geometry('400x200')
root.config(bg='#fffcc0')
def ok1():
print("这是OK1")
def ok2():
print("这是OK2")
Label(root,text='用户名',width=6).place(x=1,y=1)
Entry(root,width=20).place(x=45,y=1)
Label(root,text='密码',width=6).place(x=1,y=20)
Entry(root,width=20,show='*').place(x=45,y=20)
Button(root,text='登录',width=8,command=ok1).place(x=40,y=40)
Button(root,text='取消',width=8,command=ok2).place(x=110,y=40)
root.mainloop()
x
指定 控件的在x轴的坐标值
y
指定 控件在y轴的坐标值
调整(x,y)改变button的起始位置
2、grid布局
grid从字面意思上可以推断,这种布局方式就像网格一样来分布控件。那么具体会呈现什么样的效果,要怎么编码控制呢。同样的套路,通过实例来进行直观的讲解
今天我们用计算器的一种示例图来讲解

column
指定控件所在的列
row
指定控件所在的行
columnspan
指定每个控件横跨的列数
sticky
sticky类似于pack的anchor,决定控件在cell中锚点,也就是控件在cell中的起始位置,可设置的值为’n’, ‘ne’, ‘e’, ‘se’, ‘s’, ‘sw’, ‘w’, ‘nw’; ‘e’、‘w’、‘s’、'n’分别表示东西南北。
首先我们学习了一些简单的设置之后,我们来看看代码,试着理解下。
from tkinter import *
root=Tk()
root.title('计算器示例----2021110201142庄乾坤')
root.geometry("300x150+280+280")
root.config(bg='#cc66ff')
L1=Button(root,text='1',width=5,bg='yellow')
L2=Button(root,text='2',width=5,bg='red')
L3=Button(root,text='3',width=5,bg='blue')
L4=Button(root,text='4',width=5,bg='blue')
L5=Button(root,text='5',width=5,bg='green')
L6=Button(root,text='6',width=5,bg='red')
L7=Button(root,text='7',width=5,bg='green')
L8=Button(root,text='8',width=5,bg='pink')
L9=Button(root,text='9',width=5,bg='blue')
L0=Button(root,text='0',width=5,bg='yellow')
Lp=Button(root,text='.',bg='pink')
L1.grid(row=0,column=0)
L2.grid(row=0,column=1)
L3.grid(row=0,column=2)
L4.grid(row=1,column=0)
L5.grid(row=1,column=1)
L6.grid(row=1,column=2)
L7.grid(row=2,column=0)
L8.grid(row=2,column=1)
L9.grid(row=2,column=2)
L0.grid(row=3,column=0)
Lp.grid(row=3,column=2)
L1.grid(row=0,column=0,sticky=E+W)
L2.grid(row=0,column=1,sticky=E+W)
L3.grid(row=0,column=2,sticky=E+W)
L4.grid(row=1,column=0,sticky=E+W)
L5.grid(row=1,column=1,sticky=E+W)
L6.grid(row=1,column=2,sticky=E+W)
L7.grid(row=2,column=0,sticky=E+W)
L8.grid(row=2,column=1,sticky=E+W)
L9.grid(row=2,column=2,sticky=E+W)
L0.grid(row=3,column=0,columnspan=2,sticky=E+W)
Lp.grid(row=3,column=2,sticky=E+W)
root.mainloop()
接下来我们学习tkinter库中pack参数
3、pack布局
编写一个程序的界面,就是要把各个组件,以适当大小,定位到界面的某个位置。
tkinter以提供3种界面组件布局管理的方法,分别是:pack,grid,place 这篇文章先来讲解pack 方法。
pack() 方法的参数有:side, fill, padx/pady, ipadx/ipady, anchor, expand
首先我们看代码,尝试理解。
import tkinter
root=tkinter.Tk()
root.geometry('300x200+300+300')
root.title('pack布局')
root.config(bg='#ccff00')
label=tkinter.Label(root,text='hello,python')
label.pack()
button1=tkinter.Button(root,text='BUTTON1')
button1.pack(side=tkinter.LEFT)
button2=tkinter.Button(root,text='BUTTON2')
button2.pack(side=tkinter.RIGHT)
root.mainloop()内容比较简单就不一条条说明了,集中需要注意的就是side
side: 决定组件停靠的方向。
选项:left, right, top, bottom
la1.pack( side=’top’) # 向上停靠 默认
la1.pack( side=’bottom) # 向下停靠
la1.pack( side=’left’) # 向左停靠
la1.pack( side=’right’) # 向右停靠
看看视图:
 文章来源:https://www.toymoban.com/news/detail-496475.html
文章来源:https://www.toymoban.com/news/detail-496475.html
好了,大家理解了这些布局的用法了嘛。文章来源地址https://www.toymoban.com/news/detail-496475.html
到了这里,关于python系列tkinter之pack布局、place布局和grid布局的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!