简介
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
安装步骤
WebStorm 的安装其实很简单,大概可以分为 8 步。
1、如果之前装有WebStorm版本, 可以先删卸载, 再重新安装
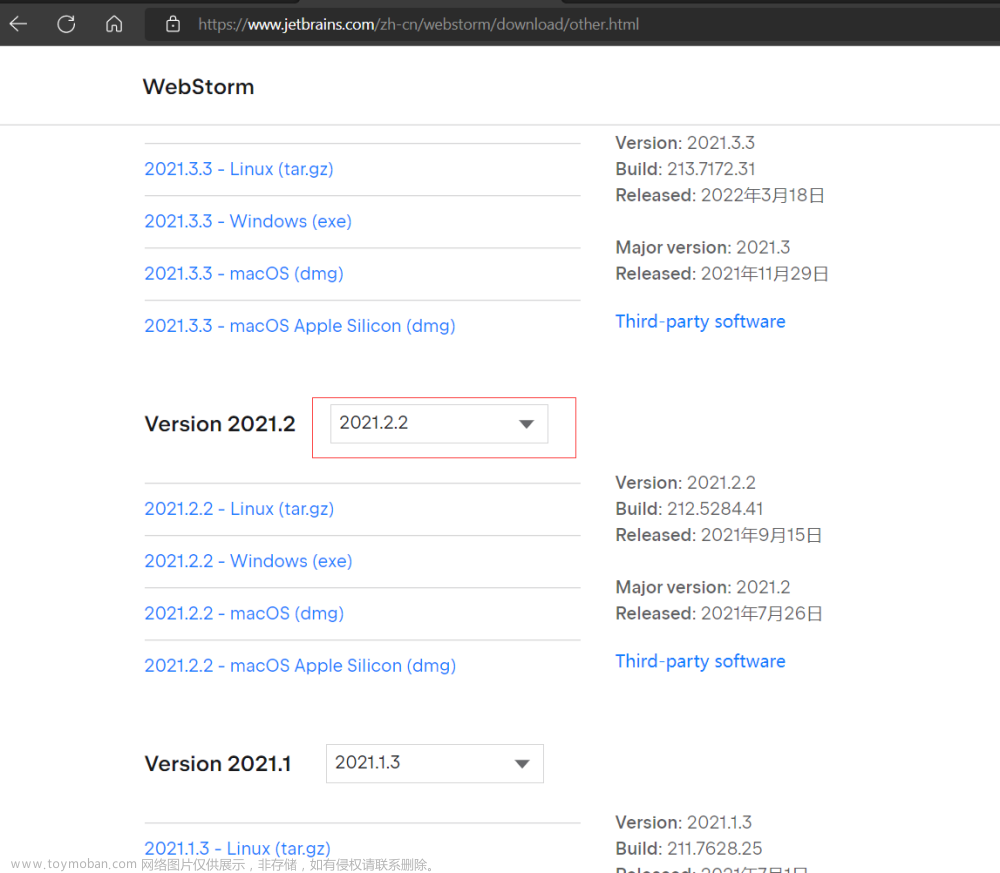
2、到官网下载WebStorm安装包
https://www.jetbrains.com/zh-cn/webstorm/download/other.html
推荐使用2021.2.2版本, 亲测有效
3、双击打开exe程序,点击“Next”
4、选择安装位置,点击“Next”
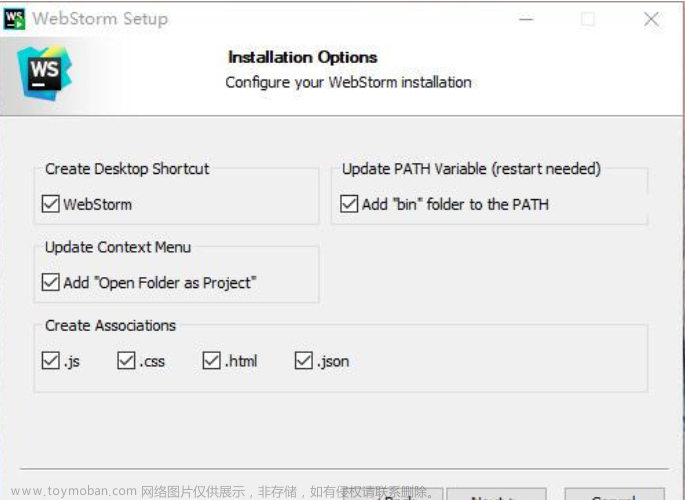
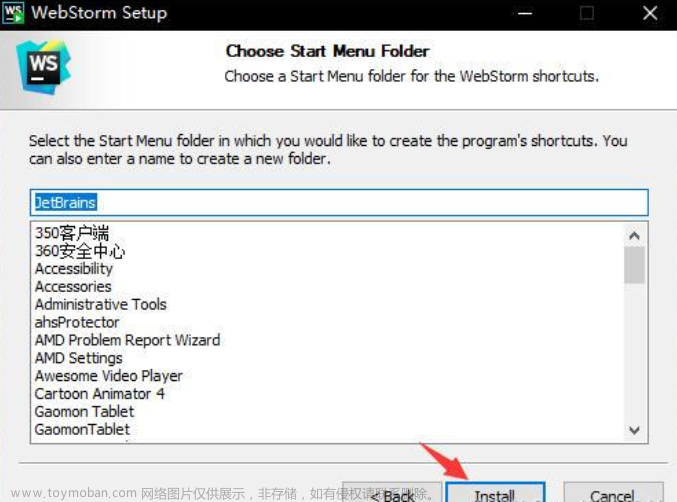
5、全选所有选项,点击“Next”
6、确认安装界面,点击“Next”
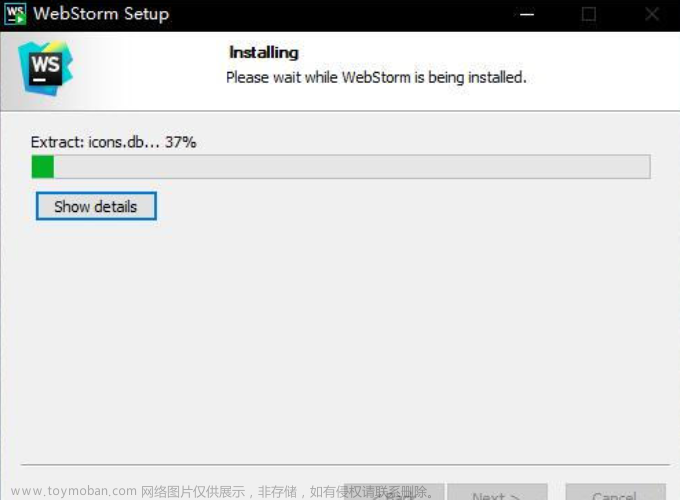
7、等待安装 文章来源:https://www.toymoban.com/news/detail-496560.html
文章来源:https://www.toymoban.com/news/detail-496560.html
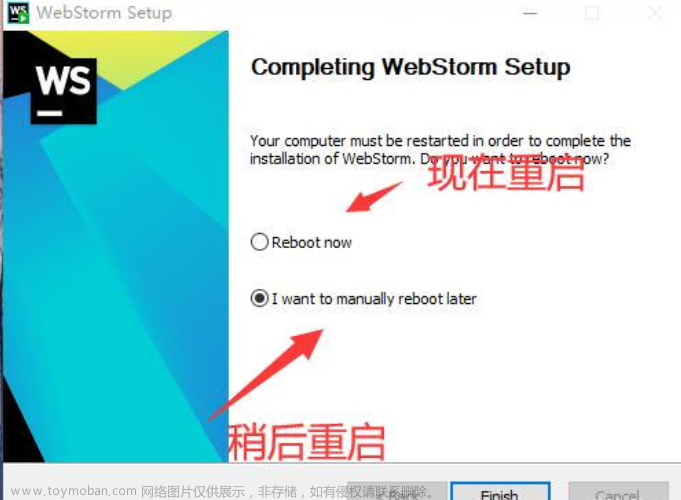
8、安装完成,选择何时启动,点击“Finish” 文章来源地址https://www.toymoban.com/news/detail-496560.html
文章来源地址https://www.toymoban.com/news/detail-496560.html
- 如果想了解怎样授权的话,可以看这篇教程,里面有详细介绍 WebStorm 授权教程
常用快捷键
| 快捷键 | 说明 |
|---|---|
| Ctrl+/ 或 Ctrl+Shift+/ | 注释(// 或者/…/ ) |
| Shift+F6 | 重命名 |
| Ctrl+X | 删除行保存到剪切板 |
| Ctrl+Y | 删除一行 |
| Shift+Enter | 重新开始下一行(无论光标在哪个位置) |
| Ctrl + Shift + Enter | 重新开始上一行(无论光标在哪个位置) |
| Ctrl+D | 复制行 |
| Ctrl+G | 查找行 |
| Ctrl+Shift+Up/Down | 代码向上/下移动。 |
| F2 或 Shift+F2 | 高亮错误或警告快速定位 |
| Ctrl+Shift+F7 | 高亮显示选中文本,按Esc高亮消失 |
| Ctrl+B 或 Ctrl+鼠标左键 | 快速打开光标处的类或方法 |
| Ctrl + Alt + B | 跳转方法实现处 |
| Ctrl + Shift + I | 打开定义快速查找 |
| Alt + Up/Down | 跳转到上一个/下一个方法 |
| Ctrl+E | 最近打开的文件 |
| Alt+F1 | 查找代码所在位置 |
| Ctrl+Alt+L | 格式化代码 |
| Ctrl+R | 替换文本 |
| Ctrl+Shift+R | 指定目录内代码批量替换 |
| Ctrl+Shift+F | 指定目录内代码批量查找 |
| Ctrl+F | 查找文本 |
| Ctrl+P | 方法参数提示 |
| F3 | 查找下一个 |
| Shift+F3 | 查找上一个 |
| Alt+Shift+F | 将当前文件加入收藏夹 |
| Ctrl+Alt+S | 打开配置窗口 |
| Ctrl+Shift+N | 通过文件名快速查找工程内的文件(必记) |
| Ctrl+Shift+Alt+N | 通过一个字符快速查找位置(必记) |
| Shift+Enter | 重新开始一行(无论光标在哪个位置) |
| Ctrl + Alt + T | 用 if, else, try, catch, for 等来围绕选中的代码块 |
| Ctrl + Shift + U | 切换光标所在位置单词的大小写 |
| Ctrl + Delete | 删除到单词结束 |
| Ctrl + Backspace | 删除到单词开始 |
| Ctrl + E | 弹出最近打开的文件 |
| F11 | 切换书签,就是 sublime text 的F2 |
| Ctrl + Shift + F12 | 切换最大化编辑器 |
| Alt + Shift + F | 添加至收藏夹 |
到了这里,关于2023 年 webstorm 安装教程,快捷键,附详细图解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!