背景
随着公司接的业务复杂度提高,软件界面设计需求也相应提升,老板不再满足于单面板的各种跳转,所以明白了吧,不提升自己就等于自愿失业或转行!!!
方案
本来想着自学自写一套控件库来实现,但是时间有点紧,只能先做完项目偷偷抽时间写,现在主要使用现成的大佬写好的控件。由于需求还算简单,只是六七个页面揉合到一个主窗体,所有采用目前大多博客推荐的DockPanel
1、新建一个.Net Framework 4.7.2 窗体应用项目,我这里使用默认命名


2、右键单击引用,选择NuGet,下载安装 WeiFenLuo.WinFormsUI.Docking这个控件库


成功安装后你可以在工具箱找到DockPanel这个第三方控件

3、拖一个DockPanel进Form1中,并将其Dock改为Fill


4、新建另一个窗体类命名为Form2


5、打开Form2代码,让其改为继承WeifenLuo.WinFormsUI.Docking.DockContent

6、打开Form1代码,修改代码如下,实现给dockpanel添加5个其他窗口
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
//最大化主窗口
WindowState = FormWindowState.Maximized;
IsMdiContainer = true;
//添加窗体加载事件处理函数
Load += Form1_Load;
}
private void Form1_Load(object sender, EventArgs e)
{
Form2 fLeft = new Form2();
fLeft.Text = "left";
fLeft.Show(dockPanel1);
fLeft.DockTo(dockPanel1, DockStyle.Left);
Form2 fRight = new Form2();
fRight.Text = "right";
fRight.Show(dockPanel1);
fRight.DockTo(dockPanel1, DockStyle.Right);
Form2 fTop = new Form2();
fTop.Text = "up";
fTop.Show(dockPanel1);
fTop.DockTo(dockPanel1, DockStyle.Top);
Form2 fBottom = new Form2();
fBottom.Text = "bottom";
fBottom.Show(dockPanel1);
fBottom.DockTo(dockPanel1, DockStyle.Bottom);
Form2 fFill = new Form2();
fFill.Text = "fill";
fFill.Show(dockPanel1);
fFill.DockTo(dockPanel1, DockStyle.Fill);
}
}
}
7、运行程序

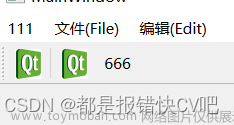
拖拽窗体fill,可以停靠到其他区域,这些都是DockPanel这个库内部实现的,无需我们自己关心

8、注意事项
DockPanel库使用有几个需要注意的地方
【1】项目记得选择.net framework框架
【2】主窗体必须设置IsMdiContainer=true,表示启用多文档容器
【3】DockPanel的子窗体必须继承 WeifenLuo.WinFormsUI.Docking.DockContent ,这样你在对其进行拖拉拽的时候才会响应停靠、移动、拉伸功能文章来源:https://www.toymoban.com/news/detail-496872.html
结语
先苟住,再找时间充实、强化自身文章来源地址https://www.toymoban.com/news/detail-496872.html
到了这里,关于Winform模拟Visual Studio工具栏拖拉拽、停靠的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!