为 Microsoft C++ 配置 VS Code
在本教程中,您将配置 Visual Studio Code 以在 Windows 上使用 Microsoft Visual C++ 编译器和调试器。
配置完 VS Code 后,你将在 VS Code 中编译和调试一个简单的 Hello World 程序。本教程不教您有关 Microsoft C++ 工具集或 C++ 语言的详细信息。对于这些主题,网上有很多很好的资源。
如果您有任何问题,请随时在VS Code 文档存储库中为本教程提交问题。
先决条件#
要成功完成本教程,您必须执行以下操作:
-
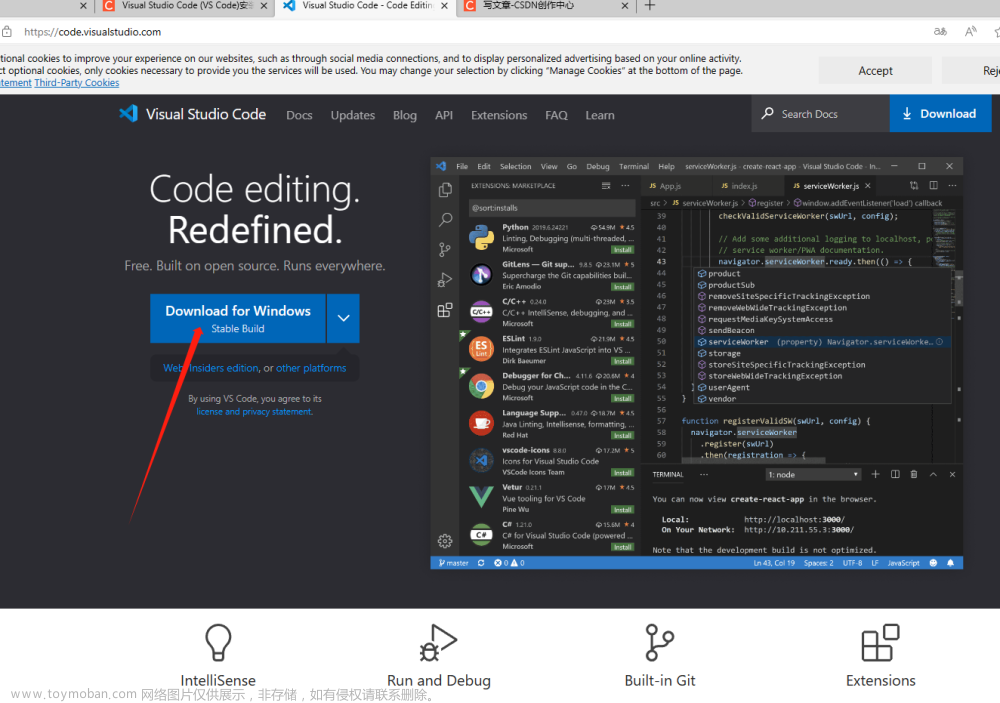
安装Visual Studio 代码。
-
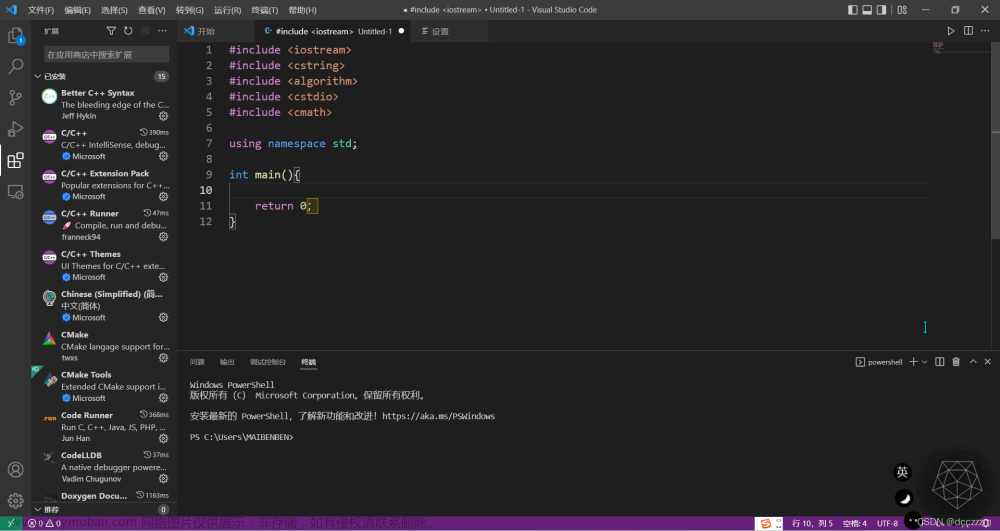
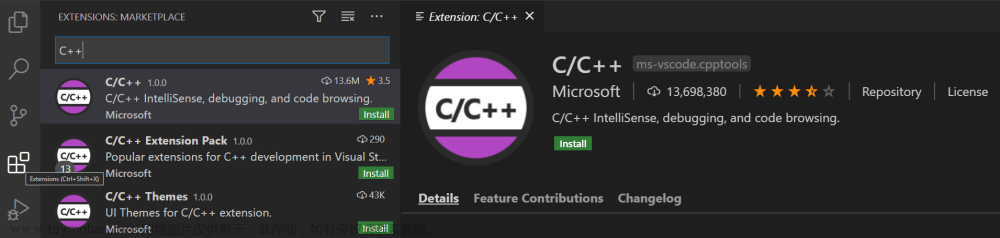
为 VS Code安装C/C++ 扩展。您可以通过在扩展视图 ( Ctrl+Shift+X )中搜索“c++”来安装 C/C++ 扩展。

-
安装 Microsoft Visual C++ (MSVC) 编译器工具集。
如果您有最新版本的 Visual Studio,请从 Windows 开始菜单中打开 Visual Studio 安装程序并验证是否选中了 C++ 工作负载。如果未安装,请选中该框并选择安装程序中的修改按钮。
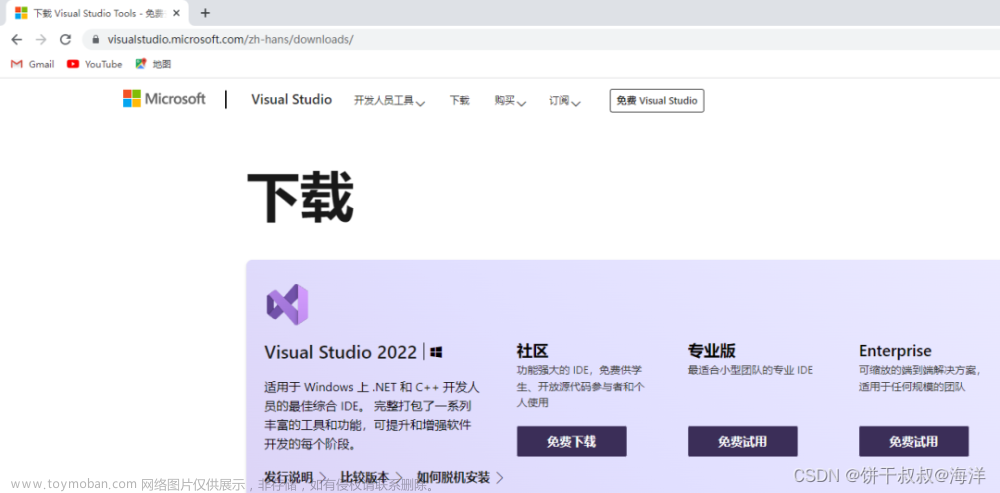
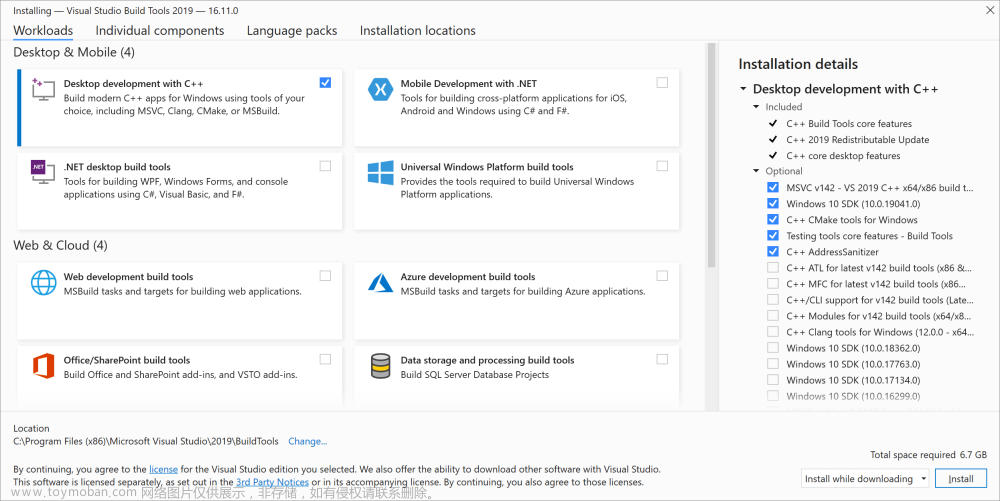
您还可以在没有完整 Visual Studio IDE 安装的情况下安装具有 C++ 工作负载的桌面开发。在 Visual Studio下载页面中,向下滚动直到在所有下载部分下看到Visual Studio 2022 工具,然后选择Visual Studio 2022 构建工具的下载。

这将启动 Visual Studio 安装程序,这将打开一个对话框,显示可用的 Visual Studio 构建工具工作负载。检查Desktop development with C++工作负载并选择Install。

注意:只要您还拥有有效的 Visual Studio 许可证(Community、Pro 或 Enterprise),您就可以使用 Visual Studio Build Tools 中的 C++ 工具集和 Visual Studio Code 来编译、构建和验证任何 C++ 代码库。正在积极使用来开发 C++ 代码库。
检查您的 Microsoft Visual C++ 安装#
要从命令行或 VS Code 使用 MSVC,您必须从Visual Studio 的开发人员命令提示符运行。PowerShell、Bash 或 Windows 命令提示符等普通 shell 没有设置必要的路径环境变量。
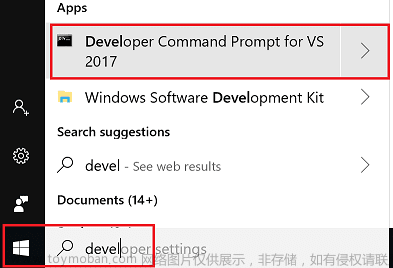
要打开 VS 的开发人员命令提示符,请开始在 Windows 开始菜单中输入“开发人员”,您应该会看到它出现在建议列表中。确切的名称取决于您安装的 Visual Studio 或 Visual Studio 构建工具的版本。选择项目以打开提示。

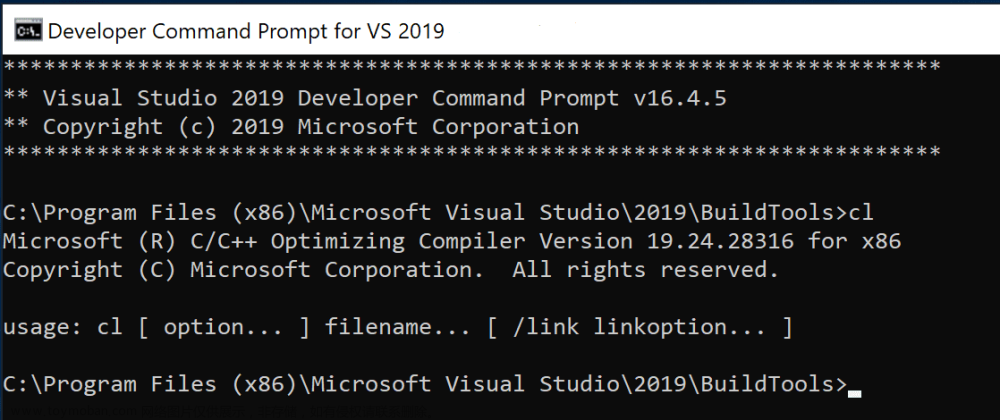
您可以通过键入“cl”来测试您是否已正确安装了 C++ 编译器,cl.exe您应该会看到包含版本和基本使用说明的版权消息。

如果开发人员命令提示符使用 BuildTools 位置作为起始目录(您不想将项目放在那里),请C:\users\{your username}\在开始创建新项目之前导航到您的用户文件夹 ( )。
注意:如果由于某种原因您无法从Developer Command Prompt运行 VS Code,您可以在Run VS Code outside a Developer Command Prompt中找到使用 VS Code 构建 C++ 项目的解决方法。
创建你好世界#
在开发人员命令提示符中,创建一个名为“projects”的空文件夹,您可以在其中存储所有 VS Code 项目,然后创建一个名为“helloworld”的子文件夹,导航到该文件夹,然后code在该文件夹 ( .) 中输入以下命令:
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#000000">mkdir projects</span>
<span style="color:#000000">cd projects</span>
<span style="color:#000000">mkdir helloworld</span>
<span style="color:#000000">cd helloworld</span>
<span style="color:#000000">code .</span></code></span></span>代码 。” 命令在当前工作文件夹中打开 VS Code,该文件夹成为您的“工作区”。在学习本教程时,您将看到.vscode在工作区的一个文件夹中创建了三个文件:
-
tasks.json(构建说明) -
launch.json(调试器设置) -
c_cpp_properties.json(编译器路径和 IntelliSense 设置)
添加源代码文件#
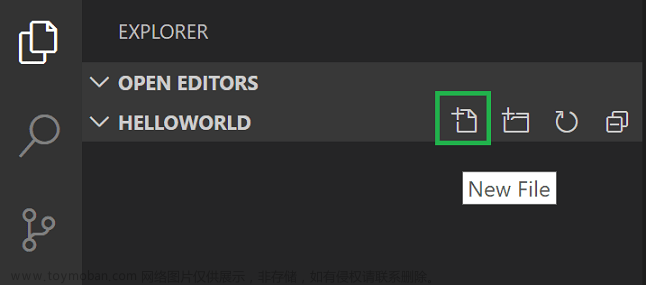
在文件资源管理器标题栏中,选择新建文件按钮并将文件命名为helloworld.cpp。

添加hello world源代码#
现在粘贴此源代码:
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#0000ff">#include </span><span style="color:#a31515"><iostream></span>
<span style="color:#0000ff">#include </span><span style="color:#a31515"><vector></span>
<span style="color:#0000ff">#include </span><span style="color:#a31515"><string></span>
<span style="color:#0000ff">using</span> <span style="color:#0000ff">namespace</span> <span style="color:#267f99">std</span><span style="color:#000000">;</span>
<span style="color:#0000ff">int</span> <span style="color:#795e26">main</span><span style="color:#000000">()</span>
<span style="color:#000000">{</span>
<span style="color:#000000"> vector<string> msg {</span><span style="color:#a31515">"Hello"</span><span style="color:#000000">, </span><span style="color:#a31515">"C++"</span><span style="color:#000000">, </span><span style="color:#a31515">"World"</span><span style="color:#000000">, </span><span style="color:#a31515">"from"</span><span style="color:#000000">, </span><span style="color:#a31515">"VS Code"</span><span style="color:#000000">, </span><span style="color:#a31515">"and the C++ extension!"</span><span style="color:#000000">};</span>
<span style="color:#0000ff">for</span><span style="color:#000000"> (</span><span style="color:#0000ff">const</span><span style="color:#000000"> string& word : msg)</span>
<span style="color:#000000"> {</span>
<span style="color:#000000"> cout << word << </span><span style="color:#a31515">" "</span><span style="color:#000000">;</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> cout << endl;</span>
<span style="color:#000000">}</span></code></span></span>现在按Ctrl+S保存文件。请注意您刚刚添加的文件是如何出现在VS Code 侧边栏中的文件资源管理器视图 ( Ctrl+Shift+E ) 中的:

您还可以通过选中主文件菜单中的自动保存来启用自动保存以自动保存文件更改。
最左侧的活动栏让您可以打开不同的视图,例如搜索、源代码管理和运行。您将在本教程的后面部分查看运行视图。您可以在 VS Code用户界面文档中找到有关其他视图的更多信息。
注意:当您保存或打开 C++ 文件时,您可能会看到来自 C/C++ 扩展的通知,告知您有 Insiders 版本的可用性,它允许您测试新功能和修复。
X您可以通过选择(清除通知)忽略此通知。
探索 IntelliSense #
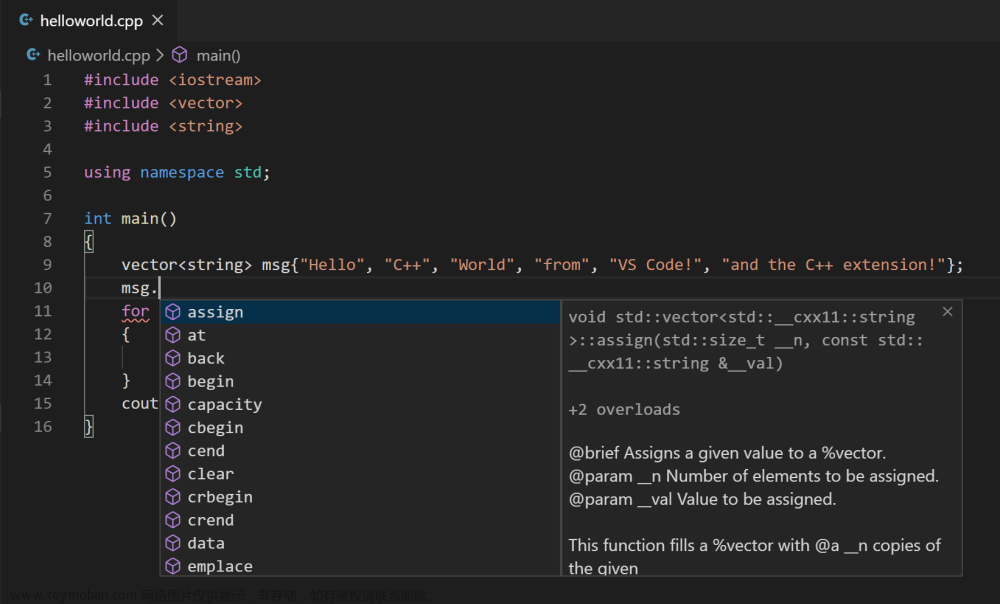
在您的新helloworld.cpp文件中,将鼠标悬停在vector或string查看类型信息。声明msg变量后,开始键入msg.,就像调用成员函数时一样。您应该立即看到一个显示所有成员函数的完成列表,以及一个显示msg对象类型信息的窗口:

可以按Tab键插入选中的成员;然后,当您添加左括号时,您将看到有关该函数所需的任何参数的信息。
构建 helloworld.cpp #
接下来,您将创建一个tasks.json文件来告诉 VS Code 如何构建(编译)程序。此任务将调用 Microsoft C++ 编译器以基于源代码创建可执行文件。
从主菜单中,选择终端>配置默认构建任务。在下拉列表中,将显示一个任务下拉列表,其中列出了 C++ 编译器的各种预定义构建任务。选择cl.exe build active file,它将构建当前在编辑器中显示(活动)的文件。

这将在文件夹中创建一个tasks.json文件.vscode并在编辑器中打开它。
您的新tasks.json文件应该类似于下面的 JSON:
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#000000">{</span>
<span style="color:#0451a5">"version"</span><span style="color:#000000">: </span><span style="color:#a31515">"2.0.0"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"tasks"</span><span style="color:#000000">: [</span>
<span style="color:#000000"> {</span>
<span style="color:#0451a5">"type"</span><span style="color:#000000">: </span><span style="color:#a31515">"shell"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"label"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe build active file"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"command"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"args"</span><span style="color:#000000">: [</span>
<span style="color:#a31515">"/Zi"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"/EHsc"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"/Fe:"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"${fileDirname}</span><span style="color:#ee0000">\\</span><span style="color:#a31515">${fileBasenameNoExtension}.exe"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"${file}"</span>
<span style="color:#000000"> ],</span>
<span style="color:#0451a5">"problemMatcher"</span><span style="color:#000000">: [</span><span style="color:#a31515">"$msCompile"</span><span style="color:#000000">],</span>
<span style="color:#0451a5">"group"</span><span style="color:#000000">: {</span>
<span style="color:#0451a5">"kind"</span><span style="color:#000000">: </span><span style="color:#a31515">"build"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"isDefault"</span><span style="color:#000000">: </span><span style="color:#0000ff">true</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> ]</span>
<span style="color:#000000">}</span></code></span></span>command设置指定要运行的程序;在这种情况下是“cl.exe”。该args数组指定将传递给 cl.exe 的命令行参数。这些参数必须按照编译器预期的顺序指定。此任务告诉 C++ 编译器获取活动${file}文件/Fe:(例子。${fileDirname}.exe${fileBasenameNoExtension}.exehelloworld.exe
注意:您可以在变量参考中了解有关
tasks.json变量的更多信息。
该label值是您将在任务列表中看到的;你可以随意命名它。
该problemMatcher值选择输出解析器以用于在编译器输出中查找错误和警告。对于 cl.exe,如果您使用$msCompile问题匹配器,您将获得最佳结果。
对象中的"isDefault": true值指定当您按Ctrl+Shift+Bgroup时将运行此任务。此属性仅为方便起见;如果您将其设置为 false,您仍然可以从 Terminal 菜单中使用Tasks: Run Build Task运行它。
运行构建#
-
回到
helloworld.cpp. 您的任务构建活动文件并且您想要构建helloworld.cpp. -
要运行 中定义的构建任务
tasks.json,请按Ctrl+Shift+B或从终端主菜单中选择任务:运行构建任务。 -
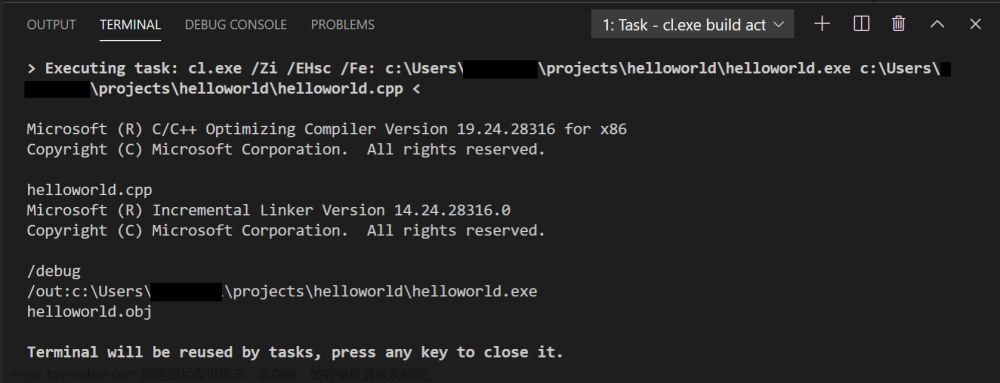
当任务开始时,您应该会看到集成终端面板出现在源代码编辑器下方。任务完成后,终端会显示编译器的输出,指示构建是成功还是失败。对于成功的 C++ 构建,输出如下所示:

如果由于找不到cl.exe或缺少包含路径而导致构建失败,请确保您已从Visual Studio 的开发人员命令提示符启动 VS Code 。
-
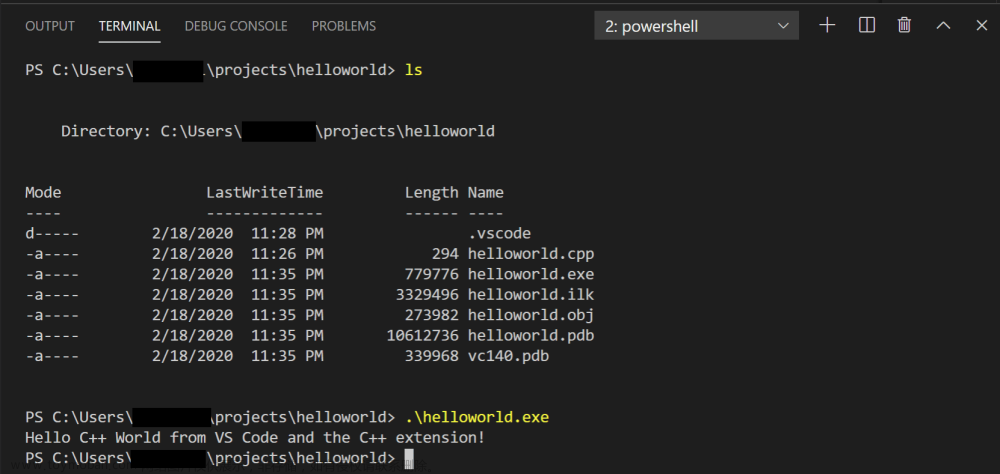
使用+按钮创建一个新终端,您将拥有一个新终端(运行 PowerShell),该
helloworld文件夹作为工作目录。运行ls,您现在应该会看到可执行文件helloworld.exe以及各种中间 C++ 输出和调试文件 (helloworld.obj,helloworld.pdb)。
-
您可以
helloworld通过键入在终端中运行.\helloworld.exe。
注意:您最初可能需要按几次Enter才能在终端中看到 PowerShell 提示符。此问题应在 Windows 的未来版本中得到修复。
修改tasks.json #
您可以tasks.json使用类似的参数"${workspaceFolder}\\*.cpp"而不是${file}. 这将构建.cpp您当前文件夹中的所有文件。您还可以通过替换"${fileDirname}\\${fileBasenameNoExtension}.exe"为硬编码文件名(例如"${workspaceFolder}\\myProgram.exe")来修改输出文件名。
调试 helloworld.cpp #
接下来,您将创建一个launch.json文件来配置 VS Code,以便在您按F5调试程序时启动 Microsoft C++ 调试器。从主菜单中,选择Run > Add Configuration...,然后选择C++ (Windows)。
然后,您将看到各种预定义调试配置的下拉列表。选择cl.exe 构建和调试活动文件。

VS Code 创建一个launch.json文件,在编辑器中打开它,然后构建并运行“helloworld”。
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#000000">{</span>
<span style="color:#0451a5">"version"</span><span style="color:#000000">: </span><span style="color:#a31515">"0.2.0"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"configurations"</span><span style="color:#000000">: [</span>
<span style="color:#000000"> {</span>
<span style="color:#0451a5">"name"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe build and debug active file"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"type"</span><span style="color:#000000">: </span><span style="color:#a31515">"cppvsdbg"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"request"</span><span style="color:#000000">: </span><span style="color:#a31515">"launch"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"program"</span><span style="color:#000000">: </span><span style="color:#a31515">"${fileDirname}</span><span style="color:#ee0000">\\</span><span style="color:#a31515">${fileBasenameNoExtension}.exe"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"args"</span><span style="color:#000000">: [],</span>
<span style="color:#0451a5">"stopAtEntry"</span><span style="color:#000000">: </span><span style="color:#0000ff">false</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"cwd"</span><span style="color:#000000">: </span><span style="color:#a31515">"${workspaceFolder}"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"environment"</span><span style="color:#000000">: [],</span>
<span style="color:#0451a5">"externalConsole"</span><span style="color:#000000">: </span><span style="color:#0000ff">false</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"preLaunchTask"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe build active file"</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> ]</span>
<span style="color:#000000">}</span></code></span></span>该program设置指定要调试的程序。在这里,它被设置为活动文件夹${fileDirname}和活动文件名,.exe扩展名${fileBasenameNoExtension}.exe是helloworld.cpp活动文件helloworld.exe。
默认情况下,C++ 扩展不会向您的源代码添加任何断点,并且该stopAtEntry值设置为false. stopAtEntry将值更改为true以使调试器main在您开始调试时停止该方法。
开始调试会话#
- 返回
helloworld.cpp,使其成为活动文件。 - 按F5或从主菜单中选择Run > Start Debugging。在开始逐步浏览源代码之前,让我们花点时间注意用户界面的一些变化:
-
集成终端出现在源代码编辑器的底部。在“调试输出”选项卡中,您会看到指示调试器已启动并正在运行的输出。
-
编辑器突出显示方法中的第一条语句
main。这是 C++ 扩展自动为您设置的断点:
-
左侧的运行视图显示调试信息。您将在本教程后面看到一个示例。
-
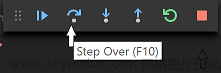
在代码编辑器的顶部,会出现一个调试控制面板。您可以通过抓住左侧的点来在屏幕上移动它。
单步执行代码#
现在您已准备好开始单步执行代码。
-
选择调试控制面板中的Step over图标,直到
for (const string& word : msg)语句突出显示。
Step Over命令跳过创建和初始化变量时调用的
vector和string类中的所有内部函数调用。msg注意左侧变量窗口的变化。在这种情况下,错误是意料之中的,因为尽管循环的变量名现在对调试器可见,但语句尚未执行,因此此时没有可读取的内容。但是,的内容msg是可见的,因为该语句已完成。 -
再次按Step over前进到该程序中的下一条语句(跳过所有为初始化循环而执行的内部代码)。现在,“变量”窗口显示有关循环变量的信息。
-
再次按Step over以执行
cout语句。注意从 2019 年 3 月版的扩展程序开始,在循环完成之前不会显示任何输出。 -
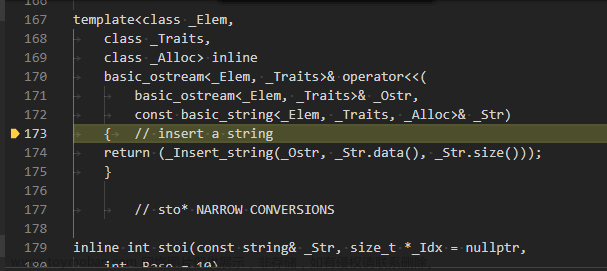
如果您愿意,可以一直按Step over,直到向量中的所有单词都打印到控制台。但是,如果您好奇,请尝试按下Step Into按钮来逐步浏览 C++ 标准库中的源代码!

要返回您自己的代码,一种方法是按住Step over。另一种方法是通过切换到
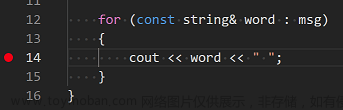
helloworld.cpp代码编辑器中的选项卡在代码中设置断点,将插入点放在cout循环内语句的某个位置,然后按F9。左侧的装订线中出现一个红点,表示该行已设置断点。
然后按F5从标准库头中的当前行开始执行。执行将中断
cout。如果您愿意,可以再次按F9来关闭断点。
设置手表#
有时您可能希望在程序执行时跟踪变量的值。您可以通过在变量上设置监视来做到这一点。
-
将插入点放在循环内。在Watch窗口中,选择加号并在文本框中输入
word,这是循环变量的名称。现在,在您逐步完成循环时查看 Watch 窗口。
-
通过在循环之前添加以下语句来添加另一个手表:
int i = 0;. 然后,在循环内,添加以下语句:++i;.i现在像上一步一样添加一个手表。 -
要在断点处暂停执行时快速查看任何变量的值,您可以将鼠标指针悬停在该变量上。

C/C++ 配置#
如果您想更好地控制 C/C++ 扩展,您可以创建一个c_cpp_properties.json文件,该文件将允许您更改设置,例如编译器的路径、包含路径、C++ 标准(默认为 C++17)等等。
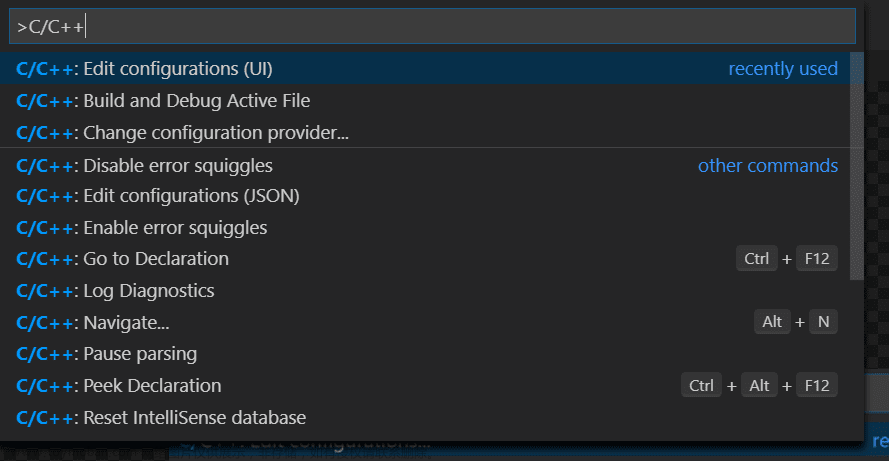
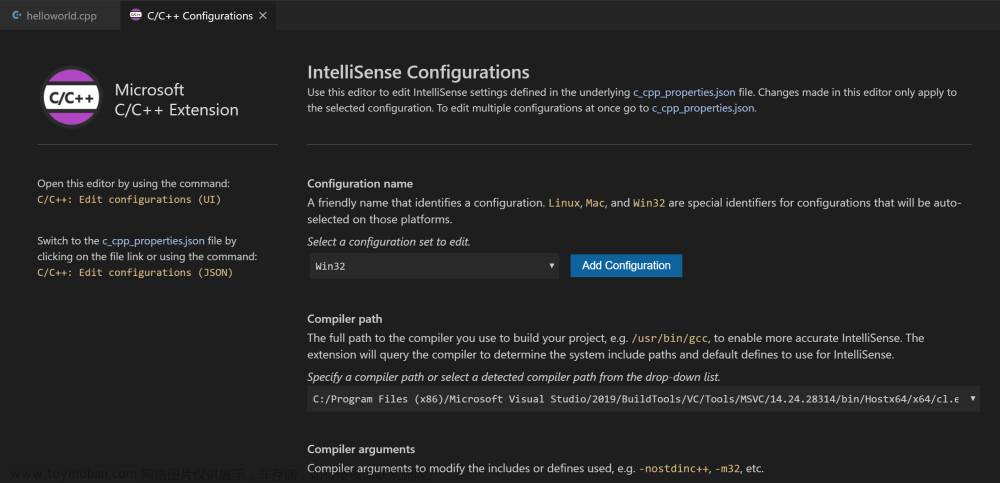
您可以通过运行命令C/C++: Edit Configurations (UI) from the Command Palette ( Ctrl+Shift+P ) 来查看 C/C++ 配置 UI。

这将打开C/C++ 配置页面。当您在此处进行更改时,VS Code 会将它们写入文件夹中调用c_cpp_properties.json的.vscode文件中。

Visual Studio Code 将这些设置放在.vscode\c_cpp_properties.json. 如果您直接打开该文件,它应该如下所示:
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#000000">{</span>
<span style="color:#0451a5">"configurations"</span><span style="color:#000000">: [</span>
<span style="color:#000000"> {</span>
<span style="color:#0451a5">"name"</span><span style="color:#000000">: </span><span style="color:#a31515">"Win32"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"includePath"</span><span style="color:#000000">: [</span><span style="color:#a31515">"${workspaceFolder}/**"</span><span style="color:#000000">],</span>
<span style="color:#0451a5">"defines"</span><span style="color:#000000">: [</span><span style="color:#a31515">"_DEBUG"</span><span style="color:#000000">, </span><span style="color:#a31515">"UNICODE"</span><span style="color:#000000">, </span><span style="color:#a31515">"_UNICODE"</span><span style="color:#000000">],</span>
<span style="color:#0451a5">"windowsSdkVersion"</span><span style="color:#000000">: </span><span style="color:#a31515">"10.0.18362.0"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"compilerPath"</span><span style="color:#000000">: </span><span style="color:#a31515">"C:/Program Files (x86)/Microsoft Visual Studio/2019/BuildTools/VC/Tools/MSVC/14.24.28314/bin/Hostx64/x64/cl.exe"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"cStandard"</span><span style="color:#000000">: </span><span style="color:#a31515">"c11"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"cppStandard"</span><span style="color:#000000">: </span><span style="color:#a31515">"c++17"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"intelliSenseMode"</span><span style="color:#000000">: </span><span style="color:#a31515">"msvc-x64"</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> ],</span>
<span style="color:#0451a5">"version"</span><span style="color:#000000">: </span><span style="color:#098658">4</span>
<span style="color:#000000">}</span></code></span></span>如果您的程序包含不在工作区或标准库路径中的头文件,您只需添加到包含路径数组设置。
编译器路径#
该compilerPath设置是配置中的一项重要设置。该扩展使用它来推断 C++ 标准库头文件的路径。当扩展知道在哪里可以找到这些文件时,它可以提供有用的功能,如智能完成和转到定义导航。
C/C++ 扩展尝试compilerPath根据它在您的系统上找到的内容填充默认编译器位置。该扩展在几个常见的编译器位置中查找。
compilerPath搜索顺序为:
- 首先检查 Microsoft Visual C++ compilerOpe
- 然后在 Windows Subsystem for Linux (WSL) 上寻找 g++
- 然后为 Mingw-w64 使用 g++。
如果您安装了 g++ 或 WSL,您可能需要进行更改compilerPath以匹配您项目的首选编译器。对于 Microsoft C++,路径应如下所示,具体取决于您安装的特定版本:“C:/Program Files (x86)/Microsoft Visual Studio/2017/BuildTools/VC/Tools/MSVC/14.16.27023/bin /Hostx64/x64/cl.exe”。
重用你的 C++ 配置#
VS Code 现在配置为使用 Microsoft C++ 编译器。该配置适用于当前工作空间。要重用配置,只需将 JSON 文件复制到.vscode新项目文件夹(工作区)中的文件夹,并根据需要更改源文件和可执行文件的名称。
在开发人员命令提示符之外运行 VS Code #
在某些情况下,无法从Visual Studio 的开发人员命令提示符运行 VS Code (例如,在通过 SSH 的远程开发方案中)。在这种情况下,您可以在构建期间使用以下配置自动初始化Visual Studio 的开发人员命令提示符:tasks.json
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#000000">{</span>
<span style="color:#0451a5">"version"</span><span style="color:#000000">: </span><span style="color:#a31515">"2.0.0"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"windows"</span><span style="color:#000000">: {</span>
<span style="color:#0451a5">"options"</span><span style="color:#000000">: {</span>
<span style="color:#0451a5">"shell"</span><span style="color:#000000">: {</span>
<span style="color:#0451a5">"executable"</span><span style="color:#000000">: </span><span style="color:#a31515">"cmd.exe"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"args"</span><span style="color:#000000">: [</span>
<span style="color:#a31515">"/C"</span><span style="color:#000000">,</span>
<span style="color:#008000">// The path to VsDevCmd.bat depends on the version of Visual Studio you have installed.</span>
<span style="color:#a31515">"</span><span style="color:#ee0000">\"</span><span style="color:#a31515">C:/Program Files (x86)/Microsoft Visual Studio/2019/Community/Common7/Tools/VsDevCmd.bat</span><span style="color:#ee0000">\"</span><span style="color:#a31515">"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"&&"</span>
<span style="color:#000000"> ]</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> },</span>
<span style="color:#0451a5">"tasks"</span><span style="color:#000000">: [</span>
<span style="color:#000000"> {</span>
<span style="color:#0451a5">"type"</span><span style="color:#000000">: </span><span style="color:#a31515">"shell"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"label"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe build active file"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"command"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"args"</span><span style="color:#000000">: [</span>
<span style="color:#a31515">"/Zi"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"/EHsc"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"/Fe:"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"${fileDirname}</span><span style="color:#ee0000">\\</span><span style="color:#a31515">${fileBasenameNoExtension}.exe"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"${file}"</span>
<span style="color:#000000"> ],</span>
<span style="color:#0451a5">"problemMatcher"</span><span style="color:#000000">: [</span><span style="color:#a31515">"$msCompile"</span><span style="color:#000000">],</span>
<span style="color:#0451a5">"group"</span><span style="color:#000000">: {</span>
<span style="color:#0451a5">"kind"</span><span style="color:#000000">: </span><span style="color:#a31515">"build"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"isDefault"</span><span style="color:#000000">: </span><span style="color:#0000ff">true</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> ]</span>
<span style="color:#000000">}</span></code></span></span>注意:路径
VsDevCmd.bat可能会因 Visual Studio 版本或安装路径而异。您可以VsDevCmd.bat通过打开命令提示符并运行来找到路径dir "\VsDevCmd*" /s。
故障排除#
无法识别术语“cl.exe” #
如果您看到错误“术语 'cl.exe' 未被识别为 cmdlet、函数、脚本文件或可运行程序的名称。”,这通常意味着您在Visual Developer 命令提示符之外运行 VS Code Studio和 VS Code 不知道cl.exe编译器的路径。
VS Code 必须从 Visual Studio 的 Developer Command Prompt 启动,或者必须将任务配置为在 Developer Command Prompt 之外运行。
您始终可以通过打开一个新终端 ( Ctrl+Shift+` ) 并键入“cl”来验证您是否在开发人员命令提示符的上下文中运行 VS Code,以验证cl.exeVS Code 是否可用。文章来源:https://www.toymoban.com/news/detail-497029.html
致命错误 C1034: assert.h: no include path set #
在这种情况下,cl.exeVS Code 可以通过PATH环境变量使用,但 VS Code 仍然需要从Visual Studio 的 Developer Command Prompt启动,或者配置为在 Developer Command Prompt 之外运行。否则,cl.exe无法访问重要的环境变量,例如INCLUDE.文章来源地址https://www.toymoban.com/news/detail-497029.html
下一步#
到了这里,关于为 Microsoft C++ 配置 VS Code在本教程中,您将配置 Visual Studio Code 以在 Windows 上使用 Microsoft Visual C++ 编译器和调试器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!