QPushButton设置背景图片 \ 设置自定义图标 ,自适应QPushButton大小
前言
在做项目时需要将Button的背景全部改成 要替换的图片,在网上查阅资料发现只有给QPushButton设置图标的方法,图标不能完全自适应Button的大小,针对此问题尝试很多方法后,用setStyleSheet方法得以解决。
正文
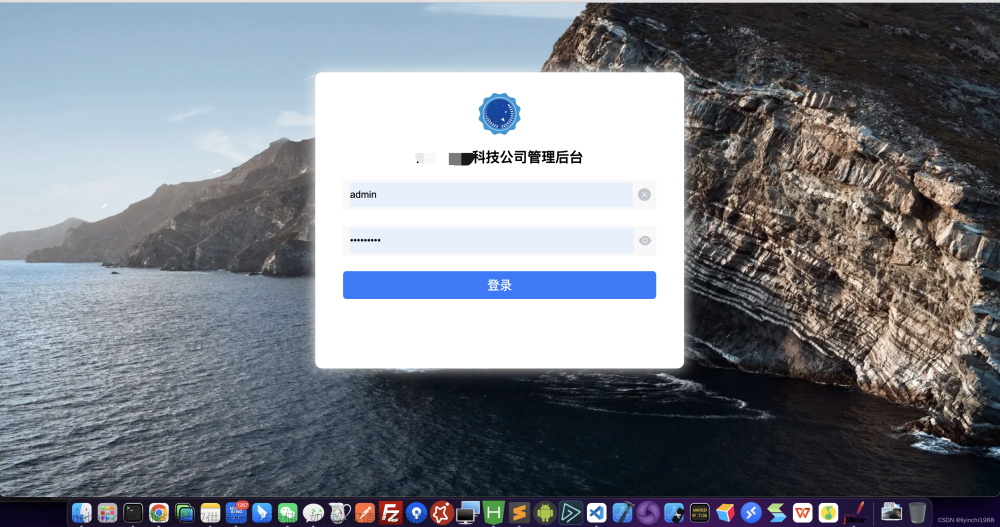
项目基于Pyside2实现GUI,下面是通过QtDesigner实现的ui层并成功运行。
 文章来源:https://www.toymoban.com/news/detail-497068.html
文章来源:https://www.toymoban.com/news/detail-497068.html
需要将上图中的9个QPushButton全部替换成图片,下面以其中一个Button举例实现:
经过之前的学习,设置图标更多使用setIcon()的方法:文章来源地址https://www.toymoban.com/news/detail-497068.html
self.ui.btnPdf.setIcon(QIcon("ico/pdf.png"))
到了这里,关于【Python_PySide2学习笔记(三)】QPushButton设置背景图片的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!