文末联系获取源码
开发语言:Java
框架:SpringBoot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
随着课程的增多,学生的选择性越来越大。现在大多数学校选课的方式采用学生上报给老师,老师负责整理。这种方式效率低、灵活性低,每门课程的选报人数有限就给老师的统计整理工作造成困难。目前,网络发展成熟,备类管理系统层出不穷,如果可以有专业的管理系统提供网上选课,则可以帮助老师和学生。
本基于 SpringBoot+Vue选课系统采用小程序技术进行设计,语言采用JAVA,数据库为MySQL。在技术中加入Vue,使界面更加丰富、友好。本系统针对学生选择课程而开发,使用角色为管理员和学生、老师。学生可以通过登录在界面里浏览课程进行选择和退课、查询教学视频、帖子等。管理员可以管理学生信息、课程信息、教师信息、论坛交流信息、学生选课信息、退课信息等。教师可以管理教学视频、课程信息和管理学生的选课、退课、留言咨询等。在本系统中,学生可以详细了解课程的内容、负责老师,灵活性强,对学生的选课帮助非常大。
二、学生功能的界面详细实现
2.1个人资料管理功能的实现界面
学生可以修改自己的个人资料使其保证正确性。学生修改个人资料管理功能的实现界面如下图所示

2.2在线选课功能的实现界面
在本功能里,学生可以查询课程信息,可以看到课程的所负责老师和学分等信息.然后可以进行选课。选课管理功能的实现界面如下图所示

2.3留言咨询功能的实现界面
学生可以向教师咨询间题。留言咨询功能的实现界面如下图所示:

2.4论坛交流管理功能的实现界面
学生可以发布帖子和管理自己发布的帖子。实现界面如下图所示:

2.5教学视频管理功能的实现界面
学生可以查看视频信息并进行收藏、评论、咨询。实现界面如下图所示:

2.6学生退课功能的实现
发现选择的课程不适合时也可以退课。在线退课功能的实现界面如下图所示:

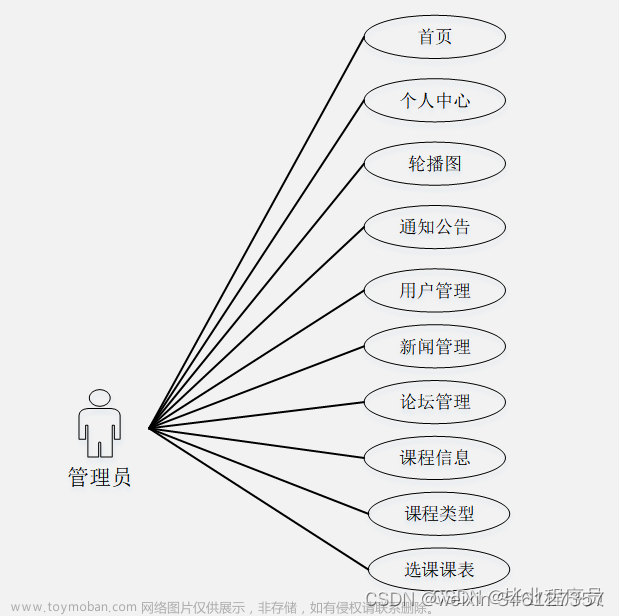
三、管理员功能界面的实现
管理员是系统里的最高权限,负责系统里的所有信息的管理、审核。包括学生信息、课程信息、选课信息等。
3.1用户登录界面的实现
本功能设计的目的是帮助系统检验身份,保证系统的安全。在用户登录功能界面里的元素包括按钮、列表框、文字、图片等。用户输入框、密码输入框、权限列表框都居左展示。用户登录界面的实现界面如下图所示:

3.2个人中心管理功能的实现界面
在个人中心管理功能里,管理员可以修改个人资料和修改当前登录的登录密码。修改个人信息功能的实现界面如下图所示:

3.3课程信息管理功能的实现界面
管理员登录后在课程信息管理功能里可以发布新的课程和删除不使用的课程以及修改错误的课程,管理员添加课程信息的实现界面如下图所示:

3.4教师信息管理功能的实现界面
管理员在本功能里可以添加教师资料,可以为教师分配账号和密码,帮助教师使用本系统,当教师辞职后管理员可以及时的删除教师信息防止系统内容的外泄。管理员查询教师信息功能的实现界面如下图所示:

3.5学生信息管理功能的实现界面
管理员可以添加学生信息和查询学生信息,学生信息添加后,学生可以自己修改自己的资料。管理员查询学生信息功能的实现界面如下图所示:

3.6论坛交流管理功能的实现界面
管理员也可以对论坛交流进行修改和删除以此来审核学生的帖子。管理员查询论坛交流信息功能的实现界面如下图所示:

3.7教学视频管理功能的实现界面
管理员可以查询教师设置的教学视频,并可以进行修改和添加、删除。管理员查询教学视频功能的实现界面如下图所示:

3.8学生选课管理功能的实现界面
管理员也可以查询学生的选课详情并进行修改和删除、查询。学生选课功能的实现界面如下图所示:

3.9学生退课管理功能的实现界面
本功能属于选课管理的一部分,管理员可以查询学生的退课信息并进行分析。学生退课管理功能的实现界面如下图所示:

四、教师功能的详细实现界面
教师的主要功能为审核学生的选课、退课以及发布教学视频等。教师功能的实现界面如下图所示:
 文章来源:https://www.toymoban.com/news/detail-497084.html
文章来源:https://www.toymoban.com/news/detail-497084.html
五、部分核心代码
5.1登录系统主要代码
文章来源地址https://www.toymoban.com/news/detail-497084.html
form.on('submit(login)', function(data) {
data = data.field;
if (vue.roles.length!=1) {
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
} else {
data.role = vue.roles[0].tableName;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
var roleName = "";
if(typeof(jquery('#role:checked').attr('title')) == "undefined") {
roleName = vue.roles[0].roleName;
} else {
roleName = jquery('#role:checked').attr('title');
}
localStorage.setItem('role', roleName);
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
if(res.data.vip) {
localStorage.setItem('vip', res.data.vip);
}
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
5.2用户注册主要代码
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
5.3小程序端首页主要代码
methods: {
jump(url) {
if (this.queryIndex == 0) {
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
}
jump(url)
},
queryChange(event) {
this.queryIndex = event.target.value;
if (this.queryIndex == 0) {
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
}
}
}
});
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
let swiperList = [];
res.data.list.forEach(element => {
if (element.value != null) {
swiperList.push({
img: http.baseurl + element.value
});
}
});
vue.swiperList = swiperList;
vue.$nextTick(() => {
carousel.render({
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// vue.$nextTick(()=>{
// window.xznSlide();
// });
}
});
http.request('news/list', 'get', {
page: 1,
order: 'desc'
}, function(res) {
var newsList = res.data.list;
for(var i = 0; i<newsList.length; i++) {
let d = newsList[i].addtime.split(' ')
d = d[0].split('-')
newsList[i].year = d[0]
newsList[i].month = d[1] + '-' + d[2]
}
vue.newsList = newsList;
if (newsList.length > 0 && newsList.length <= 2) {
vue.leftNewsList = res.data.list
} else {
var leftNewsList = []
for (let i = 0; i <= 2; i++) {
leftNewsList.push(newsList[i]);
}
vue.leftNewsList = leftNewsList
}
if (newsList.length > 2 && newsList.length <= 8) {
var rightNewsList = []
for (let i = 3; i <= newsList.length; i++) {
rightNewsList.push(newsList[i]);
}
vue.rightNewsList = rightNewsList
}
let flag = 10;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#newsnews', options)
})
}
if(flag == 6) {
let sixSwiper = {
loop: true,
speed: 2500,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
watchSlidesProgress: true,
autoplay: {
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false
}
}
vue.$nextTick(() => {
new Swiper('#new-list-6', sixSwiper)
})
}
});
// 获取推荐信息
var autoSortUrl = "dianyingxinxi/autoSort";
if(localStorage.getItem('userid')!=null) {
autoSortUrl = "dianyingxinxi/autoSort2";
}
http.request(autoSortUrl, 'get', {
page: 1,
limit: 3 * 1
}, function(res) {
vue.dianyingxinxiRecommend = res.data.list
let flag = 1;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#recommenddianyingxinxi', options)
})
}
if(flag == 5) {
vue.$nextTick(() => {
var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
loop: true,
speed: 500,
slidesPerView: 5,
spaceBetween: 10,
autoplay: {"delay":3000,"disableOnInteraction":false},
centeredSlides: true,
watchSlidesProgress: true,
on: {
setTranslate: function() {
slides = this.slides
for (i = 0; i < slides.length; i++) {
slide = slides.eq(i)
progress = slides[i].progress
// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
slide.css({
'opacity': '',
'background': ''
});
slide.transform(''); //清除样式
slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
},
},
navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
pagination: {"el":".swiper-pagination","clickable":true},
});
})
}
});
});
到了这里,关于基于微信小程序的选课系统小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!