一、微信小程序uni-app
小程序是一种不需要下载、安装即可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下就能打开应用,也实现了用完即走的理念,用户不用安装太多应用,应用随处可用,但又无须安装卸载。
微信开发文档
1、工作原理
网页开发,渲染线程和脚本是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应的原因,本质就是我们常说的 JS 是单线程的。
小程序的渲染层和逻辑层分别由2个线程管理:
- 渲染层的界面使用了
WebView(WebView是一个基于webkit引擎、展现web页面的控件) 进行渲染。 - 逻辑层采用
JsCore(JavaScriptCore,客户端提供的JS引擎的核心部分) 线程运行 JS 脚本。 - 一个小程序存在多个界面,所以渲染层存在多个 WebView 线程,这两个线程的通信会经由微信客户端做中转,逻辑层发送网络请求也经由 Native 转发。
2、小程序和H5区别
运行环境:
- H5 是网页,运行环境主要是浏览器。
- 微信小程序运行环境是宿主App(微信客户端),是App的一部分,脱离App无法运行。
开发技术:
- H5的技术一个开放的标准规范,浏览器提供 window、document 等 BOM 对象和 DOM 对象。
- 小程序是腾讯自己的封闭规范,它更像是一个类似于 Node.js 的一种执行环境。因此在小程序内不能使用浏览器中的DOM/BOM,只能使用小程序自己实现的私有 API。
3、注册账号
- 打开微信公众号平台,点击右上角的
"立即注册"即可进入到小程序开发账号的注册流程
- 选择注册的帐号类型

- 填写账号信息:

- 邮箱激活

因账号已经注册过,以下几个步骤就不配图展示了
-
点击链接激活账号
-
选择主体类型:
- 地区选择:中国大陆
- 个人使用选择:个人
-
主体登记信息
-
注册完毕
4、小程序信息
账号注册完毕后还需要进一步对小程序的信息进行完善:
注意:在填写小程序类目时不需要选择游戏类型

5、获取AppID
AppID 是小程序的唯一标识,在对小程序进行开发或者上线发布时都会用到 AppID,获取方式如下图所示:

二、下载微信开发者工具
微信开发者工具是官方提供的专门用于开发小程序开发,它提供的主要功能:
- 快速创建小程序项目(起到脚手架的作用)
- 代码的查看和编辑(相当于 vs code 作用)
- 对小程序功能进行调试(相当于浏览器作用)
- 小程序的预览和发布
下载微信开发者工具并安装,它是一个普通的安装程序,双击后根据引导下一步、下一步操作直到完成,安装完毕后打开微信开发者工具,首次打开时需要先进行登录(使用注册账号时的管理员微信扫码即可)。
三、小程序开发
创建小程序:
通过小程序开发者工具创建一个新的项目,步骤如下图所示:
- 点击 + 号,新建项目

- 填写项目信息
- 启动小程序项目

- 编辑器介绍

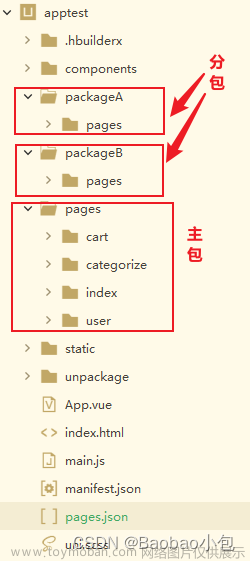
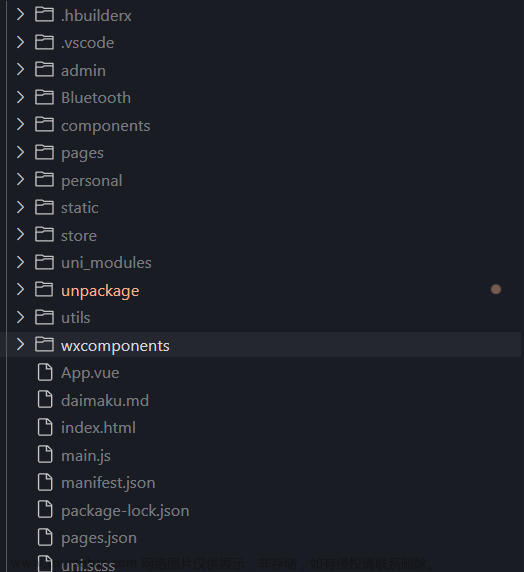
- 目录结构
├── pages # 页面目录
│ └── index # 页面
│ ├── index.js # 页面逻辑
│ ├── index.json # 页面配置
│ ├── index.wxml # 页面结构
│ └── index.wxss # 页面样式
├── app.js # 小程序逻辑
├── app.json # 全局配置
├── app.wxss # 全局样式
├── project.config.json # 工具项目配置
├── project.private.config.json # 个人工具项目配置,可以写到 .gitignore 避免版本管理的冲突
└── sitemap.json # 页面微信索引配置
页面文件类型,小程序主要提供了 4 种文件类型:组成一个小程序页面
| 类型名称 | 作用 | 是否必须存在 |
|---|---|---|
| .wxml | 小程序页面的布局结构,相当于网页中 .html 文件 | 是 |
| .wxss | 小程序页面的样式,相当于网页中的 .css 文件 | 否 |
| .js | 小程序页面的逻辑,就是之前所学的 javascript | 是 |
| .json | 小程序页面的配置 | 否 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
特定名称的文件:
| 文件名 | 作用 | 是否必须存在 |
|---|---|---|
| app.js | 小程序的入口 | 是 |
| app.json | 小程序的全局配置 | 是 |
| app.wxss | 小程序的全局样式 | 否 |
| project.config.json | 小程序开发者工具配置,项目名称,AppID | 是(会自动创建) |
| sitemap.json | 小程序搜索优化 | 否 |
小程序的开发语言跟前端开发者比较熟悉的 HTML5 非常相似(甚至相同),小程序的视图层由 WXML 和 WXSS 组成,分别对应 HTML 和 CSS,逻辑层则跟 HTML5 一样,也是 JavaScript 语言实现。
- 小程序配置
.json 类型的文件是用来对小程序进行配置的,如窗口的颜色、标题、自定义组件、底部tab栏等都是通过配置文件来实现的。
配置文件又分为全局配置 app.json 和页面里的配置,先看全局的配置:
配置文件最外层是一个对象,看一些常见的配置:
| 配置项 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| pages | string[] | 是 | 页面路径列表,第一个就是(首页) |
| window | object | 否 | 全局的默认窗口表现 |
| tabBar | object | 否 | 底部tab栏的表现 |
pages
pages 的值是一个数组,用于指定小程序由哪些页面组成
- 小程序中新增/减少页面,都需要对 pages 数组进行修改
- 数组的第一项代表小程序的初始页面(首页)
{
"pages": [
"pages/index/index", //不需要写文件后缀,框架会自动寻找并整合
"pages/logs/logs"
]
}
新建一个页面来测试 pages 配置项的使用:
- 在任意文件夹上右键,然后在弹出的菜单中选择【新建Page】,然后输入页面名称(如:demo)然后敲回车,此时便会创建出4个文件来,分别为 demo.wxml、demo.js、demo.wxss、demo.json,这 4 个文件正好是一个完整页面的构成,不仅如此配置文件 app.json 当中也自动的将这个新建的页面路径。



window
window 的值是一个对象,通过它可以全局配置小程序的状态栏、导航条、标题、窗口背景色。
微信开发文档-全局配置

{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/demo/demo"
],
"window": {
"navigationBarTitleText": "小程序示例",
"navigationBarTextStyle": "white",
"navigationBarBackgroundColor": "#f5a11c",
"enablePullDownRefresh": true
}
}
tabBar
tabBar 定义小程序 tab 栏的表现。

可以参照着下面的表格对小程序的 tab 栏进行配置:

其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:

{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/demo/demo"
],
"window": {
"navigationBarTitleText": "小程序示例",
"navigationBarTextStyle": "white",
"navigationBarBackgroundColor": "#f5a11c",
"enablePullDownRefresh": true
},
"tabBar": {
"color": "#d78b09",
"selectedColor": "#fff",
"backgroundColor": "#feca49",
"borderStyle": "white",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/home-default.png",
"selectedIconPath": "static/tabbar/home-active.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "static/tabbar/ticket-default.png",
"selectedIconPath": "static/tabbar/ticket-active.png"
}]
}
}
页面配置
页面配置只针对某个页面生效,如 index.json 是针对 index 页面生效,demo.json 是针对页面 demo 生效,页面的部分配置可以覆盖全局 app.json 中的配置,配置表:
| 属性 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
| navigationBarTitleText | string | 空白 | 否 | 导航栏标题文字内容 |
| navigationBarTextStyle | string | black | 否 | 导航栏标题颜色,仅支持black/white |
| navigationBarBackgroundColor | 16进制颜色 | #000000 | 否 | 导航栏背景颜色,如:#000000 |
| navigationStyle | string | default | 否 | 导航栏样式,仅支持default/custom |
| enablePullDownRefresh | boolean | false | 否 | 是否开启全局的下拉刷新 |
有没有发现上表中的配置内容其实是全局配置中 window 部分的内容,写在 app.json 中的属于全局配置对所有的页面都生效,而写在页面中的只对当前页面生效,并且会覆盖全局的同名的配置,下面代码是 demo 页面即 demo.json 中的配置:
{
navigationBarBackgroundColor: '#ff0',
enablePullDownRefresh: false
}
- 常见内置组件
小程序内部定义了很多组件,可以对应 HTML5 的标签和基础能力来理解
| 组件名(标签) | 作用 | 与html相比 |
|---|---|---|
| view | 定义一个块级元素 | 相当于html中的div标签 |
| text | 定义一个行内元素 | 相当于html中的span标签 |
| rich-text | 解析富文本 | – |
| button | 按钮 | – |
| navigator | 页面链接 | 相当于html中的a标签 |
7.1 rich-text
page({
data: {
htmlSnip:'<h1>我是html中h1标签!</h1>'
}
})
<rich-text nodes="{{htmlSnip}}"></rich-text>
7.2 button
小程序中的button按钮是个具有强大功能的组件,值得重视!open-type功能强大
| 值 | 说明 |
|---|---|
| contact | 打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从bindcontact回调中获得具体信息 |
| share | 触发用户转发 |
| getPhoneNumber | 获取用户手机号,可以从bindgetphonenumber回调中获取到用户信息 |
| feedback | 打开“意见反馈”页面,用户可提交反馈内容并上传日志,开发者可以登录小程序管理后台后进入左侧菜单“客服反馈”页面获取到反馈内容 |
7.3 navigator
跳转的页面是当前小程序内时,根据页面的类型不同,要设置对应的 open-type 才有对应效果。文章来源:https://www.toymoban.com/news/detail-497121.html
| 值 | 说明 |
|---|---|
| navigate | 保留当前页面,跳转到应用内的某个页面,不允许跳转到 tabbar 页面 |
| redirect | 关闭当前页面,跳转到应用内的某个页面,不允许跳转到 tabbar 页面。 |
| switchTab | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
| reLaunch | 关闭所有页面,打开到应用内的某个页面 |
| navigateBack | navigateBack 关闭当前页面,返回上一页面或多级页面。 |
想要跳转到其他的小程序页面时:文章来源地址https://www.toymoban.com/news/detail-497121.html
- 设置 target =“miniProgram”
- 填写 属性 short-link = “链接”(版本要求 2.18.1)
- 或者设置 app-id
<!-- 跳转到其他小程序 -->
<navigator target="miniProgram" app-id="wxca1fe42a16552094">跳转到惊喜小程序</navigator>
到了这里,关于微信小程序uni-app的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[Uni-app] 微信小程序的圆环进度条](https://imgs.yssmx.com/Uploads/2024/04/861659-1.png)


![[uni-app]设置运行到微信小程序](https://imgs.yssmx.com/Uploads/2024/02/541887-1.png)



