背景
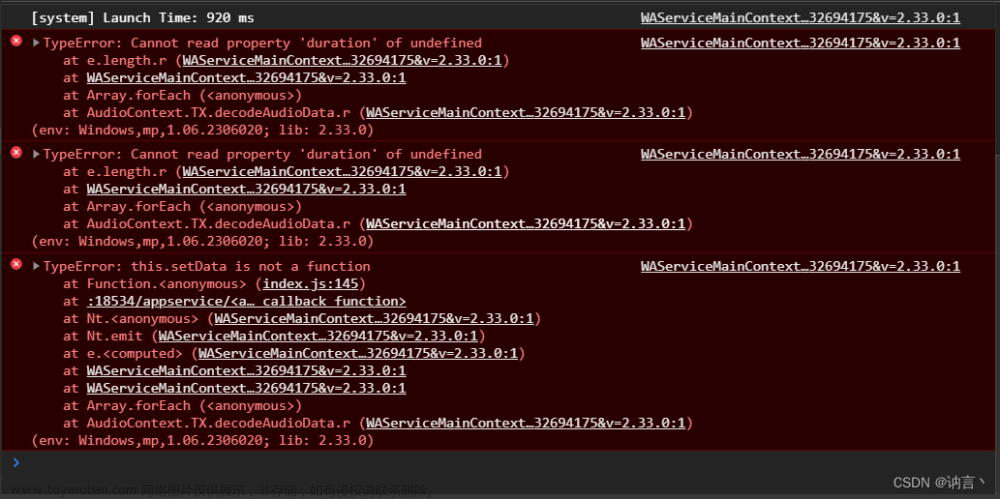
在使用微信小程序的时候,遇到了这么个问题。告诉你setData未找到!
原因分析
doSucces(e){
console.log(e)
console.log(e.data.result)
if (common.isReturnSuccess(e)) {
this.setData({
image: e.data.result
})
}
},代码段中,我们可以看到,直接使用了this,这里的this获取到的内容出现了问题。上段代码中我们可以看到此处的this获取到的是undefined。
只要将此处的undefind解决掉就可以。
解决问题
doSucces(e){
console.log(e)
var that = this
console.log(e.data.result)
if (common.isReturnSuccess(e)) {
that.setData({
image: e.data.result
})
}
},这样就搞定了。将this提前获取到内容。
另一种解决方案,
success: (res) => {
this.setData({})
}
总结
- 如果当函数作为对象的方法调用,
this指向的是这个上级对象,即调用方法的对象。 - 如果是构造函数中的
this,那么this指向新创建的对象本身。
这就是指向的问题了!
文章到此结束!
这篇文章因为文字段被标记为质量低,以下文字就是为了打破它的文字段而造成的质量低!
相信和我一样遇到这个问题的的小伙伴们,心里也已经暗自问候了这个产品经理的祖总十八代了吧!
算法实在是不敢苟同,文字的长短和文章的质量有毛线的关系吗?文章来源:https://www.toymoban.com/news/detail-497186.html
更多编程内容,请点击下方的卡片,关注《coder练习生》文章来源地址https://www.toymoban.com/news/detail-497186.html
到了这里,关于【微信小程序错误】TypeError: Cannot read property ‘setData‘ of undefined的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!