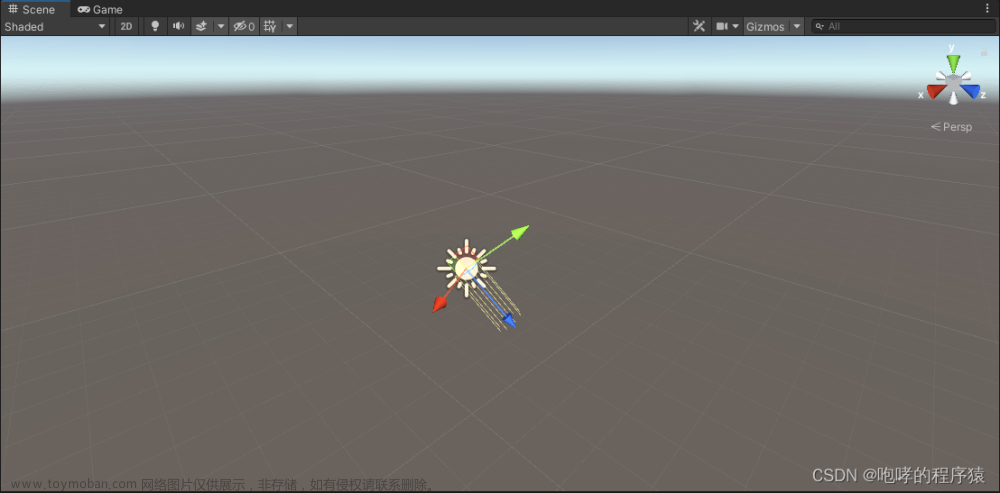
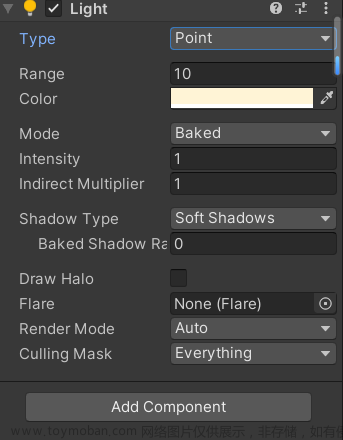
一、参数面板

二、参数介绍
- Type:光源类型
- Spot:聚光灯
- Range:发光距离
- Spot Angle:光锥角度
- Directional:方向光
- Point:点光源
- Area(Baked Only):面光源
仅烘焙。预先算好,不实时参与光线计算
2.Color:光源颜色
3.Mode:光源模式
- Realtime:实时光源
每帧实时计算,效果好,性能消耗大
- Baked:烘焙光源
事先计算好,无法动态变化
- Mixed:混合光源
预先计算 + 实时计算
4.Intensity:光照强度
5.Indirect Multiplier:间接光强度
> 1:光每次反射时强度变强
< 1:光每次反射时强度变弱
Shadow Type:阴影类型
- No Shadows:关闭阴影
- Hard Shadows:生硬阴影
- Soft Shadows:柔和阴影
7.Realtime Shadows
- Strength:阴影强度
在 0 ~ 1 之间,越大阴影越黑
- Resolution:阴影贴图渲染分辨率
越高越逼真,性能消耗越高
- Bias:阴影推进光源的距离
- Normal Bias:阴影投射面沿法线收缩的距离
- Near Panel:渲染阴影的近裁剪面
8.Cookie:投影遮罩
将标准资源(在 Assets Store 中下载)中的 Standard Assets/Effects/LightCookies/Textures/FlashlightCookie 拖入 Cookie。
Cookie 中黑色部分表示透明,白色部分和光源颜色叠加显示出如下效果。


9.Cookie Size:遮罩大小
10.Draw Halo:球形光环开关(光晕)
类似蜡烛周围光的效果,也可以用在方向光上模拟太阳的效果

11.Flare:耀斑
将标准资源(在 Assets Store 中下载)中的 Standard Assets/Effects/LightFlares/Flares/50mmZoom 拖入 Flare。
这是一种特殊的美术资源格式,需要专门配置。拖入后可看见如下效果

如果要在 Camera 中看到 Flare,则需要将 Flare Player 组件添加到 Camrea 上
12.Render Mode:渲染模式
- Auto:运行时确定
- Important:以像素质量为单位进行渲染
效果逼真,消耗大
- Not Important:以快速模式进行渲染
13.Culling Mask:剔除遮罩
决定哪些层的对象收到该光源的影响
三、代码控制
面板上的参数都可以用代码获取和控制。
// 举例
light.intensity = 0.5f;
四、光面板
点击 Window --> Rendering --> Lighting Settings,打开光照 Lighting 面板。

(一)Environment
1.Skybox Material:天空盒材质
2.Sun Source:太阳来源
不设置会默认使用场景中最亮的方向光代表太阳
3.Environment Lighting:环境光设置
- Source:环境光光源颜色
- Skybox 天空盒材质作为环境光颜色
- Gradient 可以为天空、地平线、地面单独选择颜色和他们之间的混合
- Color 环境光设置为纯色
- Intensity Multiplier:环境光亮度
- Ambient Mode:全局光照模式 只有启用了实时全局和全局烘焙时才有用
- Realtime(已弃用)
- Baked
4.Environment Reflections
环境反射探针的内容,目前暂不讲解
(二)Other Settings
1.Fog:雾开关(性能消耗较大)
Color:颜色
Mode:雾的计算模式
- Linear:随距离线性增加
Start 和 End 表示距离摄像机多远处显示雾
- Exponential:随距离指数增加
Density 表示雾的强度
- Exponential Quare:比指数更快的增加
Density 表示雾的强度
2.Halo Texture:光源周围围着的光环的纹理

3.Halo Strength:光环的可见性(类似直径)
4.Flare Fade Speed:耀斑淡出时间
最初出现之后淡出的时间
5.Flare Strength:耀斑的强度文章来源:https://www.toymoban.com/news/detail-497273.html
6.Spot Cookie:Spot Light 默认的 Cookie文章来源地址https://www.toymoban.com/news/detail-497273.html
到了这里,关于Unity入门6——光源组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!