微信小程序
跳转H5
支持
通过内容web-view形式跳转H5
必要条件:需要微信小程序配置对应的业务域名,以及在H5的服务器中存放业务域名校验文件。
如无上述表要条件,则微信小程序无法实现H5访问
文档地址:web-view | 微信开放文档
跳转其他微信小程序
支持
例如:京东小程序
通过wx.navigateToMiniProgram方法来跳转其他微信小程序。
必要条件:得到对应小程序的appId,例如京东 wx91d27dbf599dff74 ,以及需要跳转的路径及参数
例如: 跳转京东微信小程序,代码如下:
wx.navigateToMiniProgram({
appId: 'wx91d27dbf599dff74', // 京东微信小程序 appId
path:'/pages/item/detail/detail?sku=2945968', // 商品详情,sku详情id
envVersion: 'release',
success(res) {
// 打开成功
}
})
注意:微信小程序不支持跳转淘宝和支付宝,因存在商业竞争关系,也是没有淘宝微信小程序的原因。
文档地址:
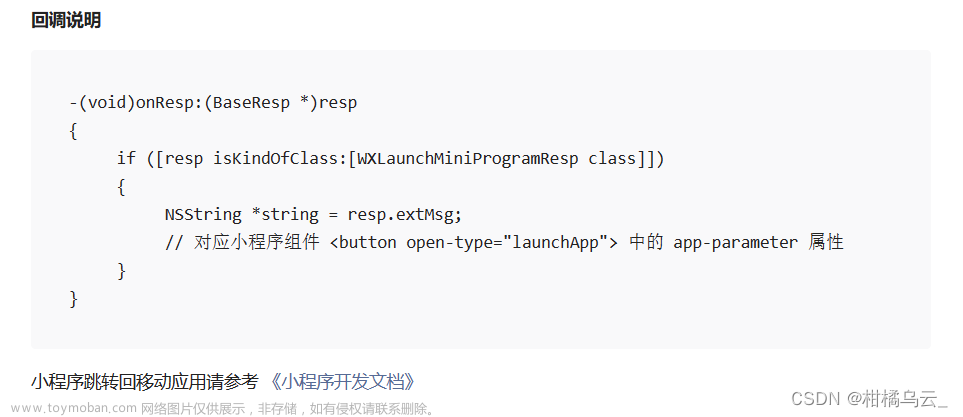
跳转手机APP
不支持
文档地址:
当小程序从 APP 打开的场景打开时(场景值 1069),小程序会获得返回 APP 的能力,此时用户点击按钮可以打开拉起该小程序的 APP。即小程序不能打开任意 APP,只能 跳回 APP。
跳转微信公众号
支持
方式一:需要提供微信公众号二维码图片
配置图片属性show-menu-by-longpress=“true” 通过长按微信公众号二维码图片,跳转到微信公众号
<image show-menu-by-longpress="true" src="图片链接"></image>
方式二: 提供公众号文章地址
通过web-view访问公众号文章,引导关注
我是分割线
APP
跳转H5
支持
无限制
跳转其他APP
支持
需要知道被吊起app的url Schemes 例如:
京东app的url schemes是openApp.jdMobile
调起app 打开对应页面可以采用这种方式
openApp.jdMobile://virtual?params=
注意params里面数据要encode
例如要打开对应的京东商品详情页面文章来源:https://www.toymoban.com/news/detail-497688.html
{
"category":"jump",
"des":"m",
"sourceValue":"babel-act",
"sourceType":"babel",
"url":"https://m.yiyaojd.com/product/2945968.html",
"M_sourceFrom":"h5auto",
"msf_type":"auto"
}
其中url是移动端H5商品详情url路径
如果想要查找对应的url-schemes 可以直接对应的 app名 + url schemes查找文章来源地址https://www.toymoban.com/news/detail-497688.html
到了这里,关于微信小程序和APP:关于跳转及调用支持方式整理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!