vue3 + vite 多项目多模块打包
本示例基于
vite-plugin-html插件,实现多个独立项目共存,共享组件和依赖,运行、打包互不干扰。
npm create vite@latest

兼容性注意
Vite 需要 Node.js 14.18+、16+版本,有些模板需要更高的版本

虽然创建项目用的14.17.5版本,但是后面运行项目用的18.15.0
HTML模板插件
npm i vite-plugin-html -D
#vite.config.ts
import {defineConfig} from "vite"
import vue from '@vitejs/plugin-vue'
import {createHtmlPlugin} from 'vite-plugin-html'
const htmlParams = {
minify: true,
pages: [
{
filename: 'index', // filename 默认是template文件名,就是index.html
entry: '/src/main.ts',
template: 'index.html',
}
]
}
export default defineConfig({
base: './', // 方便打包后预览
publicDir: 'public', // 默认 public
plugins: [vue(), createHtmlPlugin(htmlParams)],
build: {
cssCodeSplit: true,
emptyOutDir: true,
sourcemap: false,
assetsDir: 'assets', // 默认 assets
outDir: 'dist', // 默认 dist
rollupOptions: {
input: {}, // input 不用管,插件内会处理
output: {
compact: true,
entryFileNames: "static/js/[name]-[hash].js",
chunkFileNames: "static/js/[name]-[hash].js",
assetFileNames: "static/[ext]/[name].[ext]",
}
}
}
})
打包一下 验证插件效果
npm run build

目录改造
beijing.html nanjing.html src - beijing - App.vue - main.ts - nanjing - App.vue - main.ts
新增文件(项目模板):beijing.html、nanjing.html
# beijing.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/static/imgs/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>北京项目</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/beijing/main.ts"></script>
</body>
</html>
nanjing.html内容略(把北京的复制一份)
新增目录及项目文件:beijing/App.vue、beijing/main.ts、nanjing/App.vue、nanjing/main.ts
# beijing/main.ts
import { createApp } from 'vue'
import '../style.css'
import App from './App.vue'
createApp(App).mount('#app')
# beijing/App.vue
<script setup lang="ts">
import HelloWorld from '../components/HelloWorld.vue'
</script>
<template>
<div>
<img src="/static/imgs/vite.svg" class="logo" alt="Vite logo"/>
<img src="../assets/vue.svg" class="logo vue" alt="Vue logo"/>
<h1>北京项目</h1>
</div>
<HelloWorld msg="HelloWorld"/>
</template>
nanjing/App.vue、nanjing/main.ts 内容略(把北京的复制一份)
注意文件路径,例如:
vite.svg、vue.svg、style.css
#vite.config.ts
import {defineConfig} from "vite"
import vue from '@vitejs/plugin-vue'
import {createHtmlPlugin} from 'vite-plugin-html'
const htmlParams = {
minify: true,
pages: [
{
filename: 'beijing', // filename 默认是template文件名,就是beijing.html
entry: '/src/beijing/main.ts',
template: 'beijing.html',
},
{
filename: 'nanjing',
entry: '/src/nanjing/main.ts',
template: 'nanjing.html',
},
]
}
export default defineConfig({
base: './', // 方便打包后预览
publicDir: 'public', // 默认 public
plugins: [vue(), createHtmlPlugin(htmlParams)],
build: {
cssCodeSplit: true,
emptyOutDir: true,
sourcemap: false,
assetsDir: 'assets', // 默认 assets
outDir: 'dist', // 默认 dist
rollupOptions: {
input: {}, // input 不用管,插件内会处理
output: {
compact: true,
entryFileNames: "static/js/[name]-[hash].js",
chunkFileNames: "static/js/[name]-[hash].js",
assetFileNames: "static/[ext]/[name].[ext]",
}
}
}
})
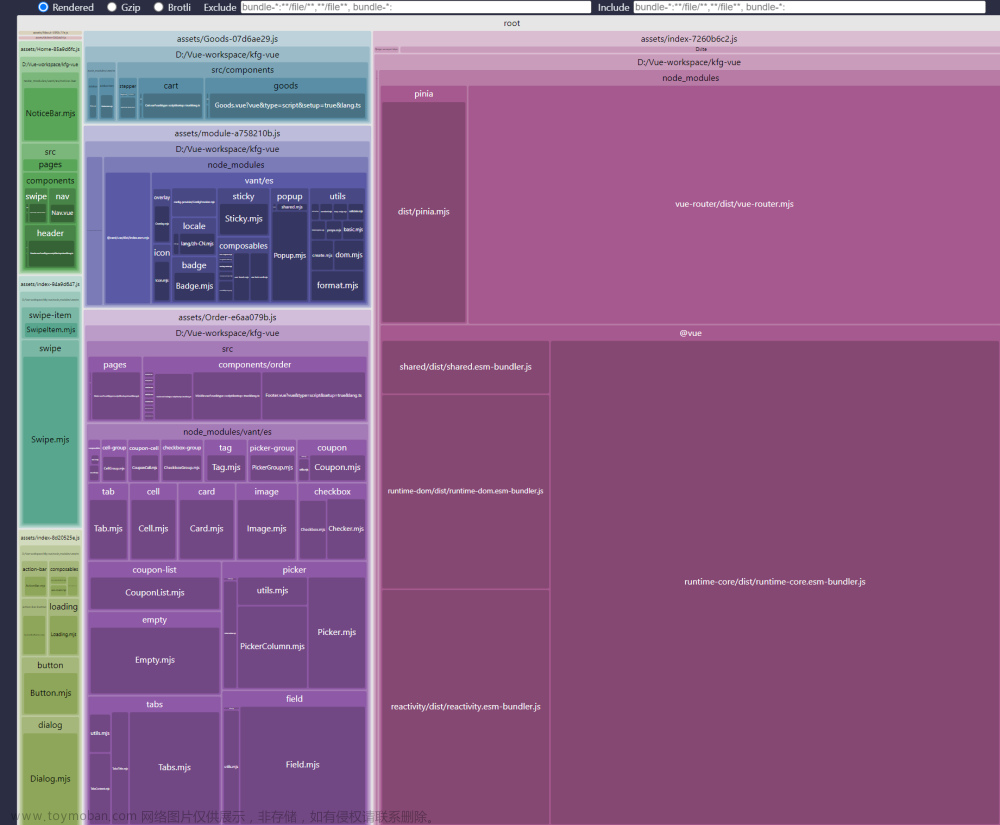
打包结果

我这的java项目集成的是FreeMarker,
把项目模板beijing.html改成beijing.ftl,修改文件里对应的静态资源路径,
前端打包之后,把dist下面的文件同步到java项目的static目录。
别名配置
ts 配置,新增项
baseUrl、types、paths
# tsconfig.json
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"noEmit": true,
"baseUrl": "src",
"types": ["vite/client"],
"paths": {"@/*": ["./*"]}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}
vite 配置,新增项
resolve.alias文章来源:https://www.toymoban.com/news/detail-497747.html
# vite.config.ts
import {resolve} from "path";
import {defineConfig} from "vite"
import vue from '@vitejs/plugin-vue'
import {createHtmlPlugin} from 'vite-plugin-html'
const htmlParams = {
minify: true,
pages: [
{
filename: 'beijing', // filename 默认是template文件名,就是beijing.html
entry: '/src/beijing/main.ts',
template: 'beijing.html',
},
{
filename: 'nanjing',
entry: '/src/nanjing/main.ts',
template: 'nanjing.html',
},
]
}
export default defineConfig({
base: './', // 方便打包后预览
publicDir: 'public', // 默认 public
plugins: [vue(), createHtmlPlugin(htmlParams)],
resolve: {
alias: {
'@': resolve(__dirname, 'src'),
}
},
build: {
cssCodeSplit: true,
emptyOutDir: true,
sourcemap: false,
assetsDir: 'assets', // 默认 assets
outDir: 'dist', // 默认 dist
rollupOptions: {
input: {}, // input 不用管,插件内会处理
output: {
compact: true,
entryFileNames: "static/js/[name]-[hash].js",
chunkFileNames: "static/js/[name]-[hash].js",
assetFileNames: "static/[ext]/[name].[ext]",
}
}
}
})
项目里面,引入文件:"../assets/vue.svg"、"../components/HelloWorld.vue" 改为 "@/assets/vue.svg"、"@/components/HelloWorld.vue"文章来源地址https://www.toymoban.com/news/detail-497747.html
到了这里,关于vue3 + vite 多项目多模块打包的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!