由于微信小程序无法进行DOM操作,导致像openlayers、leaflet这种常用的js库无法在微信小程序内使用,导致加载高德、百度、mapbox还有自定义的瓦片地图数据变得很困难。
目前,大多数情况下是使用以下三种方法实现加载自定义的瓦片数据。
1. 使用web-view
优势:可以使用丰富的现有js库,功能全面
问题:web-view加载效率和功能限制等诸多问题。
2. 使用官方的图片遮罩层。
优势:可以使用目前小程序开放的所有地图功能,比较全面。
问题:地图范围限制、地图缩放等级限制、图片大小限制、无法设置地图边界等等
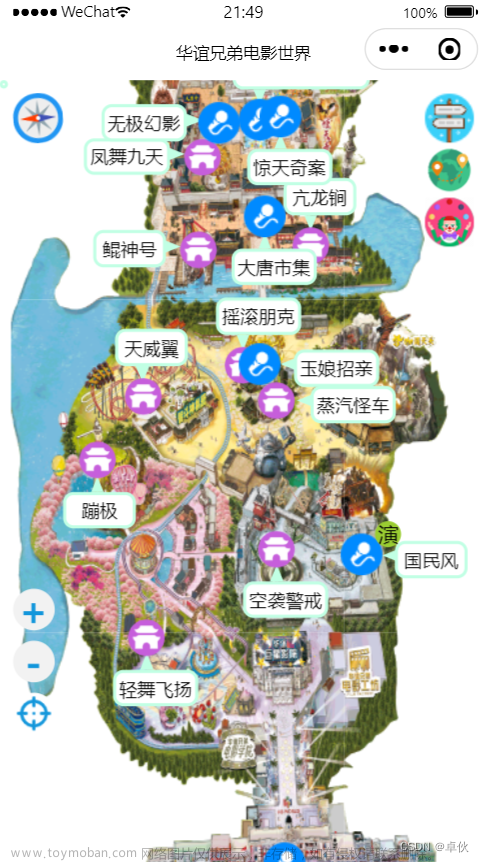
3. 使用支持自定义瓦片的第三方地图插件,如卓伙小程序地图插件,是基于leaflet库开发,独立于官方map组件的一款地图插件,可以加载自定义的地图插件。
优势:解决了使用遮罩层带来的地图范围限制、地图缩放等级限制、图片大小限制、无法设置地图边界等等问题。
缺点:目前仅支持地图加载、定位缩放、POI显示、路径显示等常用功能,更高级的功能需要另行开发。
文章来源地址https://www.toymoban.com/news/detail-497992.html
文章来源:https://www.toymoban.com/news/detail-497992.html
以上就是目前小程序开发常用的方法,各位可以根据自己的需求自行选用。

到了这里,关于如何在微信小程序中加载自己的地图数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!