1 实现基本工具栏
1.1 在Dlg.h文件中声明变量和定义资源ID
#define ID_BUTTONS 501
CToolBar m_toolbar; //工具栏
CImageList m_imageList; //工具栏图片
CImageList m_hotImageList; //工具栏热点图片
CReBar m_Rebar; //可以在位图上显示子窗口口 用来显示背景
CString str; //用于鼠标停留时的消息
1.2 在资源视图中导入Bitmap资源图片

可以在右击资源符号中查看具体ID值

1.3 在Dlg.cpp文件中的OnInitDialog()方法中导入Bitmap与按钮ID
//大小要一致
m_imageList.Create(70, 70, ILC_COLOR24 | ILC_MASK, 1, 1);
m_hotImageList.Create(70, 70, ILC_COLOR24 | ILC_MASK, 1, 1);
CBitmap bmp;
bmp.LoadBitmap(IDB_BITMAP2);
m_imageList.Add(&bmp, RGB(255, 255, 255));
bmp.DeleteObject();
bmp.LoadBitmap(IDB_BITMAP3);
m_hotImageList.Add(&bmp, RGB(255, 255, 255));
bmp.DeleteObject();
//按钮ID列表
UINT nArray[1];
nArray[0] = ID_BUTTONS;
m_toolbar.CreateEx(this);
m_toolbar.EnableToolTips(); //开启消息提示
m_toolbar.SetButtons(nArray,1); //注入按钮
m_toolbar.SetButtonText(0, _T("0")); //设置索引为0的按钮文本为"0"
m_toolbar.SetSizes(CSize(90, 90),CSize(80, 80)); //设置工具栏的大小 前一个CSize必须比后一个大!!!
m_toolbar.GetToolBarCtrl().SetImageList(&m_imageList); //设置图片列表
m_toolbar.GetToolBarCtrl().SetHotImageList(&m_hotImageList); //设置热点图片列表
RepositionBars(AFX_IDW_CONTROLBAR_FIRST,AFX_IDW_CONTROLBAR_LAST0,0); //自适应放置工具栏
1.4 开启鼠标停靠信息提示
先在Dlg.h中增加函数声明
BOOL OnDisplay(UINT id,NMHDR* pNMHDR,LRESULT* pResult);
再Dlg.cpp中实现
TOOLTIPTEXT *pTTT=(TOOLTIPTEXT *)pNMHDR;
UINT nID=pNMHDR->idFrom;//获取工具栏按钮ID
UINT nIndex=m_toolbar.CommandToIndex(nID);//根据按钮ID获取索引
str.Format(_T("工具栏按钮%d"),nIndex);
pTTT->lpszText=str.GetBuffer(str.GetLength());//设置按钮提示信息
pTTT->hinst=AfxGetResourceHandle();
return TRUE;
增加消息映射宏开启提示
ON_NOTIFY_EX(TTN_NEEDTEXT,0,OnDisplay)
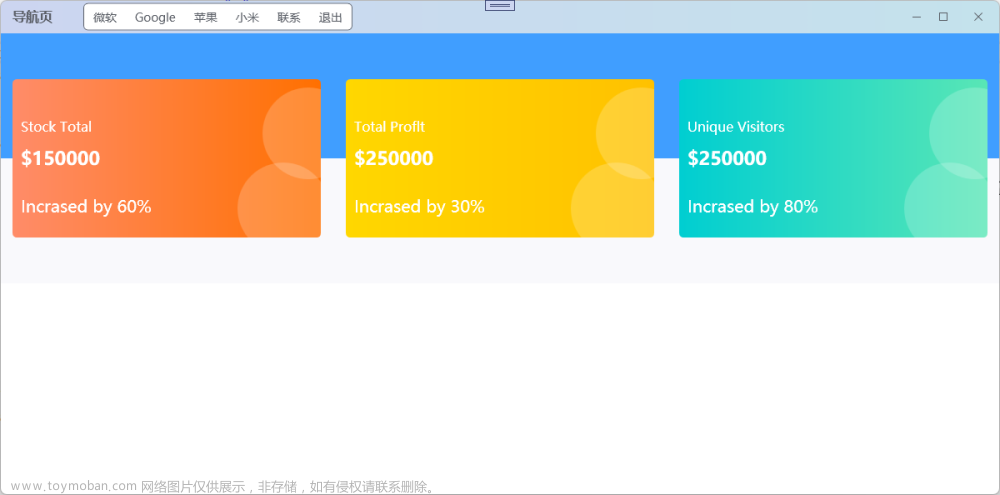
1.5 效果呈现



2 重绘窗口
2.1 新建一个Dialog资源

2.2 新建一个类继承CDialogEx

2.3 声明按钮资源ID宏和自定义消息ID
#define MESSAGE_CAD WM_USER+100
#define ID_CHILD_BUTTON_CAD 1001
2.4 声明工具栏和图片列表
CToolBar m_child_toolbar;
CImageList m_child_imageList;
int x = 0;
2.5 重载OnInitDialog()函数
增加
if(x==0){
m_child_imageList.Create(50,38,ILC_COLOR24 | ILC_MASK , 1, 1);
CBitmap bmp;
bmp.LoadBitmap(IDB_BITMAP2);
m_child_imageList.Add(&bmp,RGB(255,255,255));
bmp.DeleteObject();
UINT nArray[2];
for(int i = 0 ; i < 1; i++){
nArray[i] = ID_CHILD_BUTTON_CAD + i;
}
m_child_toolbar.CreateEx(this);
m_child_toolbar.SetButtons(nArray,1);
m_child_toolbar.SetButtonText(0, _T("0"));
m_child_toolbar.SetSizes(CSize(80,80),CSize(70,70));
m_child_toolbar.GetToolBarCtrl().SetImageList(&m_child_imageList);
RepositionBars(AFX_IDW_CONTROLBAR_FIRST,AFX_IDW_CONTROLBAR_LAST,0);
}
CRect tempRect;
::GetWindowRect(AfxGetMainWnd()->m_hWnd, tempRect);
MoveWindow(tempRect.left, tempRect.top + 125, 600, 200, FALSE);
2.6 增加按键消息声明并实现
void OnBnClickForCAD1();
CString s = _T("成功");
//向主界面发送MESSAGE_CAD消息
::PostMessage(AfxGetMainWnd()->m_hWnd , MESSAGE_CAD,(WPARAM)_T(""),(LPARAM)&s);
2.7 增加按键消息映射宏
ON_COMMAND(ID_CHILD_BUTTON_CAD,&CChildDlg::OnBnClickForCAD1)
2.8 实现窗口不能移动
声明OnNcLButtonDown()方法
afx_msg void OnNcLButtonDown(UINT nHitTest, CPoint point);
实现OnNcLButtonDown()方法
if (HTCAPTION == nHitTest)
{
return;
}
CDialog::OnNcLButtonDown(nHitTest, point);
增加消息映射文章来源:https://www.toymoban.com/news/detail-498030.html
ON_WM_NCLBUTTONDOWN()
3 带工具栏弹出窗口
3.1 导入CChildDlg
#include "ChildDlg.h"
3.2 声明自定义消息ID
#define MESSAGE_CAD WM_USER+100
3.3 重写WindowProc函数
if(message == MESSAGE_CAD){
AfxMessageBox(_T("成功"));
}
return CDialogEx::WindowProc(message,wParam,lParam);
 文章来源地址https://www.toymoban.com/news/detail-498030.html
文章来源地址https://www.toymoban.com/news/detail-498030.html
3.4 增加消息映射函数声明并实现
ON_COMMAND(ID_BUTTONS,&CMyToolbarDlg::OnBnClickForCAD);
CChildDlg dlg;
dlg.x = 0;
dlg.DoModal();
3.7 增加按钮消息映射宏
ON_COMMAND(ID_BUTTONS,&CMyToolbarDlg::OnBnClickForCAD);
到了这里,关于MFC 非线程创建模态化窗口 实现工具栏拓展的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!