前言:
很多实际项目中,我们都需要对当前整个屏幕进行一些特殊处理,那再ASE中其实可以非常快速的实现,下面就跟着教程试试吧。
创建材质:
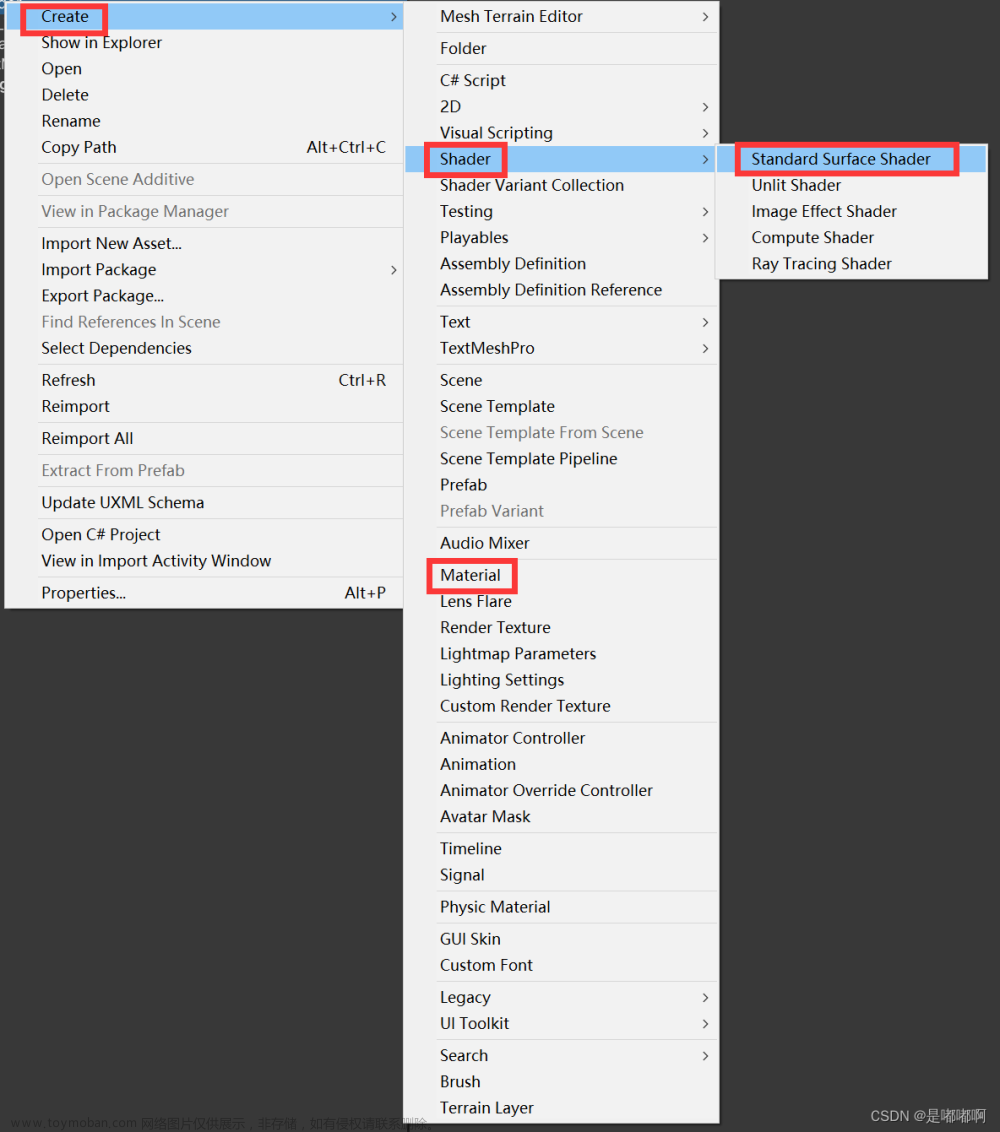
● 右键 - Create - Amplify Shader - Legacy - Unlit
● 在创建出的Shader上右键 - Create - Material - 起个名字
● 打开ASE编辑器。
初步实现:
- 在ASE中,想要抓取屏幕内容,只需要了解两个最重要的节点:
- Screen Position - 屏幕坐标
- Grab Screen Color - 当前屏幕颜色

- 在这里我们首先连接了一个 Component Mask,这也是我们第一次用到这个节点,它的意义也很简单,知道Mask的概念就能懂一半:筛选我们需要的内容,这里因为我们只需要屏幕的二维坐标也就是XY,所以勾选XY即可。
- 接下来就直接将屏幕坐标连接到Grab Screen Color节点的UV上,最后输出颜色到片元着色Frag Color。
- 到此为止我们已经可以获得屏幕信息了,可以利用一个2D Sprite来测试一下。
扭曲
- 这一步操作算是重点了,折射(扭曲)。虽然是重点,但其实也超简单!
- 先直接上基本完成图,首先把几个控制变量忽略不看。那么就剩下Panner,Texture和Lerp三个节点了。
- Lerp是核心,作用是对屏幕UV进行了一个插值。 这里给出公式:lerp(a, b, f) //(1-f)a + bf , 简单理解就是B向着A混合。
- Panner是让UV滚动起来,这里Speed在Y方向-1也就是在Y方向进行滚动。
- Texture就没什么可说的,用它的R的值来做插值混合,这里用黑底渐变图是为了让图形周围更圆滑,不像矩形那么锋利,可以从接下来的图中看到。

- 记得给Lerp的Alpha的控制变量赋值才能看到变化。
- 那么我们在屏幕中随便给一张背景图片,然后再添加一个2D Sprite矩形测试后的结果如下:

- 最后,调整一下截图的尺寸,然后像上面提到的替换一些圆滑的贴图到Texture节点。可以看到动起来以后的画面了:
 文章来源:https://www.toymoban.com/news/detail-498092.html
文章来源:https://www.toymoban.com/news/detail-498092.html
总结:
到上面为止,基本折射扭曲的概念和示例已经差不多结束了,但是值得注意的是,这种全屏操作是非常消耗性能的,因为每帧都会去截取屏幕图形,使用的时候需要慎重考虑。那实际应用中都用在什么地方呢?举个例子:一个类似黑洞的子弹,这种持续时间短且会回收的资源,用一下这样的shader还是性能可接收的。但是用在子弹上多数情况就需要使用粒子,提示这个材质要用在粒子上,需要一个额外节点Vertex Color顶点色,具体大家自己去尝试一下吧。文章来源地址https://www.toymoban.com/news/detail-498092.html
到了这里,关于【Unity】从零使用Amplify Shader - 屏幕抓取与扭曲的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!