开发环境准备
此文章最适合第一次开发原生插件并且无原生开发经验的攻城狮!
- uni-app 官方文档地址:uni原生插件开发教程
- 原生插件必备离线SDK下载:Android 离线SDK - 正式版
- 要拥有JAVA环境 jdk1.8 版本,其他版本根据情况自我调整
- 想必读者在看此文章之前电脑就有HBuilderX和Android Studio开发工具了吧(没有?那看我干什么,夹菜啊!)
搓搓手,准备开始啦
-
下载Android 离线SDK - 正式版
点击进入:Android 离线SDK - 正式版
进入下载SDK官网后复制提取码后进入百度云直接下载最新版压缩包
- 官方SDK解压后图解:

看到红框内的文件夹了吧,这就是你要完成伟大插件的文件夹
(最好把红框内文件拷贝后单独放在一个你自己新建的开发插件文件夹内)
- Android Studio下载教学,已有软件读者请跳过
- 第一步到官网点击小红框按钮

- 第二步下滑弹窗勾选同意协议并点击下载

开始开发原生插件
一、导入项目
1.点击Android Studio菜单选项File—>New—>Import Project后导入uni插件原生项目 UniPlugin-Hello-AS工程请在App离线SDK中查找
2.导入以后目录结构如下,等待依赖导入完成
3. 粗略介绍一下项目的各个配置是怎样的
先说图中的1,settings.gradle文件,指定项目名称,include ':app’好像表示会打包成一个app而不是一个依赖库,依赖库就是给其他项目引用的
图中2,gradle.properties文件,配置运行环境参数比如最大堆内存等。android.useAndroidX=true和android.enableJetifier=true表示自动使用androidx依赖库,如果使用到对应的类会自动引入androidx依赖包
org.gradle.jvmargs=-Xmx1536m
图中3,External Libraries,下面是当前项目的所有引用,可以从这里看到所有依赖jar
图中4,build.gradle文件,在项目的根目录下,如下,是关于从哪里下载依赖,以及一些项目级别的配置:
图中的gradle、build、.idea、.gradle文件夹,这些是idea以及外部环境如何定义当前项目,一般跟项目代码无关,可以不关注。
图中5,textdemo,这个是项目自己写插件demo目录,笼统来讲你开发的插件就是他(名字可以忽略随便起的)
4.非常重要app文件讲解
图中1,build目录,这个目录是项目编译后放字节码文件,重新编译前可以直接删掉没事
图中2,libs目录,存放依赖的jar包,放在这个目录的jar会自动添加到依赖(加上依赖就行:implementation fileTree(dir: ‘libs’, include: [‘*.jar’])
图中3, src\main\java,这是源码目录,存放所有源码,也就是java类
图中4, src\main\res,资源目录,存放图片,样式,布局文件layout,等
图中5,src\main\AndroidManifest.xml文件,相当于web.xml文件文章来源:https://www.toymoban.com/news/detail-498593.html
原生插件开发
- 创建插件Library
- 切换至Project模式

- 在项目根目录右击File——>new——>new Module——>Android Library——>next

- 选择Android Library,module name是你插件自定义名称,其他配置按需分配后直接Finish

- 插件创建已完成,小红框内就是我们创建出来的插件模

- 配置插件在项目
- 在app目录下的build.gradle下引入 textdemo

这里说一下,每次修改配置文件,AS上方会有蓝色提示框,点击Sync New同步更新文件,如果有问题的话点击File下Sync Project with Gradle Files功能进行同步文件
- 将applibs目录下的 uniapp-v8-release.aar包(名字可能不一样)引入到自己 插件里,必须引用!

- 在app/dcloud_uniplugins.json文件中添加插件信息

- 开始编写插件代码及功能
- 在modle目录下创建TestModule类(自定义类)集成UniMoudle

- 提供一个demo代码进行演示,可以直接复制后进行使用
public class TestModule extends UniModule {
JSCallback jsCallback;
String path = "";
/**
* 简单回调示例
* 传入一个String类型 处理并返回
*/
@JSMethod(uiThread = true)
public void processData(String data, JSCallback jsCallback) {
this.jsCallback = jsCallback;
if (mWXSDKInstance != null && mWXSDKInstance.getContext() instanceof Activity) {
path = data + "+(处理完成)";
//返回处理结果 进行回调
jsCallback.invoke(path);
}
}
/**
* 调用原生Toast显示传入内容
*/
@JSMethod(uiThread = true)
public void showToast(String message, JSCallback jsCallback) {
if (mWXSDKInstance != null && mWXSDKInstance.getContext() instanceof Activity) {
Toast.makeText(mWXSDKInstance.getContext(), message, Toast.LENGTH_SHORT).show();
//返回处理结果 进行回调
jsCallback.invoke("接收到了");
}
}
}
- 打包为aar插件包在uniapp项目内使用
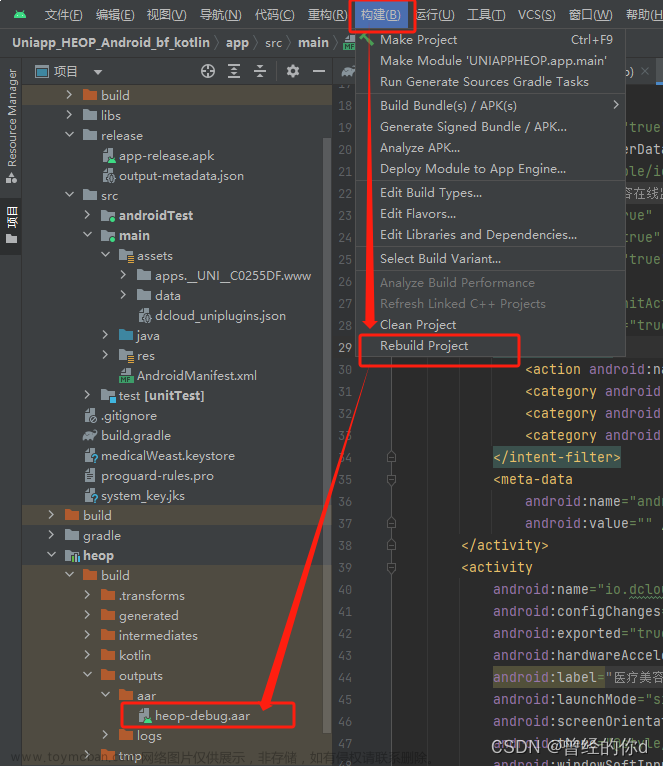
- AS选中右侧gradle选中当前插件项目,点击项目下other下assembleRelease进行打包插件

- 打包完成后会在你选中的项目下出现build文件,下方图中aar包就是你的插件包

本地插件开发
- 在你的uniapp项目下新建一个nativePlugins,多个插件都要有单独的文件夹(就是图中写插件的那个)存放

- 将上一步打包好的aar包按规定放入指定创建好的目录下,编写package.json文件

- 在需要引入插件功能的地方写入一下代码
//引用方式
const textdemo = uni.requireNativePlugin('textdemo');
textdemo.showToast({message:"Hello World"}, res => {
//插件回调
console.log(res)
})
- 打开HBuilderX项目下manifest.json下App原生插件配置中选择本地插件选择你自己的插件

- 制作自定义调试基座后通过真机调试连接手机进行查看插件功能是否正常(切记基座选择为自定义基座)

- 如果遇到当前运行的基座不包含原生插件[xxx],请在manifest中配置该插件,重新制作包括该原生插件的自定义运行基座,解决方案如下

1 首先一定要检查插件包nativePlugins下package.json中配置,绝大多数人问题都出现在配置问题
2 安装自定义基座前,需要把已安装在手机上的自定义基座删除
3 是否在manifest中配置 (这种睿智操作一般不会犯)
4 原生插件是否使用自定义基座 (大部分是这个原因)
5 自己开发原生插件是否有错误,未成功打包到基座 (原因是这个的概率很小,因为在 Android Studio 离线打包的时候我们调试通过了,说明插件没有问题。)
离线打包调试插件开发
- 生成本地打包APP资源
- 先在HBuilderX中生成本地包

- 控制台会输出路径
 文章来源地址https://www.toymoban.com/news/detail-498593.html
文章来源地址https://www.toymoban.com/news/detail-498593.html
- 将项目下unpackage/resources的UNI xxxx包复制到AS app文件下src/main/assets文件中

每次修改uniapp项目代码都需要重复此步骤去替换UNI xxxx包
- ** 申请App离线打包key**
- 点击开发者中心去申请自己应用的离线key

- 点击保存会生成 appkey,后面要用到!!!

- 继续打开AS进行配置操作,把我们刚才申请的appkey填写到 app/src/main/AndroidManifest.xml 中,因为开发的是安卓,所以appkey填安卓的

- 把我们的签名证书放到app目录下,我的签名证书名叫 uniapp.keystore

- 最后一步在app目录下build.gradle中android{signingConfigs}添加以下代码,就可以在AS连接手机去运行项目调试插件啦
signingConfigs {
config {
keyAlias '证书别名'
keyPassword '证书密码'
storeFile file('uniapp.keystore')//放在app目录下的证书
storePassword '证书密码'
v1SigningEnabled true
v2SigningEnabled true
}
}
如有问题或者遇到坑可以私信博主
到了这里,关于uniapp Android原生插件开发和离线打包调试看这篇就够了!(保姆级手把手教学)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!