概述
MPAndroidChart 是 Android 上一个非常流行的开源图表库,它提供了多种类型的图表,包括折线图、柱状图、饼图等。
MPAndroidChart 实现饼图
下面是一个使用 MPAndroidChart 实现饼图的示例代码:
首先,需要在项目的 build.gradle 文件中添加 MPAndroidChart 的依赖:
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
然后,在布局文件中添加一个 PieChart 控件:
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/pieChart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
在代码中,可以先获取 PieChart 控件的实例,并设置一些基本的属性,例如是否显示图例、是否启用旋转等:
val pieChart = findViewById<PieChart>(R.id.pieChart)
// 不显示图例
pieChart.legend.isEnabled = false
// 启用旋转
pieChart.isRotationEnabled = true
然后,需要创建一个 PieDataSet 对象来存储饼图的数据,并设置每个数据的颜色、标签等属性:
val entries = listOf(
PieEntry(20f, "A"),
PieEntry(30f, "B"),
PieEntry(50f, "C")
)
val dataSet = PieDataSet(entries, "Pie Chart")
dataSet.colors = listOf(Color.RED, Color.GREEN, Color.BLUE)
dataSet.valueTextColor = Color.BLACK
在上面的代码中,我们首先创建了一个包含三个数据的 List,每个数据包含一个数值和一个标签。然后,我们创建了一个 PieDataSet 对象,将 List 中的数据添加到其中,并设置了数据的颜色、标签颜色等属性。
最后,将 PieDataSet 对象添加到 PieData 中,并将 PieData 设置给 PieChart 控件即可:
val data = PieData(dataSet)
pieChart.data = data
pieChart.invalidate()
在上面的代码中,我们首先将 PieDataSet 对象添加到 PieData 中,然后将 PieData 设置给 PieChart 控件,并调用了 invalidate() 方法来刷新图表。
完整的饼图实现代码如下:
val pieChart = findViewById<PieChart>(R.id.pieChart)
// 不显示图例
pieChart.legend.isEnabled = false
// 启用旋转
pieChart.isRotationEnabled = true
val entries = listOf(
PieEntry(20f, "A"),
PieEntry(30f, "B"),
PieEntry(50f, "C")
)
val dataSet = PieDataSet(entries, "Pie Chart")
dataSet.colors = listOf(Color.RED, Color.GREEN, Color.BLUE)
dataSet.valueTextColor = Color.BLACK
val data = PieData(dataSet)
pieChart.data = data
pieChart.invalidate()
在运行代码后,将会显示一个包含三个扇形的饼图,每个扇形的颜色、标签和大小都根据数据自动计算。可以通过修改数据集中的数据、颜色等属性来改变图表的外观。
设置饼图的点击事件来显示饼图的详细信息
在 MPAndroidChart 中,可以通过设置饼图的点击事件来显示饼图的详细信息。具体的实现步骤如下:
首先,需要为饼图设置一个点击事件监听器,可以使用 setOnChartValueSelectedListener() 方法来设置:
val pieChart = findViewById<PieChart>(R.id.pieChart)
pieChart.setOnChartValueSelectedListener(object : OnChartValueSelectedListener {
override fun onValueSelected(e: Entry?, h: Highlight?) {
// 点击饼图时的逻辑处理
}
override fun onNothingSelected() {
// 未选中任何点时的逻辑处理
}
})
在上面的代码中,我们首先获取了一个名为 pieChart 的 PieChart 控件的实例,然后为其设置了一个点击事件监听器,其中 onValueSelected() 方法会在用户点击饼图时被调用,onNothingSelected() 方法会在用户未选中任何点时被调用。
接下来,在 onValueSelected() 方法中,我们可以获取当前选中的饼图数据对象 PieEntry,并根据其属性来显示详细信息。例如,可以通过 PieEntry 的 value 属性来显示当前选中饼图的数值,通过 PieEntry 的 label 属性来显示当前选中饼图的标签,例如:
override fun onValueSelected(e: Entry?, h: Highlight?) {
if (e is PieEntry) {
val value = e.value // 获取当前选中饼图的数值
val label = e.label // 获取当前选中饼图的标签
Toast.makeText(this, "$label: $value", Toast.LENGTH_SHORT).show() // 显示详细信息
}
}
在上面的代码中,我们首先判断当前选中的数据对象是否为 PieEntry,然后通过 PieEntry 的 value 和 label 属性来获取当前选中饼图的数值和标签,并使用 Toast 来显示详细信息。
最后,别忘了在 onNothingSelected() 方法中清除显示的详细信息:
override fun onNothingSelected() {
Toast.makeText(this, "", Toast.LENGTH_SHORT).show() // 清除详细信息
}
完整的代码示例:
val pieChart = findViewById<PieChart>(R.id.pieChart)
pieChart.setOnChartValueSelectedListener(object : OnChartValueSelectedListener {
override fun onValueSelected(e: Entry?, h: Highlight?) {
if (e is PieEntry) {
val value = e.value // 获取当前选中饼图的数值
val label = e.label // 获取当前选中饼图的标签
Toast.makeText(this@MainActivity, "$label: $value", Toast.LENGTH_SHORT).show() // 显示详细信息
}
}
override fun onNothingSelected() {
Toast.makeText(this@MainActivity, "", Toast.LENGTH_SHORT).show() // 清除详细信息
}
})
运行代码后,当用户点击饼图时,将会在屏幕上显示当前选中饼图的详细信息。可以根据具体的需求来修改详细信息的显示方式和内容。
实现3D带阴影渐变效果
在 MPAndroidChart 中,可以通过设置 PieChart 控件的 setDrawHoleEnabled() 方法来控制是否绘制饼图中心的空洞,使用 setTransparentCircleRadius() 方法来设置空洞的半径大小,使用 setHoleColor() 方法来设置空洞的颜色。可以通过设置这些属性来实现带影音渐变效果的 3D 饼图。下面是一个示例代码:
val pieChart = findViewById<PieChart>(R.id.pieChart)
pieChart.setUsePercentValues(true) // 设置使用百分比
pieChart.description.isEnabled = false // 隐藏图表描述
pieChart.setDrawEntryLabels(false) // 隐藏饼图标签
pieChart.setDrawCenterText(false) // 隐藏中心文字
设置饼图中心的空洞
pieChart.setDrawHoleEnabled(true) // 绘制空洞
pieChart.setTransparentCircleRadius(0f) // 空洞半径为 0(不绘制透明圆)
pieChart.setHoleRadius(40f) // 空洞半径为 40dp
pieChart.setHoleColor(Color.parseColor("#1E1E1E")) // 空洞颜色为灰色
设置饼图的颜色
val colors = listOf(
Color.parseColor("#FFD700"),
Color.parseColor("#FF8C00"),
Color.parseColor("#DC143C")
)
val dataSet = PieDataSet(entries, "")
dataSet.colors = colors
设置饼图的阴影和渐变
dataSet.setShadowColor(Color.DKGRAY) // 阴影颜色为黑色
dataSet.setShadowRadius(5f) // 阴影半径为 5dp
dataSet.setGradientColor(Color.parseColor("#333333"), Color.parseColor("#444444")) // 设置渐变色
设置其他属性
dataSet.valueTextSize = 14f // 设置数值文字大小
dataSet.valueTextColor = Color.WHITE // 设置数值文字颜色
dataSet.sliceSpace = 2f // 设置饼图间距
设置饼图数据
val data = PieData(dataSet)
data.setValueFormatter(PercentFormatter(pieChart)) // 设置百分比格式化器
data.setValueTextSize(14f) // 设置数值文字大小
data.setValueTextColor(Color.WHITE) // 设置数值文字颜色
设置图表动画
pieChart.animateY(1400, Easing.EaseInOutQuad)
设置图表数据
pieChart.data = data
pieChart.invalidate() // 刷新图表
在上面的代码中,我们首先获取了一个名为 pieChart 的 PieChart 控件的实例,并设置了一些基本属性,例如使用百分比、隐藏图表描述、隐藏饼图标签、隐藏中心文字等。然后,我们设置了饼图中心的空洞属性,包括绘制空洞、空洞半径、空洞颜色等。接着,我们设置了饼图的颜色、阴影和渐变属性,其中渐变色为从深灰色到浅灰色的渐变。最后,我们设置了饼图的其他属性,例如数值文字大小、数值文字颜色、饼图间距等,以及设置了饼图数据和图表动画。
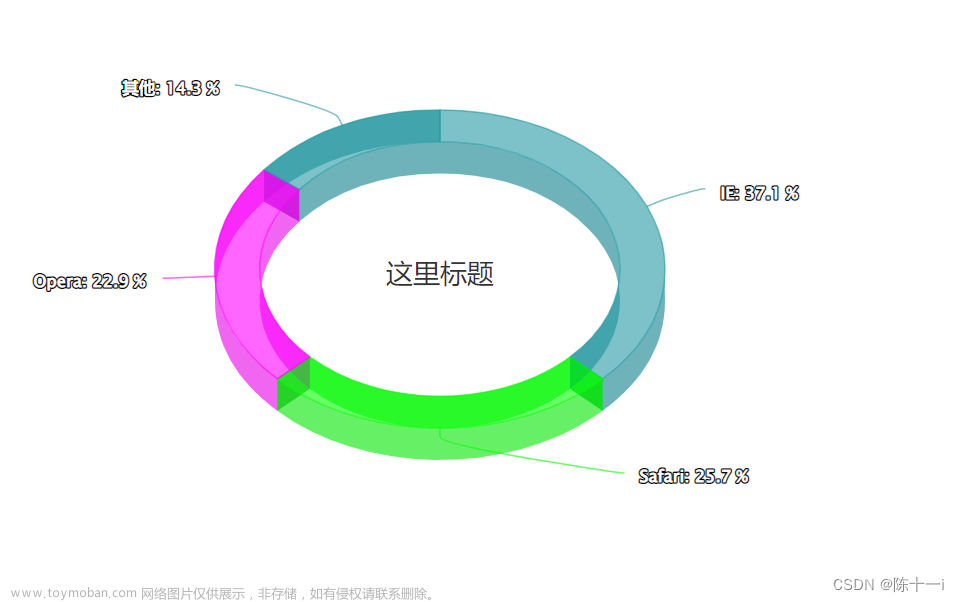
运行代码后,将会显示一个带影音渐变效果的 3D 饼图,其效果类似于下图:

如果想要实现类似下面这张图片的效果,可以使用 setDrawable() 方法来设置饼图的图片,例如:
 文章来源:https://www.toymoban.com/news/detail-498759.html
文章来源:https://www.toymoban.com/news/detail-498759.html
val pieChart = findViewById<PieChart>(R.id.pieChart)
pieChart.setUsePercentValues(true) // 设置使用百分比
pieChart.description.isEnabled = false // 隐藏图表描述
pieChart.setDrawEntryLabels(false) // 隐藏饼图标签
pieChart.setDrawCenterText(false) // 隐藏中心文字
设置饼图中心的空洞
pieChart.setDrawHoleEnabled(true) // 绘制空洞
pieChart.setTransparentCircleRadius(0f) // 空洞半径为 0(不绘制透明圆)
pieChart.setHoleRadius(40f) // 空洞半径为 40dp
pieChart.setHoleColor(Color.TRANSPARENT) // 空洞颜色为透明
设置饼图的图片
val drawable = ContextCompat.getDrawable(this, R.drawable.pie_chart)
pieChart.setDrawable(drawable)
设置图表动画
pieChart.animateY(1400, Easing.EaseInOutQuad)
设置图表数据
pieChart.data = data
pieChart.invalidate() // 刷新图表
在上面的代码中,我们将饼图中心的空洞颜色设置为透明,然后使用 setDrawable() 方法来设置饼图的图片。文章来源地址https://www.toymoban.com/news/detail-498759.html
到了这里,关于【kotlin】使用MPAndroidChart实现PieChart(饼图)并设置每个数据的颜色、标签等属性的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!