1,前言
最近开发小程序时候碰上了一个问题,当发布新版本小程序后,需要用户能赶紧用上最新的,避免出问题。查了一下官方文档,总结出几个情况如下:
- 微信运行时,会定期(24小时内)检查最近使用的小程序是否有更新
(黄花菜都凉了) - 用户长时间未使用小程序时,会强制同步检查版本更新
(对于使用频率高的小程序没P用) - 小程序每次冷启动时,都会异步检查是否有更新版本
(本次不生效,下次冷启动才生效)
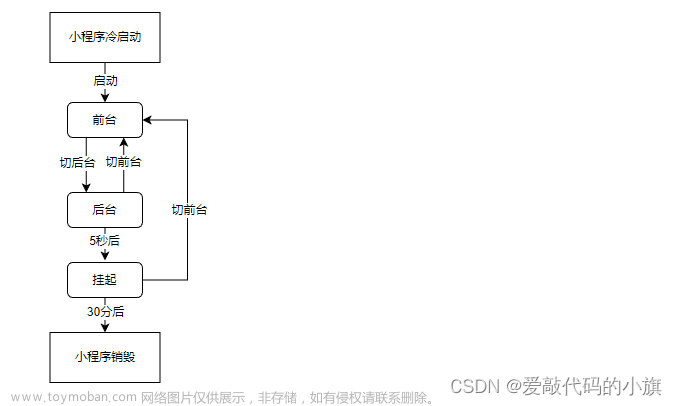
这里科普一下什么是冷启动和热启动
- 冷启动:用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载
- 热启动:用户已经打开过某小程序,然后在一定时间内(30分钟)再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态

2,解决方案
通过查询文档和网上冲浪,最终解决方案是在app.js的onShow生命周期里检查是否有新版本,如果有的话,就异步下载,下载完毕弹窗提示用户更新,代码如下:
const updateManager = uni.getUpdateManager()
onShow() {
// 请求完新版本信息的回调
updateManager.onCheckForUpdate(res => {
if (res.hasUpdate) {
// 新版本下载成功
updateManager.onUpdateReady(() => {
uni.showModal({
title: '更新提示',
content: '新版本已经准备好,点击确定重启小程序',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,强制更新
updateManager.applyUpdate()
}
}
})
})
}
})
// 新版本下载失败
updateManager.onUpdateFailed(res => {
console.error(res)
})
}
3,调试须知
- 小程序开发版/体验版没有
版本概念,所以无法在开发版/体验版上测试更版本更新情况 - 微信开发者工具上可以通过
编译模式中勾选下次编译模拟更新开关来调试
本次分享就到这儿啦,我是鹏多多,如果您看了觉得有帮助,欢迎评论,关注,点赞,转发,我们下次见~
往期文章文章来源:https://www.toymoban.com/news/detail-498784.html
- Vue2全家桶+Element搭建的PC端在线音乐网站
- vue3+element-plus配置cdn
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 助你上手Vue3全家桶之Vue-Router4教程
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 超详细!Vue-Router手把手教程
个人主页文章来源地址https://www.toymoban.com/news/detail-498784.html
- CSDN
- GitHub
- 简书
- 博客园
- 掘金
到了这里,关于微信小程序检查版本更新并重启的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!