1. 打开本地电脑的 hosts 文件。位置在:- Windows: C:\Windows\System32\drivers\etc\hosts
- Mac / Linux: /etc/hosts2. 在文件末尾添加一行,格式为:
127.0.0.1 gatueerdrsaams.cn127.0.0.1 是 localhost 的 IP 地址,gatueerdrsaams.cn 是你要映射的域名。
3. 保存 hosts 文件。
4. 打开命令行,运行
ipconfig /flushdns命令,清除 DNS 缓存。
nginx配置文件
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 10m;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name gatueerdrsaams.cn;
#charset koi8-r;
#access_log logs/host.access.log main;
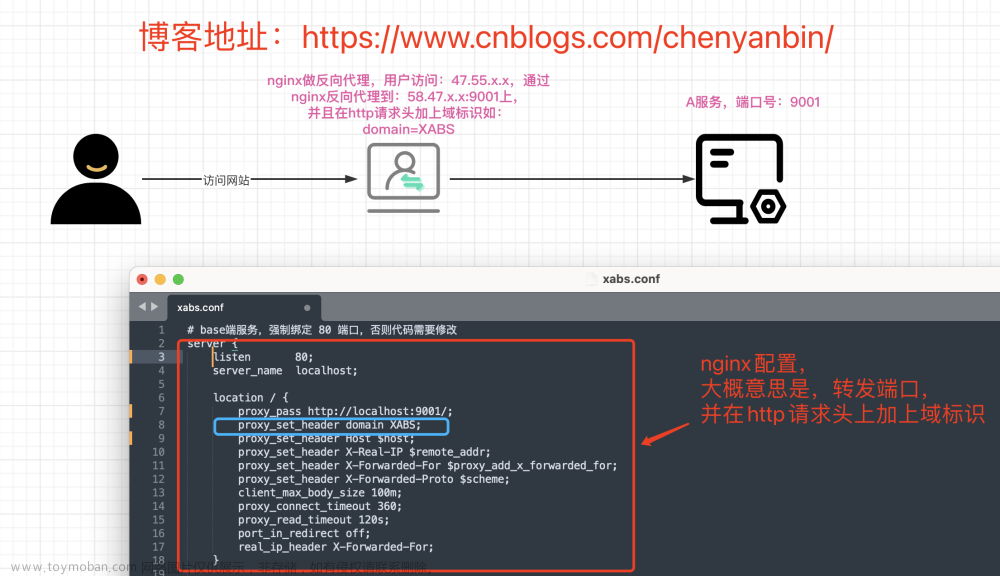
location / {
proxy_pass http://localhost:8000; # 前端服务器域名和端口
}
location /api/ {
proxy_pass http://40.238.11.264:9999/; # 后端服务器域名和端口
proxy_set_header Host $proxy_host;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
5. 重启 nginx。文章来源:https://www.toymoban.com/news/detail-498787.html
6. 现在你的本地电脑就会把 gatueerdrsaams.cn 这个域名指向 127.0.0.1,所以requests 到 gatueerdrsaams.cn 的请求会被 nginx 捕获并代理。文章来源地址https://www.toymoban.com/news/detail-498787.html
到了这里,关于服务器配置到云上nginx代理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!