【博客小程序】专栏
【微信小程序】博客小程序,静态版本(一)准备工作
【微信小程序】博客小程序,静态版本(二)引入 lin-ui 组件、设计和开发文章页
【微信小程序】博客小程序,静态版本(三)设计和开发首页、个人关于页
前言
李老板又来催更了,万般 “求求” 我之下,继续开始开发。
零、简单整理一下当前的代码
0-1 全局引入 linui
lin-ui 组件的引入,从局部引入,挪到全局引入(即 app.json )
0-2 全局开启自定义 tabBar
在 app.json 文件中的 “window” 中添加 "navigationStyle": "custom"
{
"pages": [ ...
],
"window": {
...
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},
...
}
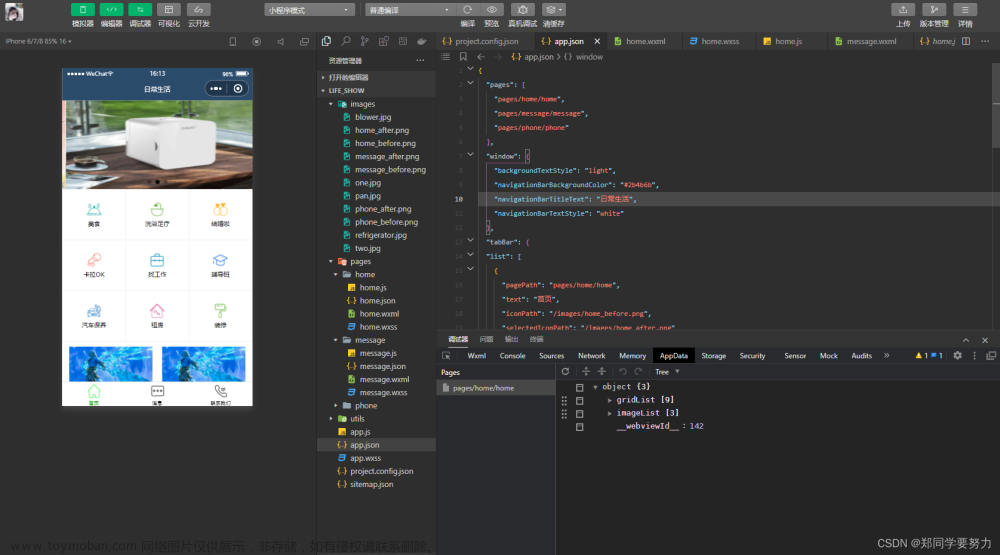
同样的文件里(app.json)添加 “tabBar” 的相关信息
"tabBar": {
"color": "#bfbfbf",
"selectedColor": "#3963bc",
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/tabBar/_home.png",
"selectedIconPath": "images/tabBar/home.png"
}, {
"pagePath": "pages/about/about",
"text": "作者",
"iconPath": "images/tabBar/_me.png",
"selectedIconPath": "images/tabBar/me.png"
}]
},
再找四张 icon 图片
一、设计首页

根据李老板的需求来设计这个首页。

要高大
要有简洁
还要让人觉得格局大的。
安排!
简单用 ppt 画了一下子,首页,简单,高大(很高),格局很大!
二、开发首页
2-1 引入组件和代码写入
加一点点组件(capsule-bar、notice-bar、search-bar、segment 等)
2-2 静态数据
加点静态数据
2-3 效果展示

三、设计个人关于页
围绕简单,高大,格局大继续设计个人关于页。又简单用了一下 ppt 技术。
搞定,开始开发!
四、开发个人关于页
4-1 挑图坐标系(引入 echarts 组件)
Demo 实例和组件的源码下载地址:https://github.com/ecomfe/echarts-for-weixin
官方 README.md 教程

在这里,我们选择雷达图坐标系组件。
4-2 雷达图坐标系组件的使用
参数参考地址:Documentation - Apache ECharts
changeTabs() 方法和雷达图的使用(activeKey)

雷达图坐标系组件使用的流程

4-3 对应代码对应的效果

4-4 效果展示

五、代码讲解
代码讲解这块,因为代码比较简单,并且在源码中、方法里也有注释和简单讲解,这里就省略了。(如有疑惑,或者更好的意见欢迎留言评论)
六、源码地址(同步更新)
微信开发者-代码管理地址:笔者手记 (git.weixin.qq.com)
Gitee地址:笔者手记 (gitee.com) 文章来源:https://www.toymoban.com/news/detail-499050.html
文章来源:https://www.toymoban.com/news/detail-499050.html
小程序完整体验二维码
文章小尾巴
文章写作、模板、文章小尾巴可参考:《写作“小心思”》
感谢你看到最后,最后再说两点~
①如果你持有不同的看法,欢迎你在文章下方进行留言、评论。
②如果对你有帮助,或者你认可的话,欢迎给个小点赞,支持一下~
我是南方者,一个热爱计算机更热爱祖国的南方人。
(文章内容仅供学习参考,如有侵权,非常抱歉,请立即联系作者删除。)文章来源地址https://www.toymoban.com/news/detail-499050.html
到了这里,关于【微信小程序】博客小程序,静态版本(三)设计和开发首页、个人关于页的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!