博主介绍:
大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。
我擅长在JavaWeb、SSH、SSM、SpringBoot等框架下进行项目开发,具有丰富的项目经验和开发技能。我的代码风格规范、优美、易读性强,同时也注重性能优化、代码重构等方面的实践和经验总结。
我有丰富的成品Java毕设项目经验,能够为学生提供各类个性化的开题框架和实际运作方案。同时我也提供相关的学习资料、程序开发、技术解答、代码讲解、文档报告等专业服务。🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
Java项目精品实战案例(300套)
汽车租赁系统源码下载地址:
https://download.csdn.net/download/weixin_54828627/87941629
一、效果演示
基于Springboot+vue的汽车租赁系统演示视频
二、前言介绍
随着社会的发展,计算机的优势和普及使得汽车租赁系统的开发成为必需。汽车租赁系统主要是借助计算机,通过对汽车租赁信息等信息进行管理。减少管理员的工作,同时也方便广大用户对个人所需汽车租赁信息的及时查询以及管理。
汽车租赁系统的开发过程中,采用B / S架构,主要使用Java技术进行开发,结合最新流行的springboot框架。使用Mysql数据库。
本论文对汽车租赁系统的发展背景进行详细的介绍,并且对系统开发技术进行介绍,然后对系统进行需求分析,对汽车租赁系统业务流程、系统结构以及数据都进行详细说明。用户可根据关键字进行信息的查找自己想要的信息等。
三、主要技术
| 技术名 | 作用 |
|---|---|
| Springboot | 后端框架 |
| Vue | 前端框架 |
| MySQL | 数据库 |
四、系统设计(部分)
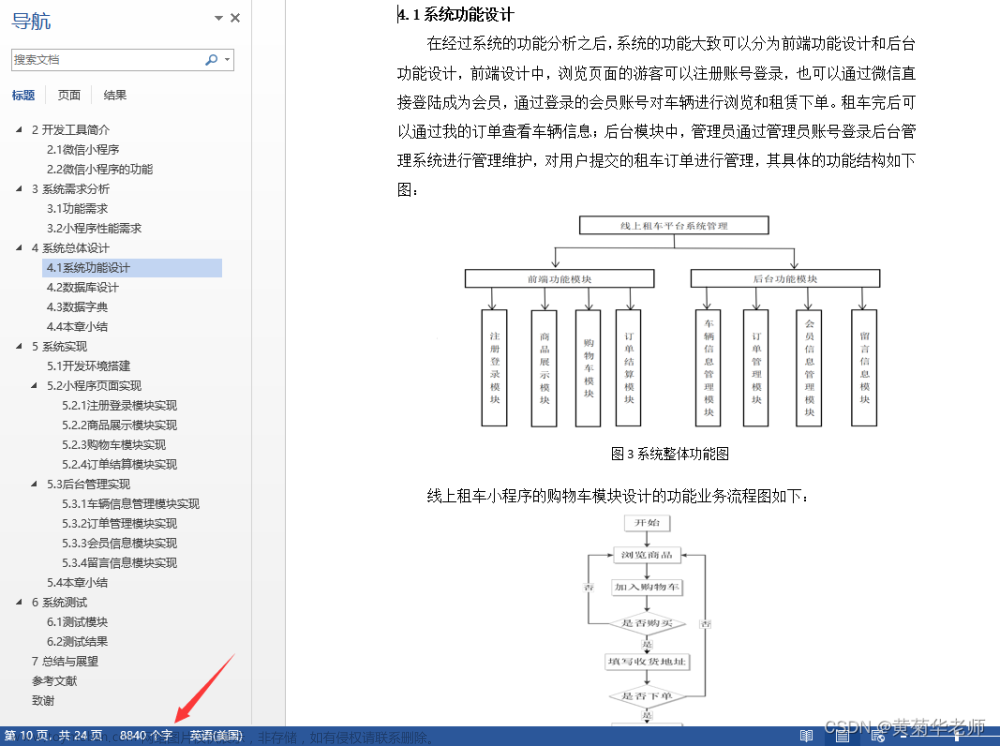
4.1、主要功能模块设计
该汽车租赁系统包括用户和管理员。其主要功能包括管理员:首页、个人中心、用户管理、车辆品牌管理、车辆信息管理、车辆颜色管理、租赁订单列表管理、还车记录管理、管理员管理、我的收藏管理、系统管理,用户:首页、个人中心、车辆信息管理、租赁订单列表管理、还车记录管理,前台首页;首页、车辆信息、系统公告、个人中心、后台管理等功能。

4.2、用户用例设计

五、运行截图
5.1、管理员功能模块
5.1.1、管理员登录
通过填写用户名、密码、角色进行登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入汽车租赁系统可以查看首页、个人中心、用户管理、车辆品牌管理、车辆信息管理、车辆颜色管理、租赁订单列表管理、还车记录管理、管理员管理、我的收藏管理、系统管理等信息,如图5-2所示。

图5-2管理员功能界面图
5.1.2、用户管理

图5-3用户管理界面图
5.1.3、车辆品牌管理

图5-4车辆品牌管理界面图
5.1.4、车辆颜色管理

图5-5车辆颜色管理界面图
5.1.5、车辆信息管理

图5-6车辆信息管理界面图
5.1.6、租赁订单列表管理

图5-7租赁订单列表管理界面图
5.1.7、还车记录管理

图5-8还车记录管理界面图
5.2、用户功能模块
用户登录进入汽车租赁系统可以查看首页、个人中心、车辆信息管理、租赁订单列表管理、还车记录管理等内容,如图5-9所示。

图5-9用户功能界面图
5.2.1、还车记录管理

图5-10还车记录管理界面图
5.3、前台首页功能模块
汽车租赁系统,在汽车租赁系统可以查看首页、车辆信息、系统公告、个人中心、后台管理等内容,如图5-11所示。

图5-11前台首页界面图
5.3.1、用户登录、用户注册


图5-12用户登录、用户注册界面图
5.3.2、车辆信息

图5-13车辆信息界面图
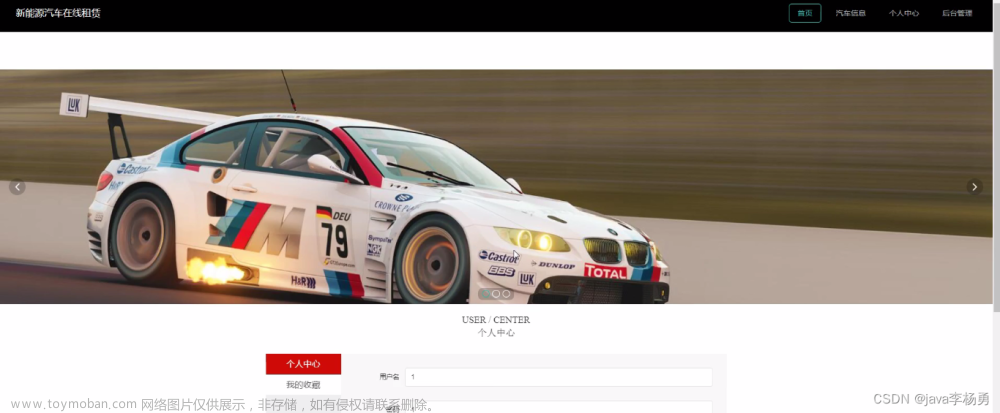
5.3.3、个人中心

图5-14个人中心界面图
这里功能太多,就不一一展示了~
六、数据库设计(部分)
概念设计主要是通过数据库的概念结构和模式进行建立数据库嗯逻辑结构,然后利用数据库的DBMS进行完成,它不需要计算机系统的支持。通过系统的整体来看,主要是对数据库进行管理、整理、更新等操作。数据库的功能是非常强大的,每个系统的开发肯定离不开数据库,通过数据库可以看得出整个系统的质量和效率,根据以上的系统分析,对系统中的主要实体进行规划。以下是几个关键实体的实体关系图:
(1) 用户管理实体E-R图如图4-2所示:

图4-2用户管理实体属性图
(2) 车辆信息管理实体E-R图如图4-3所示:

图4-3车辆信息管理实体属性图
七、代码参考
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.CheliangpinpaiEntity;
import com.entity.view.CheliangpinpaiView;
import com.service.CheliangpinpaiService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
/**
* 车辆品牌
* 后端接口
* @author
* @email
* @date 2021-03-13 10:03:34
*/
@RestController
@RequestMapping("/cheliangpinpai")
public class CheliangpinpaiController {
@Autowired
private CheliangpinpaiService cheliangpinpaiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,CheliangpinpaiEntity cheliangpinpai,
HttpServletRequest request){
EntityWrapper<CheliangpinpaiEntity> ew = new EntityWrapper<CheliangpinpaiEntity>();
PageUtils page = cheliangpinpaiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, cheliangpinpai), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,CheliangpinpaiEntity cheliangpinpai, HttpServletRequest request){
EntityWrapper<CheliangpinpaiEntity> ew = new EntityWrapper<CheliangpinpaiEntity>();
PageUtils page = cheliangpinpaiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, cheliangpinpai), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( CheliangpinpaiEntity cheliangpinpai){
EntityWrapper<CheliangpinpaiEntity> ew = new EntityWrapper<CheliangpinpaiEntity>();
ew.allEq(MPUtil.allEQMapPre( cheliangpinpai, "cheliangpinpai"));
return R.ok().put("data", cheliangpinpaiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(CheliangpinpaiEntity cheliangpinpai){
EntityWrapper< CheliangpinpaiEntity> ew = new EntityWrapper< CheliangpinpaiEntity>();
ew.allEq(MPUtil.allEQMapPre( cheliangpinpai, "cheliangpinpai"));
CheliangpinpaiView cheliangpinpaiView = cheliangpinpaiService.selectView(ew);
return R.ok("查询车辆品牌成功").put("data", cheliangpinpaiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
CheliangpinpaiEntity cheliangpinpai = cheliangpinpaiService.selectById(id);
return R.ok().put("data", cheliangpinpai);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
CheliangpinpaiEntity cheliangpinpai = cheliangpinpaiService.selectById(id);
return R.ok().put("data", cheliangpinpai);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody CheliangpinpaiEntity cheliangpinpai, HttpServletRequest request){
cheliangpinpai.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(cheliangpinpai);
cheliangpinpaiService.insert(cheliangpinpai);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody CheliangpinpaiEntity cheliangpinpai, HttpServletRequest request){
cheliangpinpai.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(cheliangpinpai);
cheliangpinpaiService.insert(cheliangpinpai);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody CheliangpinpaiEntity cheliangpinpai, HttpServletRequest request){
//ValidatorUtils.validateEntity(cheliangpinpai);
cheliangpinpaiService.updateById(cheliangpinpai);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
cheliangpinpaiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<CheliangpinpaiEntity> wrapper = new EntityWrapper<CheliangpinpaiEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = cheliangpinpaiService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
八、技术交流
大家点赞、收藏、关注、评论啦 、查看文章结尾👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例(300套)
 文章来源:https://www.toymoban.com/news/detail-499075.html
文章来源:https://www.toymoban.com/news/detail-499075.html
 文章来源地址https://www.toymoban.com/news/detail-499075.html
文章来源地址https://www.toymoban.com/news/detail-499075.html
到了这里,关于基于Springboot+vue的汽车租赁系统设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!