引言
随着前端 JavaScript语言的不断发展, Node.js 开发环境也越来越受到开发者们的欢迎。 Node.js 让我们可以轻松地使用 JavaScript 来编写服务器端应用,从而实现前后端一致的开发体验。在 Node.js 的发展历程中, TypeScript 也逐渐成为了一种备受欢迎的编程语言,它的出现大大提高了 Node.js 的开发效率、代码可维护性和可读性。本文将介绍 Node.js 和 TypeScript 的组合,探讨它们作为后端开发方式的优势和优雅之处。
TypeScript的优势
- TypeScript 是一种由微软开发的开源编程语言,它是 JavaScript 的超集,为 JavaScript 添加了静态类型检查和类、接口等面向对象编程的特性。其最大的优势在于,它可以在代码编写阶段就进行类型检查,从而减少了在代码运行阶段出现类型错误的可能性。此外, TypeScript 还提供了丰富的工具支持,例如自动补全、重构等功能,大大提高了开发效率。
- 以如下代码为例:
function greet(name: string) { return 'Hello, ' + name + '!'; } greet(10); // 报错,参数类型不匹配 - 在以上代码中,使用 TypeScript 进行开发时,可以在参数类型声明中指定 name 为字符串类型,当我们将数字传入 greet 函数时, TypeScript 会给出类型错误的提示,即使我们没有运行该代码也能很快地发现这个问题。这大大增加了代码的可读性和可维护性。
Node.js的优势
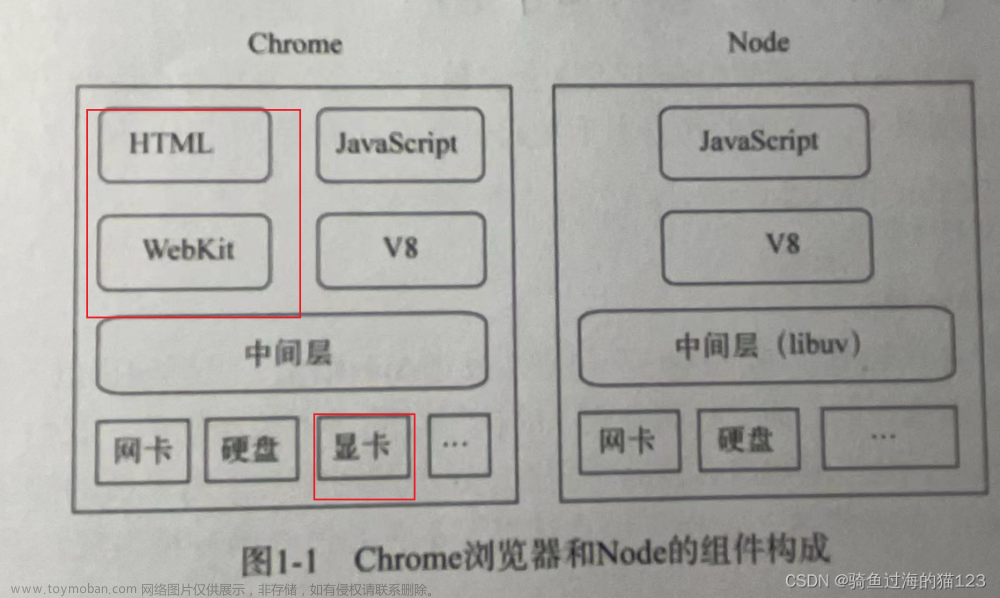
- Node.js 是一种基于 Chrome V8 引擎的 JavaScript 运行环境,它可以在服务器端运行 JavaScript 代码。 Node.js 提供了一系列的模块系统和 API ,使得开发者可以快速地构建服务器端应用,例如 HTTP 模块、文件系统模块等。 Node.js 还可以通过 npm 包管理器快速地安装和使用第三方模块,让开发变得更加便捷。另外, Node.js 通过异步非阻塞 IO 模型,使得在处理高并发请求时具备了出众的性能表现。
- 以下示例代码展示了如何使用 Node.js 和 express 框架构建一个简单的 API 服务器。
const express = require('express'); const app = express(); app.get('/', (req, res) => { res.send('Hello, World!'); }); app.listen(3000, () => { console.log('Server is running on port 3000...'); }); - 以上代码中,我们使用了 express 框架,该框架提供了一系列的 API 来帮助我们构建服务器端应用。在创建完 express 应用后,我们通过 get 方法定义了一个路由,当用户访问根路由时,该路由会返回 Hello, World! 。最后通过 listen 方法,将该应用绑定在本地端口 3000 上,等待用户请求。
Node.js中运用TypeScript
Node.js 支持 TypeScript,可以使用 npm 安装 TypeScript,然后使用 tsc 命令将 TypeScript 编译成 JavaScript。下面是安装和使用 TypeScript 的流程:文章来源:https://www.toymoban.com/news/detail-499233.html
- 安装 TypeScript:
npm install typescript - 新建 TypeScript 文件:
// index.ts function add(a: number, b: number): number { return a + b; } const result = add(1, 2); console.log(result); - 编译 TypeScript 文件:
./node_modules/.bin/tsc index.ts - 运行编译后的 JavaScript 文件:
node index.js - Node.js 支持 ECMAScript 模块(ESM)和 CommonJS 模块(CJS),在使用 TypeScript 的时候需要根据模块化规范来配置 TypeScript。
ESM 的配置:
// tsconfig.json
{
"compilerOptions": {
"module": "esnext",
"target": "es2019",
"moduleResolution": "node",
"esModuleInterop": true
}
}
- 在上面的配置中,我们将模块设置为 esnext,这样可以使用 import 和 export 模块语法;将目标设置为 es2019,这样可以使用 ECMAScript 2019 的语法;将模块解析设置为 node,这样可以使用 Node.js 的模块解析方式;将 esModuleInterop 设置为 true,这样可以在使用 import 和 export 的时候避免编译错误。
CJS 的配置:
// tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es2019",
"esModuleInterop": true
}
}
- 在上面的配置中,我们将模块设置为 commonjs,这样可以使用 require 和 module.exports 等模块语法;将目标设置为 es2019,这样可以使用 ECMAScript 2019 的语法;将 esModuleInterop 设置为 true,这样可以在使用 import 和 export 的时候避免编译错误。
Node.js与TypeScript结合
- Node.js 与 TypeScript 的结合,使得 Node.js 开发的优势可以与 TypeScript 的稳定性和类型检查的特性相结合。通过使用 TypeScript ,我们可以在代码编写阶段就发现并解决类型错误,避免在代码运行阶段出现各种错误。同时, TypeScript 还能够提供参数类型推断和代码提示等功能,进一步提高了代码的可维护性和可读性。
- 以下示例代码展示了如何使用 Node.js 和 TypeScript 结合来开发一个简单的 API 服务器。
import express, { Request, Response } from 'express'; const app = express(); app.get('/', (req: Request, res: Response) => { res.send('Hello, World!'); }); app.listen(3000, () => { console.log('Server is running on port 3000...'); }); - 在以上代码中,我们使用了 ES6 中的 import 语句来导入 express 和相关模块,并通过类型声明的方式指定了路由回调函数的 req 和 res 参数类型。这些类型声明可以在开发过程中帮助我们快速的发现代码中的类型错误和问题。此外, Node.js 和 TypeScript 的结合还可以通过使用装饰器等特性来进一步提高代码的可读性和可维护性。
总结
Node.js 与 TypeScript 的结合可以帮助我们优雅的进行后端开发,提高代码的可维护性和可读性。通过使用 TypeScript 的类型检查和特性,我们可以在开发阶段就发现并解决代码的问题,提高代码的质量和稳定性。同时, Node.js 提供了丰富的 API 和模块,使得我们可以快速地构建服务器端应用。 Node.js 与 TypeScript 的结合不仅可以提高开发效率,同时也可以帮助我们构建更加稳定、高效和可靠的服务器端应用。文章来源地址https://www.toymoban.com/news/detail-499233.html
参考源码
- 以下是完整的示例代码,工具使用
Visual Studio Code。import express, { Request, Response } from 'express'; import { v4 as uuidv4 } from 'uuid'; import { Product } from './models/Product'; const app = express(); app.use(express.json()); const products: Product[] = []; app.get('/', (req: Request, res: Response) => { res.send('Welcome to Products API!'); }); app.get('/products', (req: Request, res: Response) => { res.json(products); }); app.post('/products', (req: Request, res: Response) => { const { name, price } = req.body; const product: Product = { id: uuidv4(), name, price }; products.push(product); res.json(product); }); app.delete('/products/:id', (req: Request, res: Response) => { const { id } = req.params; const index = products.findIndex(p => p.id === id); if (index !== -1) { products.splice(index, 1); } res.json({}); }); app.listen(3000, () => { console.log('Server is running on port 3000...'); }); - 在以上代码中,我们使用了 UUID 库来生成唯一的产品 ID,并定义了一个 Product 接口来表示产品对象。通过使用 express.json 中间件,我们可以方便地解析请求体。在 /products 路由中,我们返回了所有的产品对象;在 /products 路由下,我们通过 POST 方法添加一个新的产品;在 /products/:id 路由下,我们通过 DELETE 方法删除指定 ID 的产品。这些路由定义的同时,我们还通过类型声明来提高了代码的可读性和可维护性。
到了这里,关于Node.js与TypeScript:优雅的后端开发方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!