微信小程序解析富文本html大概有两种方式(我发现的)。
两种方法,各有各的优缺点。
一:使用小程序内置标签rich-text
这个标签解析的富文本会保留你在pc端编辑的样式,也就是说,你在pc端编辑的是什么样子,小程序端显示的也是什么样子。
示例:
Html
<view class="container">
<view class="page-body">
<view class="page-section">
<view class="page-section-title">通过HTML String渲染</view>
<view class="page-content">
<scroll-view scroll-y>{{htmlSnip}}</scroll-view>
<button style="margin: 30rpx 0" type="primary" bindtap="renderHtml">渲染HTML</button>
<block wx:if="{{renderedByHtml}}">
<rich-text nodes="{{htmlSnip}}"></rich-text>
</block>
</view>
</view>
<view class="page-section">
<view class="page-section-title">通过节点渲染</view>
<view class="page-content">
<scroll-view scroll-y>{{nodeSnip}}</scroll-view>
<button style="margin: 30rpx 0" type="primary" bindtap="renderNode">渲染Node</button>
<block wx:if="{{renderedByNode}}">
<rich-text nodes="{{nodes}}"></rich-text>
</block>
</view>
</view>
</view>
</view>
Javascript:
const htmlSnip =
`<div>
<h1>Title</h1>
<p>
Life is <i>like</i> a box of
<b> chocolates</b>.
</p>
</div>
`
const nodeSnip =
`Page({
data: {
nodes: [{
name: 'div',
attrs: {
class: 'div_class',
style: 'line-height: 60px; color: red;'
},
children: [{
type: 'text',
text: 'You never know what you're gonna get.'
}]
}]
}
})
`
Page({
onShareAppMessage() {
return {
title: 'rich-text',
path: 'page/component/pages/rich-text/rich-text'
}
},
data: {
htmlSnip,
nodeSnip,
renderedByHtml: false,
renderedByNode: false,
nodes: [{
name: 'div',
attrs: {
class: 'div_class',
style: 'line-height: 60px; color: #1AAD19;'
},
children: [{
type: 'text',
text: 'You never know what you\'re gonna get.'
}]
}]
},
renderHtml() {
this.setData({
renderedByHtml: true
})
},
renderNode() {
this.setData({
renderedByNode: true
})
},
enterCode(e) {
console.log(e.detail.value)
this.setData({
htmlSnip: e.detail.value
})
}
})
上边这是微信小程序官方文档给出的示例,更多使用方法,请参照:
https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html
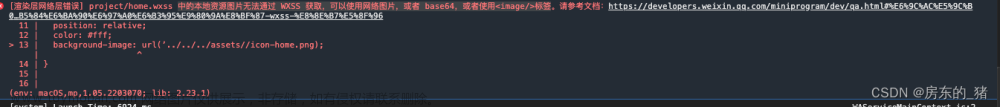
但是rich-text标签有一个问题就是,其无法解析video标签。
因此我就找了第二个解析富文本的方法。
二:使用wxParse插件解析html
wxParse的优点是可以解析video标签,但是他不会保留原有的样式。
这个相关的文件会在文末提供下载,所以别急,请慢慢看下去。
文件列表:

使用示例:
在html中引入:
<import src="../../../wxParse/wxParse.wxml" />
在javascript中引入:
var WxParse = require('../../../wxParse/html2json.js');
在css中引入:
@import "./wxParse/wxParse.wxss";
使用方法:
Javascript
// pages/about/about.js
onLoad: function (options) {
const that = this; /*** WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)*/
var temp = WxParse.wxParse('article', 'html', data, that, 5);
},
Wxml:
<!--pages/about/about.wxml-->
<import src="../../wxParse/wxParse.wxml"/>
<view>
<!-- 这一块是富文本 显示的内容区 -->
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
以上大概就是微信小程序中两种解析富文本html的方法
有好的建议,请在下方输入你的评论。
欢迎访问个人博客
https://guanchao.site
欢迎访问小程序:文章来源:https://www.toymoban.com/news/detail-499326.html
 文章来源地址https://www.toymoban.com/news/detail-499326.html
文章来源地址https://www.toymoban.com/news/detail-499326.html
到了这里,关于小程序(二十六)微信小程序解析富文本的几种方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!