使用系统托盘,可以为用户提供一个简便快捷的操作习惯。
wpf中增加系统托盘图标有2种
第一种,使用Hardcodet.NotifyIcon.Wpf开源组件
1.建立一个wpf程序

2.安装Hardcodet.NotifyIcon.Wpf

3.增加图片
图片选择资源,否则获取不到路径


4.界面前台代码
其中此处可以重写MenuItem的样式,以及其他事件
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
xmlns:tb="http://www.hardcodet.net/taskbar"
Title="MainWindow" Height="450" Width="800">
<Grid>
<tb:TaskbarIcon x:Name="NotifyIcon"
IconSource="/img/logo.ico"
ToolTipText="故里2130" TrayMouseDoubleClick="NotifyIco_MouseDoubleClick"
>
<tb:TaskbarIcon.ContextMenu>
<ContextMenu>
<TextBlock Text="菜单1" />
<MenuItem Header="菜单2" Background="Red"
CommandParameter="{Binding}">
<MenuItem.Icon>
<Image Width="16"
Height="16"
Source="/img/logo.ico" />
</MenuItem.Icon>
</MenuItem>
<Separator />
<MenuItem Header="菜单3"
CommandParameter="{Binding}">
<MenuItem.Icon>
<Image Width="16"
Height="16"
Source="/img/logo.ico" />
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</tb:TaskbarIcon.ContextMenu>
</tb:TaskbarIcon>
<TextBlock>123</TextBlock>
</Grid>
</Window>
5.界面后台代码
private void NotifyIco_MouseDoubleClick(object sender, RoutedEventArgs e)
{
MessageBox.Show("123");
}6.效果

第二种,使用winform中带的控件,NotifyIcon。
1.同样建立一个程序,但是图标要修改成嵌入的资源,否则获取不到路径

2. 因为NotifyIcon是winform中的控件,所以只能在cs文件中增加代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Forms;
using System.Drawing;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp3
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
/// <summary>
/// 任务图标
/// </summary>
NotifyIcon notifyIcon = null;
public MainWindow()
{
InitializeComponent();
SetIcon();
}
/// <summary>
/// 设置图标
/// </summary>
private void SetIcon()
{
this.notifyIcon = new NotifyIcon();
this.notifyIcon.BalloonTipText = "故里2130"; //设置程序启动时显示的文本
this.notifyIcon.Text = "故里2130";//最小化到托盘时,鼠标点击时显示的文本
this.notifyIcon.Icon = new System.Drawing.Icon(AppDomain.CurrentDomain.BaseDirectory + @"/img/logo.ico");//程序图标
this.notifyIcon.Visible = true;
notifyIcon.MouseDoubleClick += NotifyIcon_MouseDoubleClick; ;
ContextMenuStrip cms = new ContextMenuStrip();
//关联 NotifyIcon 和 ContextMenuStrip
notifyIcon.ContextMenuStrip = cms;
System.Windows.Forms.ToolStripMenuItem exitMenuItem = new System.Windows.Forms.ToolStripMenuItem();
exitMenuItem.Text = "退出";
exitMenuItem.Click += ExitMenuItem_Click; ;
System.Windows.Forms.ToolStripMenuItem hideMenumItem = new System.Windows.Forms.ToolStripMenuItem();
hideMenumItem.Text = "隐藏";
hideMenumItem.Click += HideMenumItem_Click; ;
System.Windows.Forms.ToolStripMenuItem showMenuItem = new System.Windows.Forms.ToolStripMenuItem();
showMenuItem.Text = "显示";
showMenuItem.Click += ShowMenuItem_Click; ;
cms.Items.Add(exitMenuItem);
cms.Items.Add(hideMenumItem);
cms.Items.Add(showMenuItem);
this.notifyIcon.ShowBalloonTip(1000);
}
private void NotifyIcon_MouseDoubleClick(object? sender, System.Windows.Forms.MouseEventArgs e)
{
System.Windows.MessageBox.Show("123");
}
private void ShowMenuItem_Click(object? sender, EventArgs e)
{
System.Windows.MessageBox.Show("显示");
}
private void HideMenumItem_Click(object? sender, EventArgs e)
{
System.Windows.MessageBox.Show("隐藏");
}
private void ExitMenuItem_Click(object? sender, EventArgs e)
{
System.Windows.MessageBox.Show("退出");
}
private void Window_Closed(object sender, EventArgs e)
{
notifyIcon.Dispose(); //退出释放图标
}
}
}
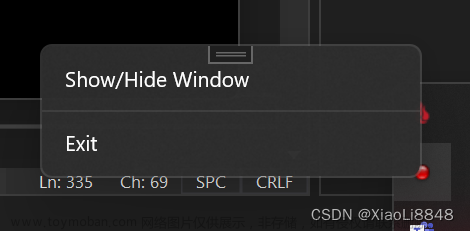
3.效果

2种方式,任意一种都可以,第一种更加的灵活,方便一些。文章来源:https://www.toymoban.com/news/detail-499472.html
来源:wpf增加系统托盘图标_wpf 系统托盘_故里2130的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-499472.html
到了这里,关于wpf增加系统托盘图标的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!