IT业务企业具有高度的波动性,并且忠于活力的质量,它们正在经历巨大的变化。此更改涉及业务运营从本地到云的转移,或从一个云解决方案转移到另一个云解决方案。说白了,云迁移可以定义为数字业务运营向云的转移。
云计算的优势
- 更轻松的扩展:可以使用与该虚拟机唯一关联的 IP 地址访问虚拟机等云资源。这种快速访问消除了服务器利用率不足的问题,并且还提高了虚拟资源根据流量的自动可扩展性;如果云基础结构中所需的资源突然增加,则会自动缩放。如果 CPU 利用率、磁盘利用率或内存利用率等指标违反预定义的阈值,则可以根据情况增加或缩减服务器空间。
- 实现云透明度:云环境中发生的变化需要持续监控,因为云的动态性质带来了维护服务所需的服务和价格的不断变化。因此,云透明度是一个持续的过程,需要被视为任何云设置的一个组成部分,无论其类型如何。服务器的正常运行时间和网络可用性等参数需要具有透明的阈值级别,可以根据系统不断变化的要求进行更改。
- 更好的协作:正确的互联网连接可确保用户可以从任何地方访问数据,而不会面临他们发起请求的地方的地理位置所施加的限制。
- 数据保护:云供应商通过提供灾难恢复功能来防止数据丢失。在发生意外情况时,所有关键工作负载都可以转移到灾难恢复站点,并且可以恢复正常的工作流程。
云对预算需求的影响
拥有云网络来支持您的业务运营还提供了从本地数据中心移除硬件设备的额外优势。将本地数据中心从硬件中解放出来有很多好处,例如改进资源分配和可扩展性。因此,云透明度的概念对于满足管理云计算的SLA以确保外部云服务提供商满足业务企业要求至关重要。
由于各种外部因素(例如运营环境的变化),组织敏捷性是企业迫切需要的一件事。今天发生的数字化运动加剧了这种情况,而数字化驱动又是由客户驱动的要求引起的。只有当业务组织准备好接受云时,才能纳入这种程度的剧烈变化,因为它是一种高度敏捷且可快速扩展的网络基础架构。
所有云原生应用程序都是为在云中运行而量身定制的,所有云计算部署模型都是计量服务。计量服务,通常称为按使用付费模式,为用户提供无限的资源,但只需要为实际使用的资源付费。这与使用整体式服务总是从用户那里提取固定成本的传统做法不同。云原生应用程序在资源集成、维护、开发和使用方面提供的多功能性降低了 IT 环境中的间接成本。
云原生适应性
云诞生是指专门为在任何类型的云(私有云、公共云或混合云)中运行而开发的应用程序。在讨论云原生适应性的概念时,重点是应用程序在特定实例中的驻留位置,其构建和部署位置完全无关紧要。这是在称为微服务的组件的帮助下实现的,这些组件可帮助应用程序融入任何云环境。微服务是一种独特的方法,其中单个应用程序是彼此独立的多个服务的集合。云的随机性使得无法跟踪在其上运行的应用程序;这就是微服务的用武之地。微服务可以单独扩展和自动化,并且可以无缝地进行编排。
云原生应用程序的构建块
微服务被积极引入,以解决单体应用程序带来的各种限制,例如即使只需一分钟的更改也难以重新部署应用程序,并且仅提供唯一的垂直扩展选项。
AWS 将微服务架构定义为“将应用程序构建为独立的组件,将每个应用程序进程作为服务运行,这些服务使用轻量级 API 通过定义明确的接口进行通信。在讨论微服务时,另一个经常带来歧义的概念是容器。在开发人员的行话中,容器是指包含使应用程序在任何环境中通用的所有关键元素的软件包。容器通常用于托管微服务,因为微服务仅处理软件的设计。
与容器关联的各种流程(如网络、扩展、可用性和生命周期管理)的自动化由容器编排工具负责。考虑到业务组织中部署的大量容器,云编排是不可避免的,这使得自动化在云管理中几乎无法避免。部署许多容器也可能在 DevOps 管道中产生瓶颈,这可能会导致暴露集成过程中的漏洞。
Kubernetes
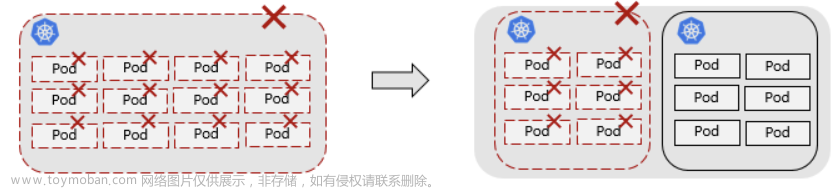
Kubernetes是Google开源的一个容器编排引擎,它支持自动化部署、大规模可伸缩、应用容器化管理。在生产环境中部署一个应用程序时,通常要部署该应用的多个实例以便对应用请求进行负载均衡。Kubernetes 帮助构建具有多个容器的应用程序,扩展这些容器并管理其运行状况。
特点:
- 可移植:支持公有云,私有云,混合云,多重云(multi-cloud)
- 可扩展:模块化,插件化,可挂载,可组合
- 自动化:自动部署,自动重启,自动复制,自动伸缩/扩展
实现云原生适应性
云诞生可以通过采用两种关键技术来实现:
- 机密管理: IT 环境中的所有应用程序都依赖于某种凭据来建立其他应用程序和数据之间的通信。这些凭据称为机密,它们执行保护容器的功能。DevOps 活动越来越依赖容器作为开发过程中的催化剂。因此,这些容器使用机密管理进行保护,其中安全系统使用基于角色的访问控制 (RBAC) 对访问容器的请求进行身份验证。
- 持续集成 (CI):DevOps 工程师可以使用多种云编排工具,使他们能够跨集群运行和维护应用程序。但是,只有当他们的云原生 CI 流程具有允许添加和管理多个集群的高效云编排集成时,这才有可能。
云原生适应性的准备条件
云原生可观测性倾向于全栈可观测性,通过它,IT 团队可以使用遥测数据(日志、跟踪和指标)明确地深入了解应用程序的运行状况和性能。可扩展性是大规模迁移到基于云的基础架构的主要原因。典型的网络和应用程序监控工具无法处理从云原生环境中提取的大量遥测监控数据,因为云诞生是使用多个彼此隔离的小容器构建的。这积极地推动了对由人工智能(AI)从前端领导的可观测性工具的需求。
AI 可确保在云环境中不会遗漏任何内容 - 其卓越的分析能力会密切关注流量、延迟和数据丢失等参数。可观测性工具的这种主动监控还有助于站点可靠性工程,方法是将错误精确定位到云网络中的节点,并提供基于路径的分析。这改善了最终用户体验。文章来源:https://www.toymoban.com/news/detail-499515.html
云诞生还可以通过根本原因分析等可观测性功能有效地实施,这些功能有助于接近任何不幸事件的根源。这在高度分段和离散的云原生环境中特别有用。文章来源地址https://www.toymoban.com/news/detail-499515.html
可观测性云监控
- 随着容器化应用程序越来越受欢迎,Kubernetes 也已成为不可避免的辅助软件。需要主动监控在集群内运行的 Kubernetes 托管应用程序的运行状况,以识别任何错误。使用适当的 Kubernetes 监控工具(如 OpManager Plus)可以缩短检测的平均时间,确保应用程序的可靠性商数始终很高。
- 管理所有 Docker 部署,无论其位置和编排程序如何,都是一项艰巨的任务。监控所有关键的Docker性能指标,并使用OpManager Plus的Docker监控生成报告。
- 通过OpManager Plus 的云监控,监控使用容器部署的容器,容器编排器和分布式应用程序的挑战变得更加容易。
- 自动执行为关键指标设置阈值的过程,并帮助在云原生环境中进行自动缩放。OpManager Plus 中的自适应阈值使手动阈值设置的过程变得多余。
- 监控云基础架构的所有层,获取有关通过支持 AI 的根本原因分析确定的问题来源的即时报告。在可观测性的支持下,OpManager Plus的根本原因分析功能将其监控能力提升到了更高的水平。
到了这里,关于云原生适应性的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!