😇作者介绍:一个有梦想、有理想、有目标的,且渴望能够学有所成的追梦人。
🎆学习格言:不读书的人,思想就会停止。——狄德罗
⛪️个人主页:进入博主主页
🗼专栏系列:无
🌼欢迎小伙伴们访问到博主的文章内容,在浏览阅读过程发现需要纠正的地方,烦请指出,愿能与诸君一同成长!
目录
文章内容如下
✏️前言
✏️一、获取基本信息
📝one / 首先登录开放平台
📝two / 登录-进入控制台
📝three / 进入沙箱应用
✏️二、下载所需的工具
✏️三、接口加签方式配置密钥
✏️四、natapp内网穿透
📝one / 进入网址注册个账号
📝two / 实名制
📝three / 创建免费隧道,生成我的隧道
📝four / 查看已有隧道
📝five / 下载客户端以及配置
✏️五、创建IDEA Web项目
✏️六、进入文档中心下载DEMO
✏️七、支付宝沙箱配置完成,开始运行测试
✏️总结
文章内容如下
✏️前言
支付宝沙箱支付,还在学习的小伙伴,这个支付宝沙箱支付详细教程来咯!
首先进入支付宝开发平台:进入支付宝开放平台
✏️一、获取基本信息
📝one / 首先登录开放平台
或注册
📝two / 登录-进入控制台
首先会进入到这个页面,不用选择,关掉窗口 。
一直往下滑,找到控制台,然后点击进入。
📝three / 进入沙箱应用
找到沙箱应用,查看基本信息
其中有用的几个信息:APPID、支付宝网关地址、应用公钥
✏️二、下载所需的工具
这就是沙箱环境的信息配置,APPID是自动帮我们创建好了的,网关也不用管。我们要做的就是设置那个密钥
这里RSA2需要设置公钥。推荐使用RSA2.
🚀密钥工具下载地址:点击进入下载密钥工具
🚀找到下载的目录,点击进行安装工具
🚀选择你要安装位置
🚀 等待安装完成
🚀点击安装完成
🚀 点击立即使用
🚀开始生成密钥,提前复制好应用公钥
注意:密钥一定要存档,不要丢失了,不然重新配置生成
✏️三、接口加签方式配置密钥
🚀回到开发平台,打开控制台再次进入沙箱应用,配置公钥模式
🚀打开后,把刚刚密钥生成工具生成的应用公钥复制进去
🚀复制进去之后点击保存,保存之后就可以了
✏️四、natapp内网穿透
🚀点击进入网址:点击进入
🚀什么是内网穿透?
- 内网穿透,也即 NAT 穿透,进行 NAT 穿透是为了使具有某一个特定源 IP 地址和源端口号的数据包不被 NAT 设备屏蔽而正确路由到内网主机。下面就相互通信的主机在网络中与 NAT 设备的相对位置介绍内网穿透方法。
- UDP 内网穿透的实质是利用路由器上的NAT 系统。NAT 是一种将私有(保留)地址转化为合法IP地址的转换技术,它被广泛应用于各种类型 Internet 接入方式和各种类型的网络中。NAT可以完成重用地址,并且对于内部的网络结构可以实现对外隐蔽。
📝one / 进入网址注册个账号
🚀首先点击注册
📝two / 实名制
🚀注册完之后,进行实名认证
📝three / 创建免费隧道,生成我的隧道
🚀注册完之后进入这个页面,点击购买隧道--->免费隧道
🚀购买免费隧道

📝four / 查看已有隧道
🚀已有的隧道,一会要用到authtoken的参数值
📝five / 下载客户端以及配置
🚀在主页面点击下载
🚀选择下载版本
🚀下载之后进行解压,解压之后是这样的,下载解压完之后还要配置一个本地配置文件config.ini
进入文件夹里面是这样的
🚀 配置一个本地配置文件config.ini:点击进入下载config.ini地址:点击进入
🚀注意:config.ini下载位置一定要和natapp.exe是同级目录
🚀对应一条隧道的 authtoken = xxx
配置好之后保存关闭,这一步可以了
🚀双击nataapp.exe打开命令窗口,测试一下
回车,生成下图内容,出现“Online”算是完成
前面圈红色框就代替了后面圈红的路径(localhost:8080),当我们开启服务器运行项目,复制http://那一串在输入自己的项目地址,这一个整体就属于一个连接
👉还有一种方法,不下载不配置config.ini也能做到同样效果,来,我们看下面演示
注意:在测试这种方法时,先把原来的配置删掉
🚀直接双击nataapp.exe打开命令窗口
输入命令:natapp.exe -authtoken=你自己申请的authtoken
回车,生成下图内容,出现“Online”算是完成
👉还有一种方法,快捷方式
上面方法每次使用都得去登录natapp官网复制authtoken,所以可以创建快捷方式
注意:在测试这种方法时,先把原来的配置删掉
🚀当去客户端下载完成后,解压,在natapp.exe同级目录下建立一个以bat为后缀的文件xxx.bat(自己命名),编辑输入命令 (和上面命令一样) :xxxxx是自己申请的隧道的 authtoken ,复制过来。
输入命令:natapp.exe -authtoken=xxxxx;
注意
- 每次打开的natapp必须处于启动状态。每次关闭重启生成的地址都会不一样的
- 快捷方式,可能直接在同目录下创建xxx.bat,右键以记事本形式打不开,那现在外面编辑好命令保存,在拖入那个文件里面。
✏️五、创建IDEA Web项目
👉具体的创建步骤呢就不提了,不会的看网上教程:点击进入
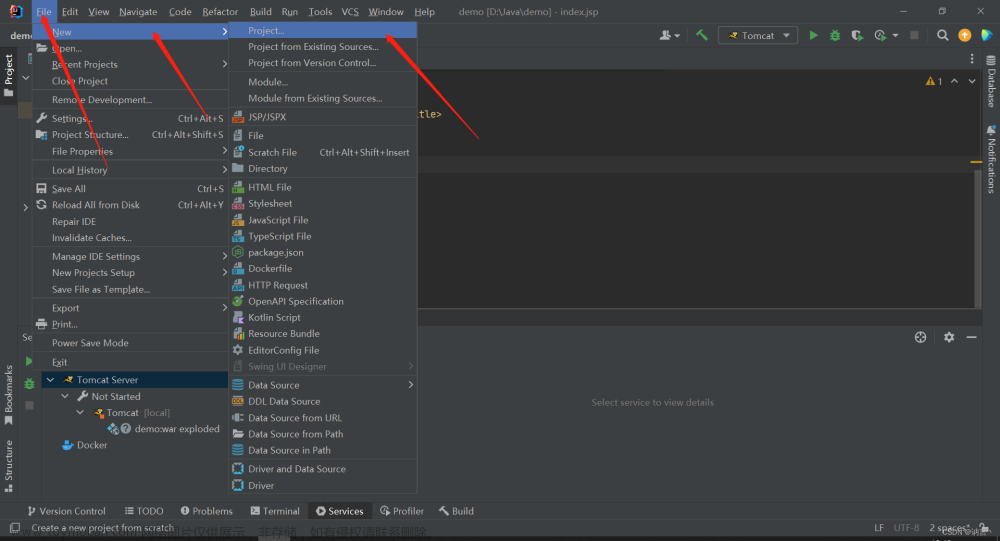
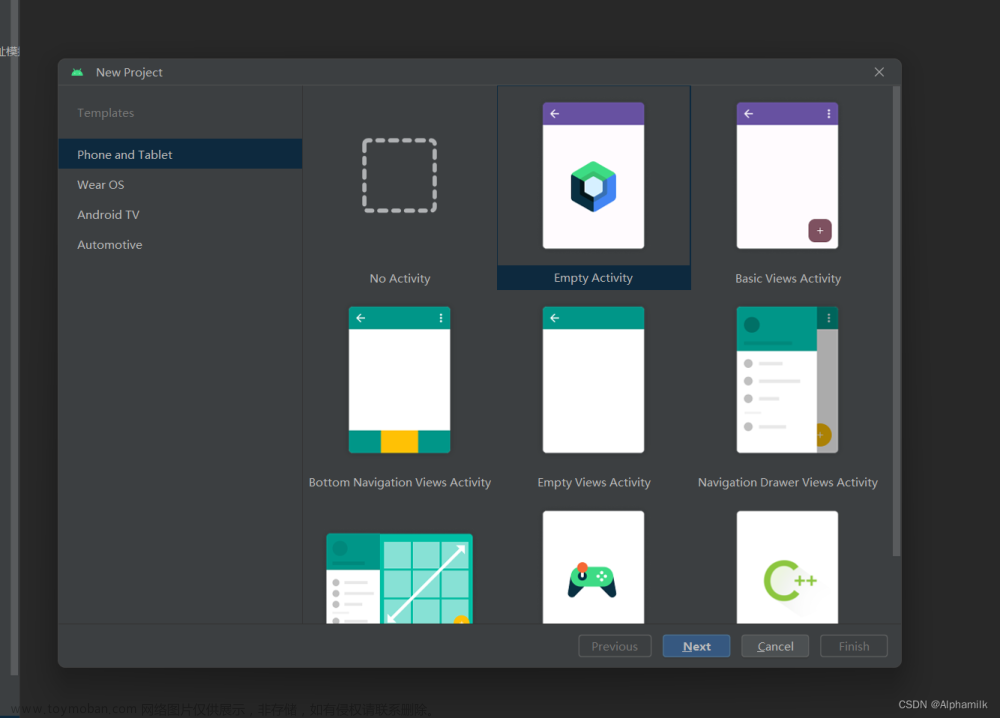
🚀开始创建IEDA Maven项目
🚀创建好之后打开,打开之后根据图中所示,点击设置——>点击Project Structure..项目结构
🚀进入项目结构之后——>选择Modules模块——>选择+号——>选择web
🚀选择好之后——>点击Apply——点击OK
🚀由于Maven项目结构要求,要把web改为webapp,然后剪切到main目录下
main目录下
🚀由于web位置改变了,我们要点击设置——>点击Project Structure..项目结构——>点击Modules模块——>点击Web,然后根据下图的步骤进行修改Web路径
✏️六、进入文档中心下载DEMO
🚀点击进入下载DEMO网站:点击进入SDK & demo下载
🚀下载好之后,解压好
打开文件夹里面是这样的
🚀解压好之后我们把点开WebContent
🚀然后点开WEB-INF——>复制整个lib文件到Webapp WEB-INF目录下
🚀回到根目录,打开src文件
🚀请看如下图
🚀然后打开那个AlipayConfig.java文件,更改我们自己的配置(箭头指的配置之前已经全都拿到了,跟我一样的格式一一对应的填上即可)
跟着下面步骤走
🚀 回到支付宝开发平台,打开控制台,点击沙箱应用,复制APPID、支付宝公钥,支付网关,最后打开支付开放平台密钥工具,复制应用私钥
复制支付APPID
复制支付宝公钥
复制支付网关
复制商户私钥
如果你已经关闭了支付开放平台密钥工具,那么就在你电脑上找到你保存密钥文件位置,打开应用私钥文件即可
好了这一步已经完成了,接下来看下面步骤
👉接下来还要配置一下,大家直接按照我截图的步骤走就行了
🚀点击设置——>点击Project Structure..项目结构——>点击Modules模块——>点击项目——>点击Dependencies依赖项——>点击+号——>点击JARs or Director...
打开之后找到lib目录,把三个jar包选中然后点击OK
🚀点击设置——>点击Project Structure..项目结构——>点击Modules模块——>点击项目——>点击Dependencies依赖项——>点击+号——>点击Library...
打开之后选中你的Tomcat版本
🚀接下来就是配置Tomcat
看图
🚀配置完Tomcat之后接下来就是配置pom.xml文件:点击进入下载相关Maven依赖
直接复制我的也可以,只要复制<dependencies></dependencies>标签的依赖
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>org.example</groupId> <artifactId>alipayPractice</artifactId> <version>1.0-SNAPSHOT</version> <properties> <maven.compiler.source>11</maven.compiler.source> <maven.compiler.target>11</maven.compiler.target> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> </properties> <dependencies> <!-- https://mvnrepository.com/artifact/com.alipay.sdk/alipay-sdk-java --> <dependency> <groupId>com.alipay.sdk</groupId> <artifactId>alipay-sdk-java</artifactId> <version>4.9.79.ALL</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.2.1.RELEASE</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> <scope>provided</scope> </dependency> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> <version>4.5.9</version> </dependency> <dependency> <groupId>commons-logging</groupId> <artifactId>commons-logging</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> <scope>test</scope> </dependency> </dependencies> </project>
🚀报错解决
问题一:就是每个jsp翻到下面发现那个out.println也报红把println改成print就ok了
问题二:开启tomcat后,直接编译出错:把UTF-8改为GBK运行一次,然后再次改回UTF-8就行了
碰到这个问题的原因:这是因为eclipse项目到idea出现的问题
问题一
问题二
✏️七、支付宝沙箱配置完成,开始运行测试
🚀运行Tomcat进入支付宝沙箱测试页面
🚀付款页面
获取买家账号
🚀支付校验
🚀支付测试成功
✏️总结
好了,经过测试,沙箱支付已经是弄好了,接下来的就是根据你的需求场景去做一些修改,让这个支付宝沙箱功能变得灵活起来!文章来源:https://www.toymoban.com/news/detail-499715.html
 文章来源地址https://www.toymoban.com/news/detail-499715.html
文章来源地址https://www.toymoban.com/news/detail-499715.html
到了这里,关于支付宝沙箱支付详细教程(IDEA版)—2023最新版的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!