翻译自 Chris Dias 的博客
AI 这个话题,近期我们看到它被大家广泛地谈论,有些人很兴奋,也有些人表达了担忧。进步几乎每天都在发生,速度前所未有。每天有超过一百万的 Copilot 用户,如果你有机会尝试,你可能也会认为这项技术并没有让人失望,尤其是对于像 OpenAI 的 GPT-3.5/4 这样的大型语言模型 (LLM)。
在这篇文章中,我们将介绍 VS Code 中 AI 的背景知识,向您展示一些由 GitHub Copilot 提供支持的令人兴奋的新体验,并让我们一窥未来的发展方向和方式。
GitHub Copilot “V1”
Copilot 扩展首次推出已经一年多了。Oege De Moor 和他在 GitHub 的团队与 OpenAI 合作,带来了第一个使用 LLM 进行开发的大规模示例,特别是 OpenAI 的代码模型。

Copilot 通过基于周围代码的上下文提供建议作为“幽灵文本”(“ghost text”),为您正在编写的代码提供实时提示。如果您将意图写成注释,或使用描述性函数名称,Copilot 可以使用这些提示逐字逐行甚至逐块自动生成代码。这是一种非常有效的体验,通常“幽灵文本”会起作用,您很快就会在流畅的“Tab-Tab-Tab”开发流程中编写代码。
事实证明,这仅仅是个开始。
编辑器内聊天
我们知道 AI 渗透到开发过程中只是时间问题。我们一直在与 GitHub Next 团队合作开发 Copilot 和 Copilot Labs 扩展,但 2022 年 11 月发布的 ChatGPT 大大加快了时间表。
VS Code 团队举办了一场内部黑客马拉松,探索如何将 AI 更深入地集成到 VS Code 中,并提出了许多很酷的想法,例如:改进的重命名和重构、基于示例的代码转换,以及使用自然语言创建文件 glob 模式或正则表达式的方法。
尽管这些想法很有趣,但我们一直围绕着聊天体验打转。我们有一定程度的怀疑——真的需要生活中的另一种聊天体验吗?VS Code 是一个编辑器,我们的工作是让您进入那个“区域”,并为您的开发和创新消除各种干扰因素。
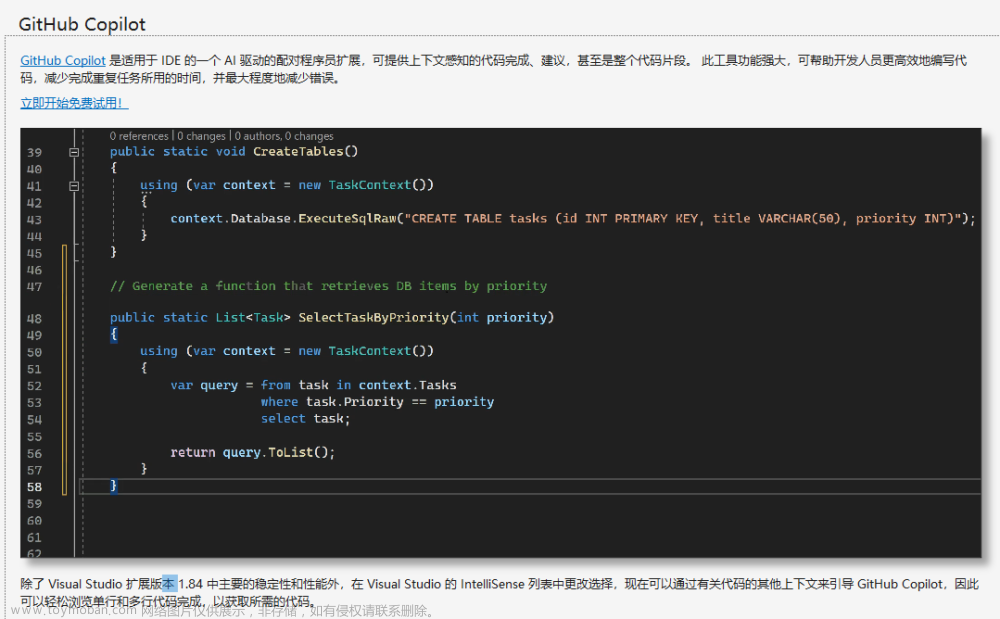
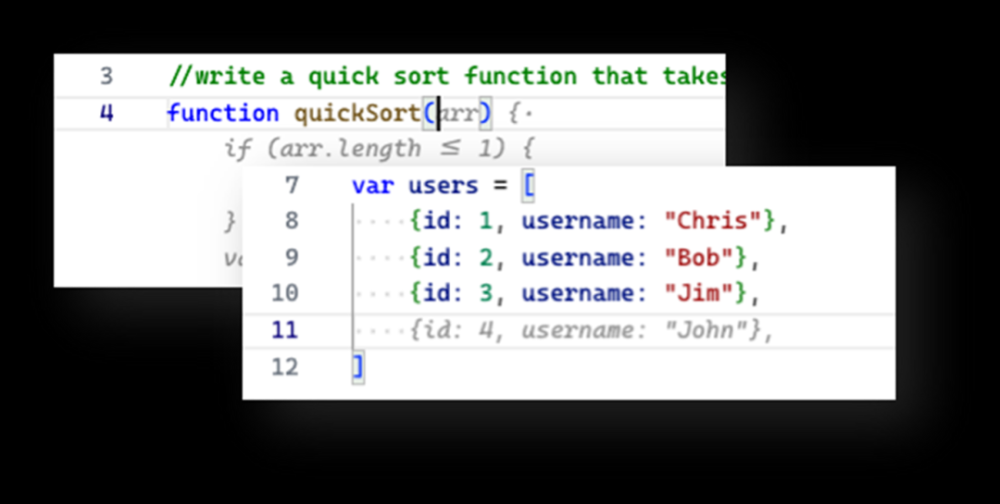
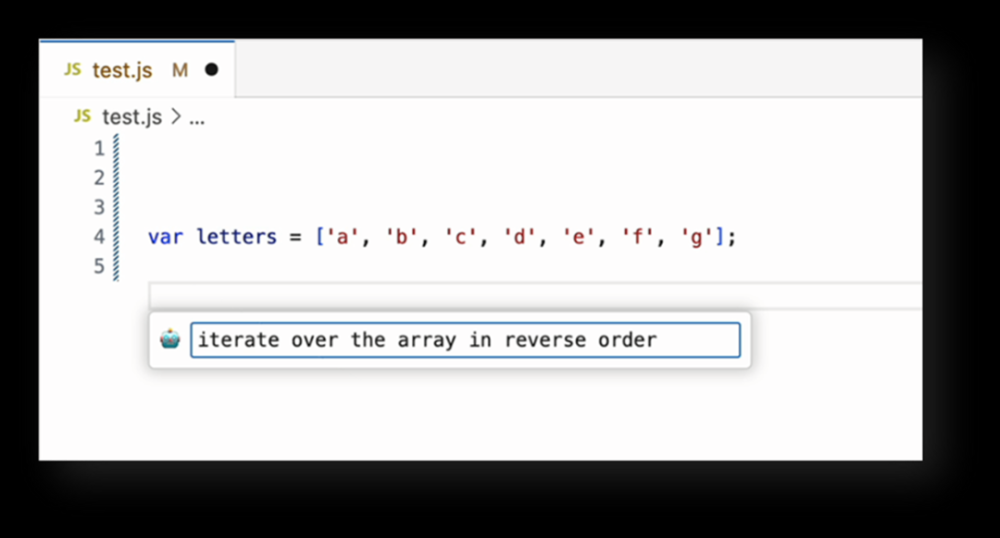
我们确实发现了一项有趣的探索,将聊天直接构建到编辑器中。这是第一个原型:

当我们对设计进行迭代时,我们意识到这种用户模型具有优势。它可以轻松地从键盘中调用,您可以留在自己的代码中,并且输出结果是代码(仅限于代码)。
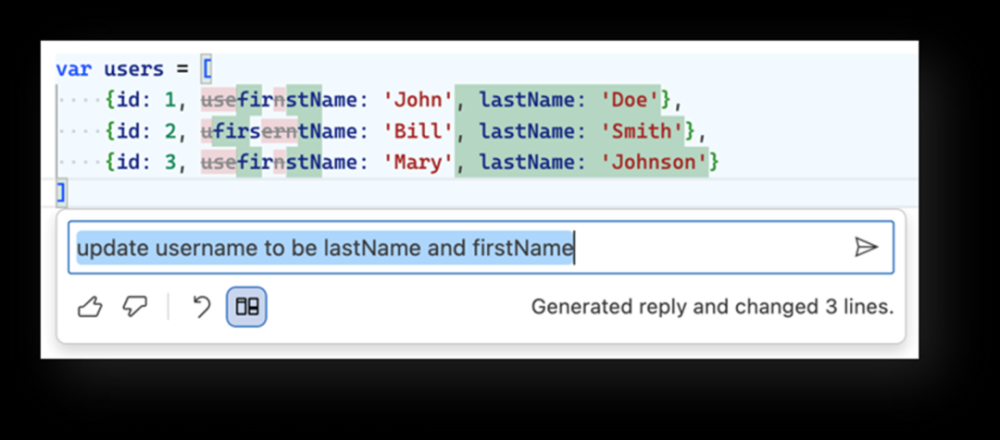
在下面的示例中,我们首先选择了用户数组,然后在 macOS 上按 Cmd+I(或在 Windows/Linux 上按 Ctrl+I)调出聊天输入。然后我们要求 Copilot 将用户名字段拆分为 firstName 和 lastName,最后我们单击 Inline Diff 查看 Copilot 所做的更改。

无需使用评论或过于描述性的函数名称向 Copilot 表达您的意图,只需按 Cmd+I 并描述您想要做什么。在 Copilot 工作时待在区域内。
拥抱聊天视图
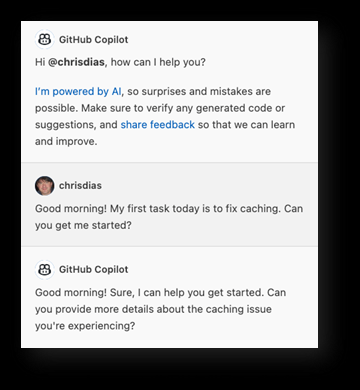
随着围绕 ChatGPT 的热情与日俱增,具有自定义聊天视图的内部和外部扩展的数量也在增加。我们担心这些东西无法扩展,很难在 Web 视图中支持基本的键绑定和主题,并且对于那些使用 Monaco 编辑器进行代码块的人来说,很难扩展到数百个实例,更不用提这些编辑器实例没有扩展支持。因此,我们与 GitHub Copilot 团队密切合作,将聊天视图构建到 VS Code 的核心中。随着时间的推移,尽管我们最初犹豫不决,但完整的聊天视图体验开始赢得我们的青睐。有谁不想以这样的问候开始新的一天呢?

我们开始意识到聊天视图的好处越来越多。与基于浏览器的聊天相比,集成体验最明显的价值在于我们可以为模型提供上下文,帮助打好对话基础并提供更好的答案。例如,您不能轻易要求基于浏览器的 ChatGPT 优化跨多个文件的代码。VS Code 已经对工作区了如指掌,因为这是您可以跨文件进行重构、查找所有引用、转到定义等的方式。关键信息可以负责任地嵌入到提示中,以便模型可以给出更相关的答案,最终能够让您要求 Copilot 优化或重构具有跨多个文件的依赖关系的代码。
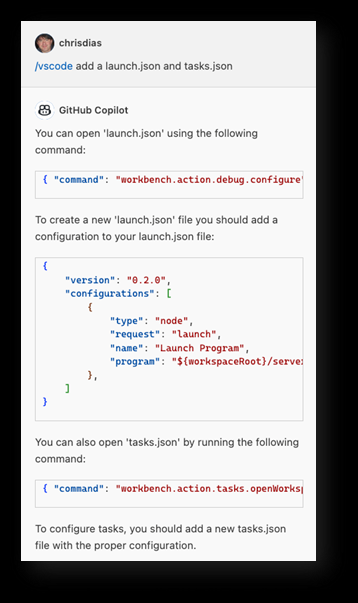
许多编程问题的答案通常需要多个步骤。例如,许多博客文章会引导您完成一个过程,而聊天视图非常适合这种交互方式。调试是一个很好的例子。诚实地说,配置 launch.json 和 tasks.json 进行调试并不容易。相比于编写更多文档或向编辑器添加对话框,事实证明您可以简单地询问“/vscode add a launch.json and a tasks.json”,然后提供有关如何创建文件、要添加的内容等的说明,直到您像老板一样触发断点并检查变量。

但也许集成聊天的最重要原因是因为进行双向对话可以帮助您决定什么是对的、什么是错的。大型语言模型并不完美,它们不会“思考”。他们只是想出下一个更好的回应词(当然,他们很擅长这个)。作为 Pilot,您始终是负责人,您可以决定采纳 Copilot 的哪些建议,以及将哪些代码带入您的工作区。提出澄清问题,或提供更多细节的能力,有助于您做出这些关键决定。
充分利用 Copilot
命名很难,然而,“GitHub Copilot”,是一个很棒的名字。“Copilot”不是“结对程序员”或“自动飞行员”或简单的“聊天”,而是用一个词传达了多个重要概念。
因此,如果您将自己视为 VS Code 的 Pilot,而 GitHub Copilot 则是副驾驶员,那么您就开始了解如何思考该服务以及与其交互的方式,从而使“座位”上的同伴发挥最大作用。
- 我们再三强调:作为 Pilot,您是负责人。您决定采纳哪些建议以及将哪些代码集成到您的工作区中。
- Copilot 的主要工作是协助您,处理单调或重复性的任务。让它编写测试用例、制作样本数据或基于现有模式构建代码。
- Copilot 可以在更多背景下做更多事情。我们都习惯于基于关键字的快速网络搜索,但您提供的详细信息越多,获得的结果就越好。例如,不要说“Node Express TypeScript”,而是让 Copilot 帮助您“使用 TypeScript 在 Express.js 框架下搭建一个 Node.js 网站”,然后迭代。
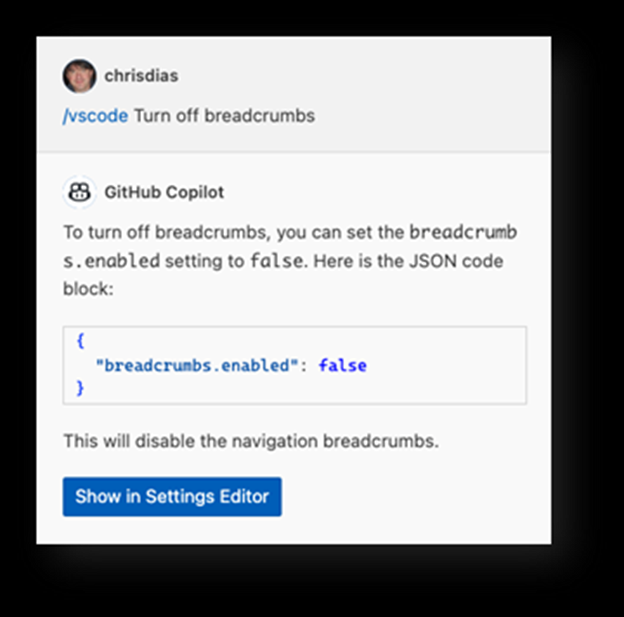
- 您可以通过在聊天输入字段中按“/” 将交互范围限定为特定主题。例如,要了解如何在编辑器中打开或关闭 breadcrumbs,请输入“/vscode Turn off breadcrumbs”。

- 您还可以将主题用作快捷方式。无需在内联聊天中键入“解释此代码”,只需键入“/”+ Tab(/explain 的快捷方式)并按“Enter”。聊天视图将打开,其中包含所选代码的说明。
- 要知道 Copilot 并不完美,会给出错误的答案。提出澄清问题来帮助确定哪些是对的、哪些是错的,并使用“赞成”/“反对”投票按钮来帮助我们改善体验。
- 最后,几乎与第一个提示一样重要,总是用友好的“你好”或“早上好”来问候你的 Copilot,这会让你们两个都有更好的心情。
今天就开始吧
上面讨论的内联完成体验已经可以使用。如果您的组织没有 Copilot,请注册(https://github.com/features/copilot)并开始免费试用。从那里:
- 打开 VS Code(更好的是,使用 Insiders)。
- 打开扩展视图 (Ctrl+Shift+X),搜索 GitHub Copilot 并安装扩展。
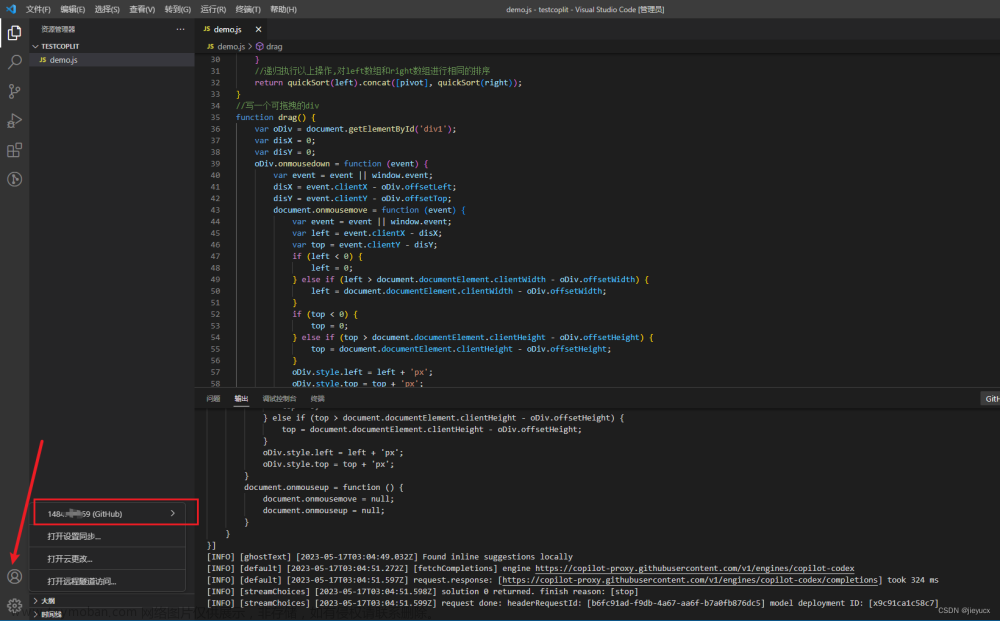
- 出现提示时,使用您的 GitHub ID 进行身份验证。
- 打开一个代码文件,让奇迹发生!
负责任的 AI
像这样的巨大技术进步真的很少见。我们也相信 AI 是下一个重大转变,它将改变我们思考、构建和使用开发工具的方式,最终以我们今天只能梦想的方式增强开发过程的各个方面。我们并不声称自己是第一个这样说的人,但很快我们都会想知道如何在没有 AI 支持的工具的情况下构建、调试、部署和维护应用程序和系统的。
AI 并不完美(我们也不完美),它会随着时间的推移而改进。微软和 GitHub Copilot 遵循负责任的 AI (Responsible AI) 原则,并采用控制措施来确保您的服务体验合适、愉快且有用。我们理解人们对于 AI 功能的快速扩展存在迟疑和担忧,也充分尊重那些不想或不能使用 Copilot 的人。
聊天助手、编辑器内聊天和内联完成功能的组合让您无论处于哪个编码“区域”都可以利用 Copilot 的强大功能。
将 Chat 集成到 VS Code 中,由 GitHub Copilot 提供支持,只是旅程的第一步。我们将继续探索其他“内循环”场景,例如:使用自然语言描述搜索模式或代码生成、自动生成提交消息和拉取请求描述、更智能的代码重命名、重构、转换等等。
Happy Smart Coding!文章来源:https://www.toymoban.com/news/detail-499899.html
点我前往原博客~文章来源地址https://www.toymoban.com/news/detail-499899.html
到了这里,关于Visual Studio Code 和 GitHub Copilot的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!