目录
1、项目概述
2、开发环境
3、前后端配置部署
4、小程序端配置部署
5、项目效果演示
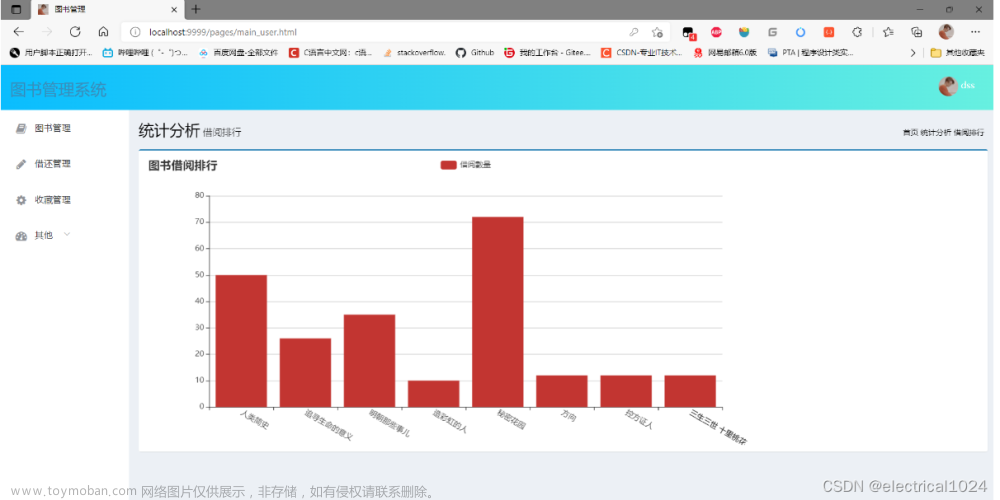
5.1、后端管理平台
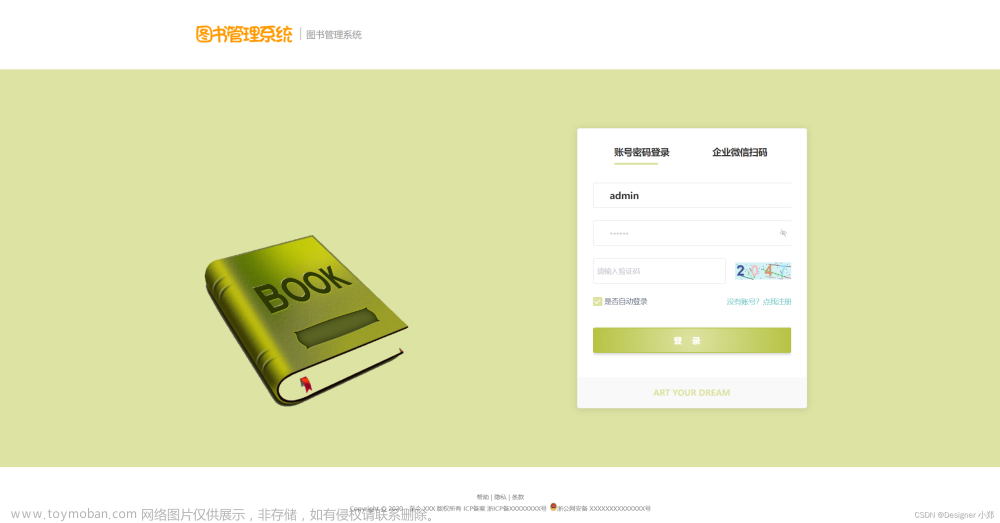
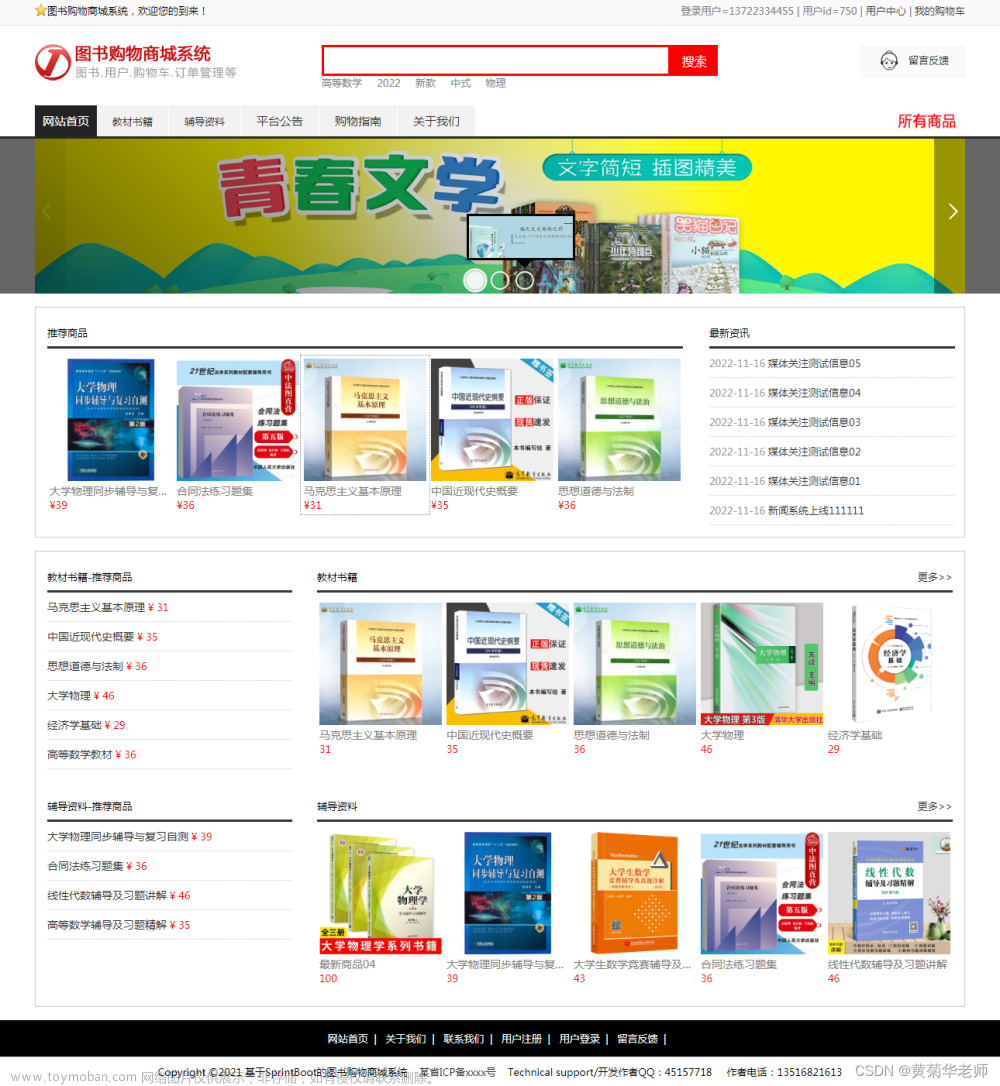
5.2、前端阅读平台
5.3、小程序社区平台
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!

项目专栏:7天搞定毕业设计和论文
对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~
1、项目概述
本项目基于SpringBoot+Vue实现的图书阅读和管理系统分为三个平台:
- 后台管理平台 (图书管理模块+读者管理模块+创作者管理模块+社区管理模块);
- 前台阅读平台 (阅读模块+社区模块+创作者模块);
- 小程序社区平台 (阅读模块+社区模块 )。
项目代码资源请参见:https://download.csdn.net/download/m0_38106923/87546813
2、开发环境
- JDK >= 1.8 (推荐1.8版本);
- Mysql >= 5.7.0 (推荐5.7版本);
- Redis >= 3.0;
- Maven >= 3.0;
- Node >= 12。
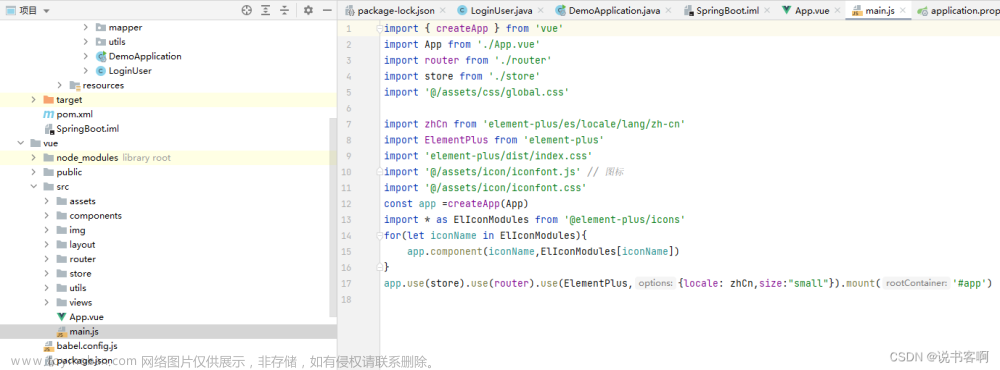
3、前后端配置部署
-
使用idea打开项目,并加载Maven依赖;
-
创建数据库sq_book并依次导入数据脚本:sq_book.sql;
-
将assets文件夹下的shiqi文件夹复制到 D 盘下(该路径可以在 application.yml 中的 ruoyi.profile 修改);
-
启动 redis 服务;
-
配置 application.yml 里的 redis 信息,和 application-druid.yml 里的数据库信息;
-
启动项目,启动成功后访问:http://localhost:8080/;
-
再用idea单独打开sq-ui 执行;
npm install npm run dev -
访问:http://localhost:80 默认账户/密码 admin/admin123 。
4、小程序端配置部署
如果使用小程序项目,在此基础上希望得到最大化的效率工具支持,那么HBuilderX是你的首选。
- 首先访问HBuilderX的官网网址:(HBuilderX-高效极客技巧(opens new window);
- 打开上面的HBuilderX下载网址后点击页面上download,在弹出的对话框里选择适合自己电脑的HBuilderX版本下载;
- 在Windows10环境下下载后的文件是一个压缩的.zip文件,解压后双击运行HBuilderX.exe即可启动编辑器;
- 点击HBuilderx,菜单 文件 -> 打开目录,然后选择sq-app项目,点击选择文件夹按钮,即可成功导入;
- 点击HBuilderx,菜单 运行 -> 运行到浏览器,然后选择浏览器类型,即可在浏览器里面访问(也可小程序运行,自行百度);
- 运行成功可以通过(http://localhost:9090 (opens new window))访问,出现如下图页面表示成功运行。

5、项目效果演示
5.1、后端管理平台


5.2、前端阅读平台


5.3、小程序社区平台

 文章来源:https://www.toymoban.com/news/detail-500132.html
文章来源:https://www.toymoban.com/news/detail-500132.html
项目代码资源请参见:https://download.csdn.net/download/m0_38106923/87546813 文章来源地址https://www.toymoban.com/news/detail-500132.html
到了这里,关于毕业设计So Easy:SpringBoot+Vue图书阅读和管理系统(前端+后端+小程序端)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!