项目介绍
一款 Python 语言基于Django、Layui、MySQL等框架精心打造的一款模块化、高性能、企业级的敏捷开发框架,本着简化开发、提升开发效率的初衷触发,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪等等一系列个性化、轻量级的组件,是一款真正意义上实现组件化开发的敏捷开发框架。
项目特点
- 模块化、松耦合
- 模块丰富、开箱即用
- 简洁易用、快速接入
- 文档详尽、易于维护
- 自顶向下、体系化设计
- 统一框架、统一组件、降低选择成本
- 开发规范、设计模式、代码分层模型
- 强大便捷的开发工具链
- 设计为团队及企业使用
集成模块
- 用户管理:用于维护管理系统的用户,常规信息的维护与账号设置。
- 角色管理:角色菜单管理与权限分配、设置角色所拥有的菜单权限。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 职级管理:主要管理用户的职级。
- 岗位管理:主要管理用户担任职务。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 字典管理:对系统中常用的较为固定的数据进行统一维护。
- 配置管理:对系统的常规配置信息进行维护,网站配置管理功能进行统一维护。
- 通知公告:系统通知公告信息发布维护。
软件信息
- 软件名称:DjangoAdmin敏捷开发框架Django+Layui版本
- 官网网址:https://www.djangoadmin.cn
- 文档网址:http://docs.django.layui.djangoadmin.cn
系统演示
- 演示地址:http://manage.django.layui.djangoadmin.cn
版本说明
| 版本名称 | 版本说明 | 版本地址 |
|---|---|---|
| Django+Layui混编版 | 采用Django、Layui、MySQL等框架研发 | https://gitee.com/djangoadmin/DjangoAdmin_Django_Layui |
| Flask+Layui混编版 | 采用Flask、Layui、MySQL等框架研发 | https://gitee.com/djangoadmin/DjangoAdmin_Flask_Layui |
| Tornado+Layui混编版 | 采用Tornado、Layui、MySQL等框架研发 | https://gitee.com/djangoadmin/DjangoAdmin_Tornado_Layui |
| Django+EleVue前后端分离版 | 采用Django、Vue、ElementUI等框架研发 | https://gitee.com/djangoadmin/DjangoAdmin_Django_EleVue |
| Flask+EleVue前后端分离版 | 采用Flask、Vue、ElementUI等框架研发 | https://gitee.com/djangoadmin/DjangoAdmin_Flask_EleVue |
| Tornado+EleVue前后端分离版 | 采用Tornado、Vue、ElementUI等框架研发 | https://gitee.com/djangoadmin/DjangoAdmin_Tornado_EleVue |
| Django+AntdVue前后端分离版 | 采用Django、Vue、AntDesign等框架研发 | https://gitee.com/djangoadmin/DjangoAdmin_Django_AntdVue |
| Flask+AntdVue前后端分离版 | 采用Flask、Vue、AntDesign等框架研发 | https://gitee.com/djangoadmin/DjangoAdmin_Flask_AntdVue |
| Tornado+AntdVue前后端分离版 | 采用Tornado、Vue、AntDesign等框架研发 | https://gitee.com/djangoadmin/DjangoAdmin_Tornado_AntdVue |
核心组件
- 单图上传组件
{% image "avatar|头像|90x90|建议上传尺寸450x450|450x450" data.avatar "" 0 %}
- 多图上传组件
{% album "avatar|图集|90x90|20|建议上传尺寸450x450" "" "png,jpg" 10 %}
- 下拉选择组件
{% select "gender|1|性别|name|id" "1=男,2=女,3=保密" data.gender %}
- 单选按钮组件
{% radio "gender|name|id" data 1 %}
- 复选框组件
{% checkbox "gender|name|id" data 1 %}
- 城市选择组件
{% city data.district_code 3 1 %}
- 开关组件
{% switch "status" "在用|禁用" data.status|default:1 %}
- 日期组件
{% date "birthday|1|出生日期|date" data.birthday %}
- 图标组件
{{ "icon"|icon:data.icon }}
- 穿梭组件
{% transfer "func|0|全部节点,已赋予节点|name|id|220x350" "1=列表,5=添加,10=修改,15=删除,20=详情,25=状态,30=批量删除,35=添加子级,40=全部展开,45=全部折叠,50=导出数据,55=导入数据,60=分配权限,65=重置密码" funcList %}
模板布局
- Layout布局
<!DOCTYPE html>
<html>
<!-- 头部开始 -->
{% include "public/header.html" %}
<!-- 头部结束 -->
<body>
<!-- 主体部分开始 -->
<div class="layui-fluid">
<div class="layui-card">
<div class="layui-card-body">
<!-- 内容区 -->
{% block content %}
{% endblock %}
</div>
</div>
</div>
<!-- 主体部分结束 -->
<!-- 脚部开始 -->
{% include "public/footer.html" %}
<!-- 脚部结束 -->
</body>
</html>
- 头部模板
<head>
{% load static %}
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Django+Layui敏捷开发框架</title>
<link href="{% static '/assets/images/favicon.ico' %}" rel="icon">
<link type="text/css" rel="stylesheet" href="{% static '/assets/libs/layui/css/layui.css' %}"/>
<link type="text/css" rel="stylesheet" href="{% static '/assets/module/admin.css' %}"/>
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js' %}"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js' %}"></script>
<![endif]-->
<script type="text/javascript" src="{% static '/assets/libs/layui/layui.js' %}"></script>
<script type="text/javascript" src="{% static '/assets/js/common.js' %}"></script>
<script type="text/javascript">
var url = window.location.pathname.substring(1);
var item = url.split("/");
var C = item[0];
var A = item[1];
var cUrl = "/" + C;
</script>
</head>
- 脚部模板
<!-- JS部分 -->
<script type="text/javascript">
var url = window.location.pathname.substring(1);
var item = url.split("/");
var jsUrl = "/static/module/djangoadmin_" + item[0] + ".js";
document.write("<script src='" + jsUrl + "'><\/script>");
</script>
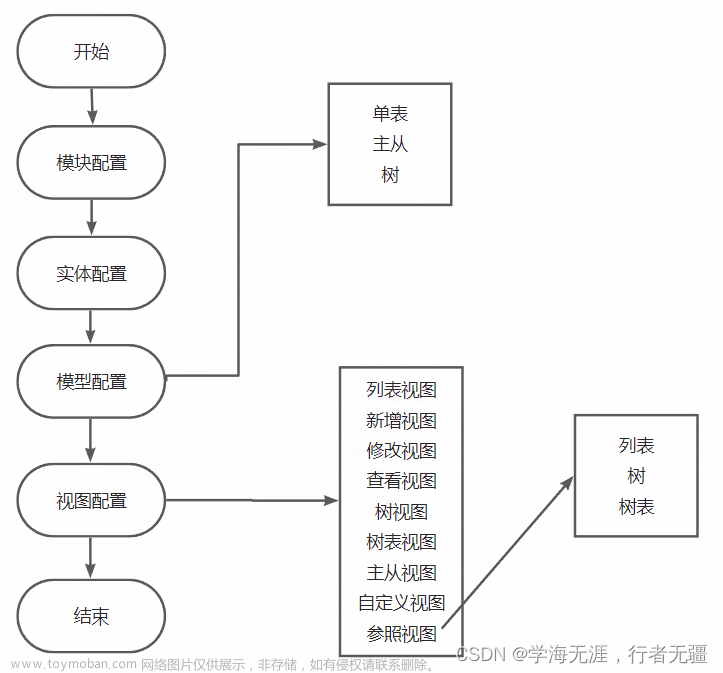
模块展示


特别鸣谢
感谢Django、Layui等优秀开源项目。文章来源:https://www.toymoban.com/news/detail-500143.html
版权声明
本文章版权归作者所有,未经作者允许禁止任何转载、采集,作者保留一切追究的权利;文章来源地址https://www.toymoban.com/news/detail-500143.html
到了这里,关于基于Python语言Django+Layui实现的低代码开发平台的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!