一.在wxml文件中添加:
<view class="countdown-input">
<text>风扇定时器:</text>
<input placeholder="请输入倒计时时间(分钟)" bindinput="inputCountdown"/>
</view>
<view class="countdown">
<text>时间显示器:</text>
<text>{{countdownFormat}}</text>
</view>
<view class="countdown-buttons">
<button wx:if="{{status=='idle'}}" style="background-color: #45b8db; color: rgb(116, 228, 185);" bindtap="startCountdown">开始计时</button>
<button wx:if="{{status=='counting'}}"style="background-color: #45b8db; color: rgb(116, 228, 185);" bindtap="pauseCountdown">暂停</button>
<button wx:if="{{status=='paused'}}"style="background-color: #45b8db; color: rgb(116, 228, 185);" bindtap="resumeCountdown">继续</button>
<button wx:if="{{status=='counting'||status=='paused'}}"style="background-color: #45b8db; color: rgb(116, 228, 185);" bindtap="stopCountdown">放弃</button>
</view>-
<view class="countdown-input">: 表示倒计时输入区域的视图容器,其中包含一个文本标签和一个输入框。 -
<input placeholder="请输入倒计时时间(分钟)" bindinput="inputCountdown"/>:表示输入框,用于让用户输入倒计时时间,同时使用bindinput属性绑定了一个名为inputCountdown的函数,用来处理输入事件。 -
<view class="countdown">:表示倒计时显示区域的视图容器,其中包含一个文本标签,用于展示倒计时的剩余时间。 -
<text>{{countdownFormat}}</text>:表示用于展示倒计时剩余时间的文本标签,在页面渲染时会动态地根据countdownFormat变量的值进行更新。 -
<view class="countdown-buttons">:表示倒计时操作按钮区域的视图容器,其中包含多个操作按钮。 -
<button wx:if="{{status=='idle'}}" style="background-color: #45b8db; color: rgb(116, 228, 185);" bindtap="startCountdown">开始计时</button>:表示“开始计时”按钮,当倒计时器处于空闲状态(即未开始)时显示,使用wx:if属性根据当前倒计时器状态判断是否显示此按钮,同时使用bindtap属性绑定了一个名为startCountdown的函数,用来处理按钮点击事件。 -
<button wx:if="{{status=='counting'}}" style="background-color: #45b8db; color: rgb(116, 228, 185);" bindtap="pauseCountdown">暂停</button>:表示“暂停”按钮,当倒计时器正在运行时显示,使用wx:if属性根据当前倒计时器状态判断是否显示此按钮,同时使用bindtap属性绑定了一个名为pauseCountdown的函数,用来处理按钮点击事件。 -
<button wx:if="{{status=='paused'}}" style="background-color: #45b8db; color: rgb(116, 228, 185);" bindtap="resumeCountdown">继续</button>:表示“继续”按钮,当倒计时器已经被暂停时显示,使用wx:if属性根据当前倒计时器状态判断是否显示此按钮,同时使用bindtap属性绑定了一个名为resumeCountdown的函数,用来处理按钮点击事件。 -
<button wx:if="{{status=='counting'||status=='paused'}}" style="background-color: #45b8db; color: rgb(116, 228, 185);" bindtap="stopCountdown">放弃</button>:表示“放弃”按钮,当倒计时器正在运行或已被暂停时显示,使用wx:if属性根据当前倒计时器状态判断是否显示此按钮,同时使用bindtap属性绑定了一个名为stopCountdown的函数,用来处理按钮点击事件。
总体来说,这段代码实现了一个基本的倒计时组件,并提供了开始、暂停、继续和放弃等操作按钮,使用户可以灵活地控制倒计时的进程。
二.在.js文件添加:
Page({
data: {
status: 'idle', // 当前计时器状态:空闲(idle)、计时中(counting)、已暂停(paused)
countdown: 0, // 剩余计时秒数
countdownFormat: '', // 格式化后的剩余计时时间,例如 00:02:30
countdownTimer: null, // 计时器对象
、
},
// 输入区输入内容时触发
inputCountdown: function(e) {
let timeout = parseInt(e.detail.value); // 获取输入值
if (isNaN(timeout) || timeout <= 0) return; // 判断输入是否合法
if (timeout > 360) timeout = 360; // 最大值为6小时,转换为分钟
this.setData({
countdown: timeout * 60,
countdownFormat: this.formatCountdown(timeout * 60),
});
},
// 开始计时按钮点击事件
startCountdown: function() {
let self = this;
self.setData({ status: 'counting' });
self.data.countdownTimer = setInterval(() => {
self.setData({
countdown: self.data.countdown - 1,
countdownFormat: self.formatCountdown(self.data.countdown - 1),
});
if (self.data.countdown <= 0) {
clearInterval(self.data.countdownTimer);
self.setData({
countdown: 0,
countdownFormat: '00:00:00',
status: 'idle',
});
}
}, 1000);
},
// 暂停按钮点击事件
pauseCountdown: function() {
this.setData({ status: 'paused' });
clearInterval(this.data.countdownTimer);
},
// 继续按钮点击事件
resumeCountdown: function() {
let self = this;
self.setData({ status: 'counting' });
self.data.countdownTimer = setInterval(() => {
self.setData({
countdown: self.data.countdown - 1,
countdownFormat: self.formatCountdown(self.data.countdown - 1),
});
if (self.data.countdown <= 0) {
clearInterval(self.data.countdownTimer);
self.setData({
countdown: 0,
countdownFormat: '00:00:00',
status: 'idle',
});
}
}, 1000);
},
// 放弃按钮点击事件
stopCountdown: function() {
clearInterval(this.data.countdownTimer);
this.setData({
status: 'idle',
countdown: 0,
countdownFormat: '00:00:00',
});
},
// 格式化倒计时时间为 xx:xx:xx
formatCountdown: function(time) {
let hours = Math.floor(time / 3600);
let minutes = Math.floor((time - hours * 3600) / 60);
let seconds = time - hours * 3600 - minutes * 60;
hours = ('0' + hours).slice(-2);
minutes = ('0' + minutes).slice(-2);
seconds = ('0' + seconds).slice(-2);
return hours + ':' + minutes + ':' + seconds;
},
})
首先,在 Page 函数内部定义了一个 data 对象,用于存储页面数据。其中,包括了以下属性:
-
status: 用于表示当前倒计时器的状态,包括“空闲”(idle)、“计时中”(counting)和“已暂停”(paused)三种。默认值为“空闲”; -
countdown: 用于表示当前倒计时器的剩余时间,单位为秒。默认值为 0; -
countdownFormat: 用于表示根据剩余时间格式化后的倒计时时间字符串,例如“00:02:30”。默认值为空字符串; -
countdownTimer: 用于存储倒计时器对象。默认值为 null。
接下来,定义了一些函数,包括:
-
inputCountdown: 处理用户在输入框中输入倒计时时间的事件; -
startCountdown: 处理用户点击“开始计时”按钮的事件; -
pauseCountdown: 处理用户点击“暂停”按钮的事件; -
resumeCountdown: 处理用户点击“继续”按钮的事件; -
stopCountdown: 处理用户点击“放弃”按钮的事件; -
formatCountdown: 根据参数 time(单位为秒)格式化倒计时时间字符串。
其中,inputCountdown 函数用于获取用户在输入框中输入的合法倒计时时间(即大于 0 小于等于 360),并根据该时间更新 countdown 和 countdownFormat 属性。如果输入不合法则不做任何操作。
startCountdown 函数用于启动倒计时器,并更新 status 属性为 “计时中”。倒计时器以 1 秒为周期进行计时,每次计时结束时,都会根据剩余时间更新 countdown 和 countdownFormat 属性。如果倒计时器结束,则清除计时器对象,并将倒计时状态更新为“空闲”。
pauseCountdown 函数用于暂停倒计时器。它会清除计时器对象,并更新 status 属性为 “已暂停”。
resumeCountdown 函数用于恢复已暂停的倒计时器。它与 startCountdown 函数的实现基本相同,区别在于它直接获取 countdownTimer 对象,而不需要再新建计时器对象。
stopCountdown 函数用于放弃倒计时器。它清除计时器对象,并将倒计时状态更新为“空闲”,同时将 countdown 和 countdownFormat 属性都复位为默认值。
formatCountdown 函数用于将剩余时间(单位为秒)格式化为 “xx:xx:xx” 形式的字符串,以便在页面上进行展示。
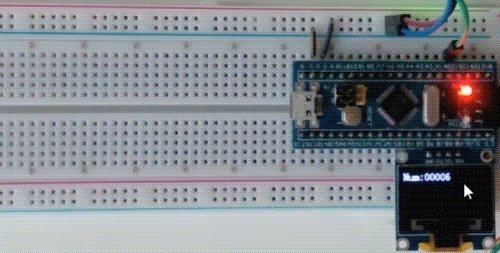
最后,在 Page 函数中,将定义的函数作为事件处理函数绑定到对应的操作按钮上,从而实现了基本的倒计时器组件。文章来源:https://www.toymoban.com/news/detail-500249.html
其中,通过使用微信小程序框架提供的数据绑定和事件监听等机制,实现了视图和逻辑之间的高度解耦和可扩展性。文章来源地址https://www.toymoban.com/news/detail-500249.html
到了这里,关于微信小程序(小小定时器)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!