前言
之前一直是使用windows进行开发,最近转到linux后使用VsCode编写代码。
但是不像在win环境下,使用鼠标侧边键可以实现代码的前向、后向跳转。浏览网页时也不行(使用Alt + Left可以后退)。
修改键盘映射实在没有那么方便,所以要想点儿招解决这个问题。
热键工具 xbindkeys
经过一番查找,xbindkeys或许可以解决这一问题。
xbindkey本身还有图形化界面,此处只是记录一下最直接的解决方案。
Step1:安装工具包
sudo apt install xbindkeys xdotool
Step2:创建并修改配置文件
在home目录下,创建名为.xbindkeysrc的文件。
由于该文件默认不显示,需要使用Ctrl + H令其显示。
Step3:查看鼠标键位映射值
打开终端,输入
xev | grep button
之后会打开一个小窗口,在窗口内点击鼠标各个按键,可以看到
我依次按下左键,右键,滚轮,按住滚轮前滚、后滚,分别对应
button 1、button 3,button 2、button 4、button 5
由于我的鼠标已无其他键位,可以推测另外我的侧边键分别对应
button 6、button 7
(若另有其他按键,可以仿照上述步骤进行测试)
Step4:修改配置文件
打开step2中创建的文件,输入以下代码,如下图所示:
`"xdotool key alt+Left"
b:6
"xdotool key alt+Right"
b:7

此处我将原本用于回退的侧边键button 6 绑定为触发alt+Left,
用于前进的侧边键button 7 绑定为触发alt+Right。
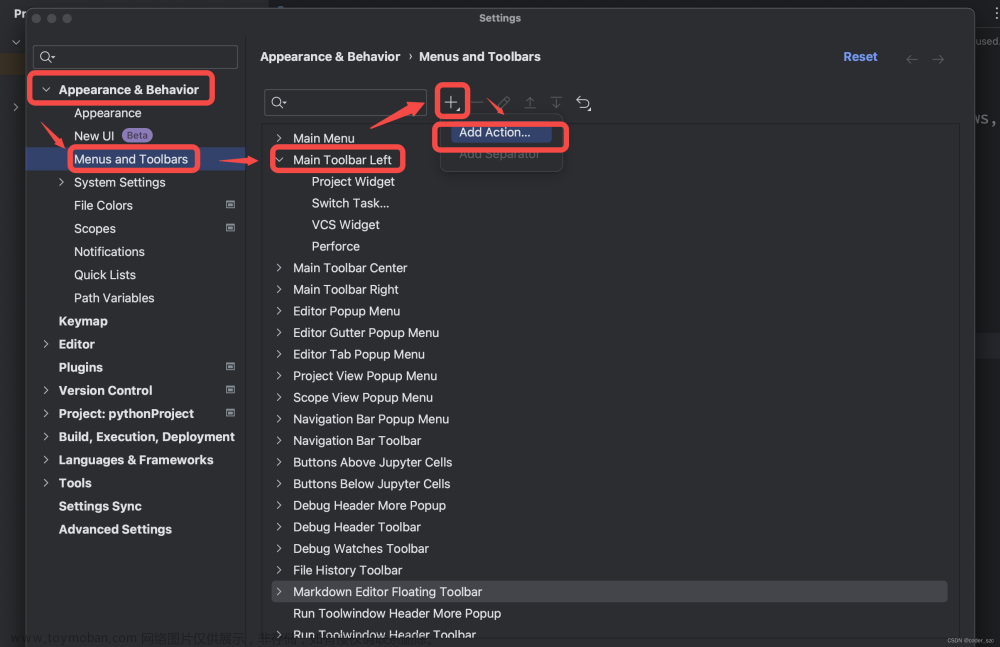
Step5:修改VScode中的键位映射
我们仿照网页的前进alt+Right、后退alt+Left,修改默认按键。
在VScode中,同时按下Ctrl + Shirf + P,打开命令栏,输入Open KeyBorad Shortcuts,打开键盘快捷方式;
搜索返回或者Go back,将原本的键绑定Ctrl + Shift + -或是你已修改过的其他键位,重新映射为Alt + LeftArrow;
(此处我记得原本绑定Alt + LeftArrow的指令与多个终端有关,通常情况下用不上)
之后搜索前进或者Go Forward,照猫画虎,将该键位映射为Alt + RightArrow。
Step6:令新的热键映射生效
此步骤有两种方法,
第一种是重启,因为xbindkey是默认开机启动的。
第二种方法就是杀掉xbindkeys进程,操作如下:
首先在终端中输入:
ps aux | grep xbindkeys
找到xbindkeys对应的进程,在我的电脑中此时进程号为5042
之后使用kill命令,关闭该进程:
sudo kill -9 5042
之后再输入xbindkeys,开启该程序,就可以了,如下图所示:

此时,就可以正常通过侧边键实现vscode与网页的前进后退了。文章来源:https://www.toymoban.com/news/detail-500699.html
后文 - logiops不起作用
因为我的鼠标是罗技的MX Anywhere 3,github上有民间大神制作的鼠标驱动logiops,但是对我来说确实不怎么管用,不知道问题出在哪里。文章来源地址https://www.toymoban.com/news/detail-500699.html
到了这里,关于Linux 实现鼠标侧边键实现代码与网页的前进、后退的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!