前言
HTTP是一种无状态协议,它没有办法区分多次的请求是否来自于同一个客户端,无法区分用户。而产品中又大量存在这样的需求,所以我们需要通过会话控制来解决问题。
常见的会话控制有三种:
(1)cookie
(2)session
(3)token
一、cookie
1.1 cookie 是什么
cookie 是HTTP服务器发送到用户浏览器并保存在本地的一小块数据。cookie 是保存在浏览器端的一小块数据cookie 是按照域名划分保存的
1.2 cookie 的特点
浏览器向服务器发送请求时,会自动将当前域名下可用的cookie设置在请求头中,然后传递给服务器。这个请求头的名字也叫‘cookie’,所以将cookie理解为一个HTTP请求头也是可以的。
1.3 cookie 的运行流程
填写账号和密码校验身份,校验通过后下发cookie
有了cookie之后,后续向服务器发送请求时,会自动携带cookie
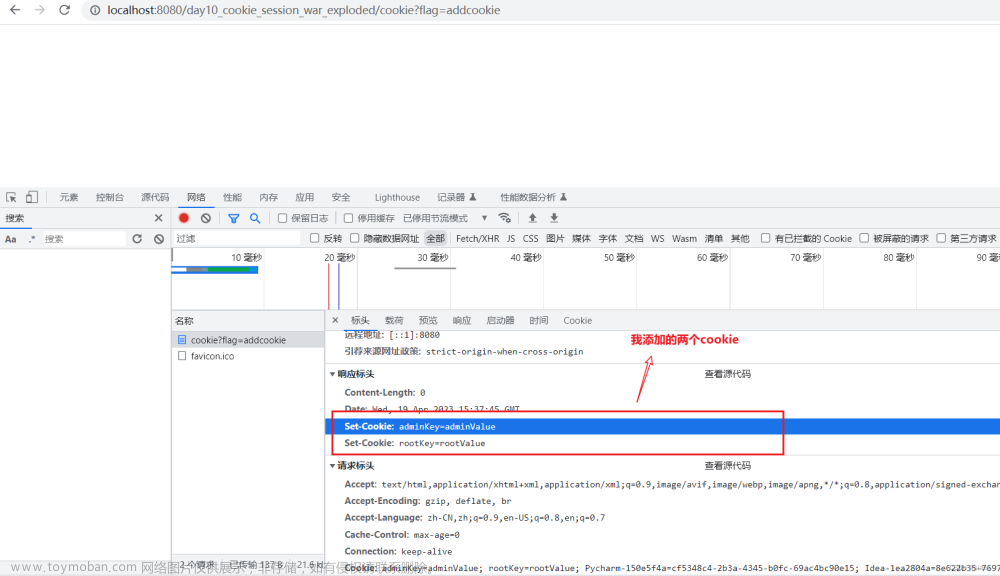
1.4 express 框架中设置cookie
// 导入express
const express=require('express');
// 创建应用对象
const app =express();
// 创建路由规则
app.get('/set-cookie',(req,res)=>{
// res.cookie('name','zhangsan'); // 会在浏览器关闭的时候销毁
res.cookie('name','list',{maxAge:60*1000}) // max 最大 age 年龄
res.send('home');
});
// 启动服务
app.listen(3000);
1.5 express 框架中删除cookie
// 导入express
const express=require('express');
// 创建应用对象
const app =express();
// 创建路由规则
app.get('/set-cookie',(req,res)=>{
// res.cookie('name','zhangsan'); // 会在浏览器关闭的时候销毁
res.cookie('name','list',{maxAge:60*1000}) // max 最大 age 年龄
res.cookie('theme','blue');
res.send('home');
});
// 删除cookie
app.get('/remove-cookie',(req,res)=>{
// 调用方法
res.clearCookie('name');
res.send('删除成功');
})
// 启动服务
app.listen(3000);
1.6 express 框架中获取cookie
使用cookie-parser包
// 导入express
const express=require('express');
// 导入包
const cookieParser=require('cookie-parser')
// 创建应用对象
const app =express();
app.use(cookieParser());
// 创建路由规则
app.get('/set-cookie',(req,res)=>{
// res.cookie('name','zhangsan'); // 会在浏览器关闭的时候销毁
res.cookie('name','list',{maxAge:60*1000}) // max 最大 age 年龄
res.cookie('theme','blue');
res.send('home');
});
// 获取cookie
app.get('/get-cookie',(req,res)=>{
// 获取cookie
console.log(req.cookies);
res.send('获取cookie');
})
// 启动服务
app.listen(3000);
二、session
2.1 session 是什么
session 是保存在服务器端的一块儿数据,保存当前访问用户的相关信息。
2.2 session 的作用
实现会话控制,可以识别用户的身份,快速获取当前用户的相关信息。
2.3 session 的运行流程
浏览器端填写账号和密码传给服务器校验身份,服务器校验通过后创建session信息,然后将session_id的值通过响应头返回给浏览器。浏览器有了cookie,下次发送请求时会自动携带cookie,服务器通过cookie中的session_id的值确定用户的身份。
2.4 session 和 cookie 的区别
(1)存在的位置
· cookie:浏览器端
· session:服务端
(2)安全性
· cookie是以明文的方式存放在客户端的,安全性相对较低
· session存放于服务器中,所以安全性相对较好
(3)网络传输质量
· cookie设置内容过多会增大报文体积,会影响传输效率
· session数据存储在服务器,只是通过cookie传递id,所以不影响传输效率
(4)存储限制
· 浏览器限制单个cookie保存的数据不能超过4k,且单个域名下的存储数量也有限制
· session 数据存储在服务器中,所以没有这些限制
三、token
3.1 token 是什么
token是服务端生成并返回给HTTP客户端的一串加密字符串,token中保存着用户信息
3.2 token 的作用
实现会话控制,可以识别用户的身份,主要用于移动端APP
3.3 token 的工作流程
填写账号和密码校验身份,校验通过后响应token,token一般是在响应体中返回给客户端的
后续发送请求时,需要手动将token添加在请求报文中,一般是放在请求头中,cookie为自动携带
3.4 token 的特点
(1)服务器端压力更小
--------数据存储在客户端
(2)相对更安全
--------数据加密
--------可以避免CSRF(跨站请求伪造)
(3)扩展性更强
--------服务间可以共享
--------增加服务节点更简单文章来源:https://www.toymoban.com/news/detail-500704.html
3.5 JWT
JWT(JSON Web Token)是目前最流行的跨域认证解决方案,可用于基于token的身份验证
JWT使token的生成与校验更规范
我们可以使用JWT包来操作token,使用前先安装包:npm i jsonwebtoken文章来源地址https://www.toymoban.com/news/detail-500704.html
// 导入 jwt
const jwt=require('jsonwebtoken')
// 1. 创建(生成)token
// let token = jwt.sign(用户数据,加密字符串,配置对象);
let token=jwt.sign({
username:'zhangsan'
},'aaaaaa',{
expiresIn:60, // 单位是秒
})
console.log(token)
let t='eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InpoYW5nc2FuIiwiaWF0IjoxNjg2Nzk1ODA5LCJleHAiOjE2ODY3OTU4Njl9.KRZxCJFb9ry5vVL2w-n6tvqaG8JQrPqp8Ej0BwT6myM'
// 校验 token
jwt.verify(t,'aaaaaa',(err,data)=>{
if(err){
console.log('校验失败');
return
}
console.log(data);
})
到了这里,关于九、会话控制——cookie、session、token的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!