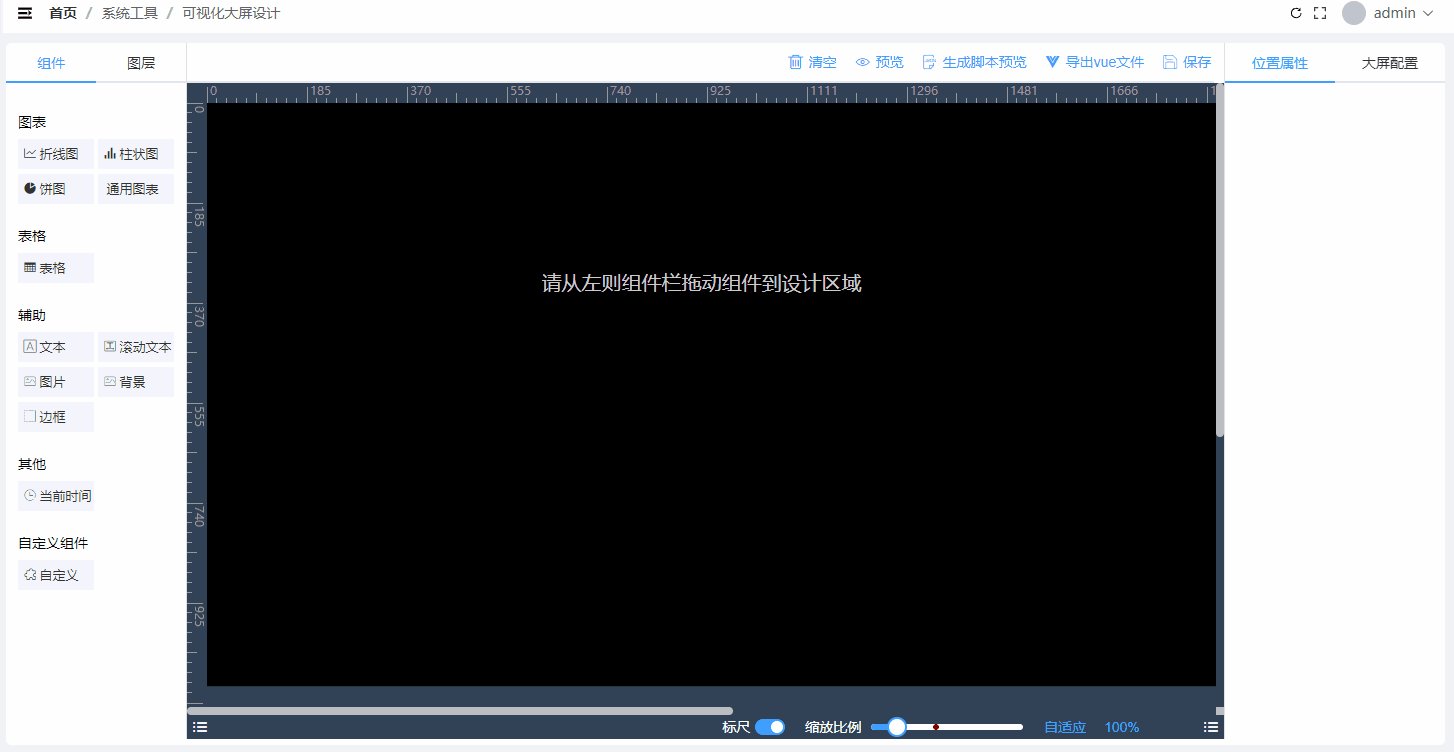
gitee上的不错项目,基于vue实现的可拖拽的看板设计器可以自由搭配颜色和图标,开发者可以只关注业务数据接口,前端不擅长的人员可以直接轻松上手。
1.可支持的元素
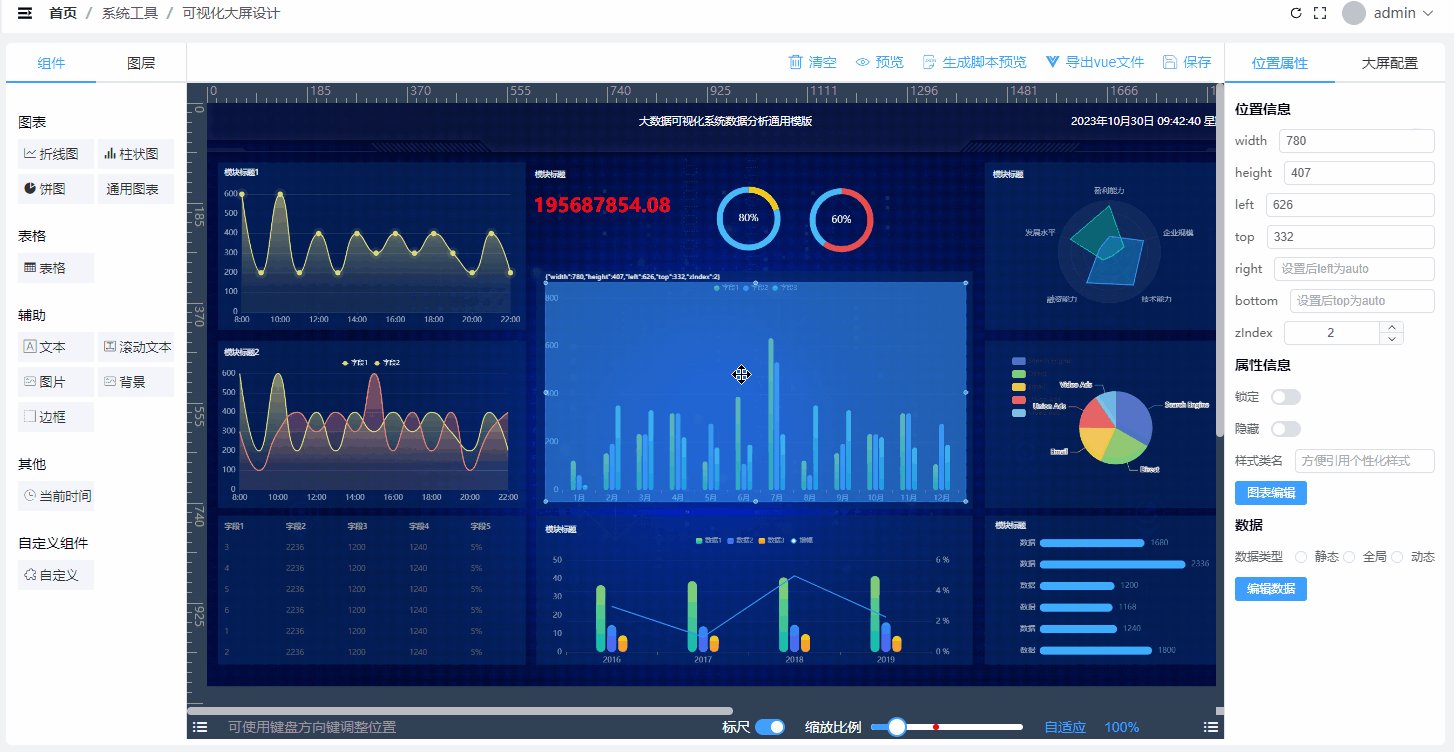
文字,边框,常见图表,柱形图,折线饼图等等,还有一些列表数据,当然还支持iframe嵌套,当组件满足不了的时候可以部分嵌套自己开发的iframe。
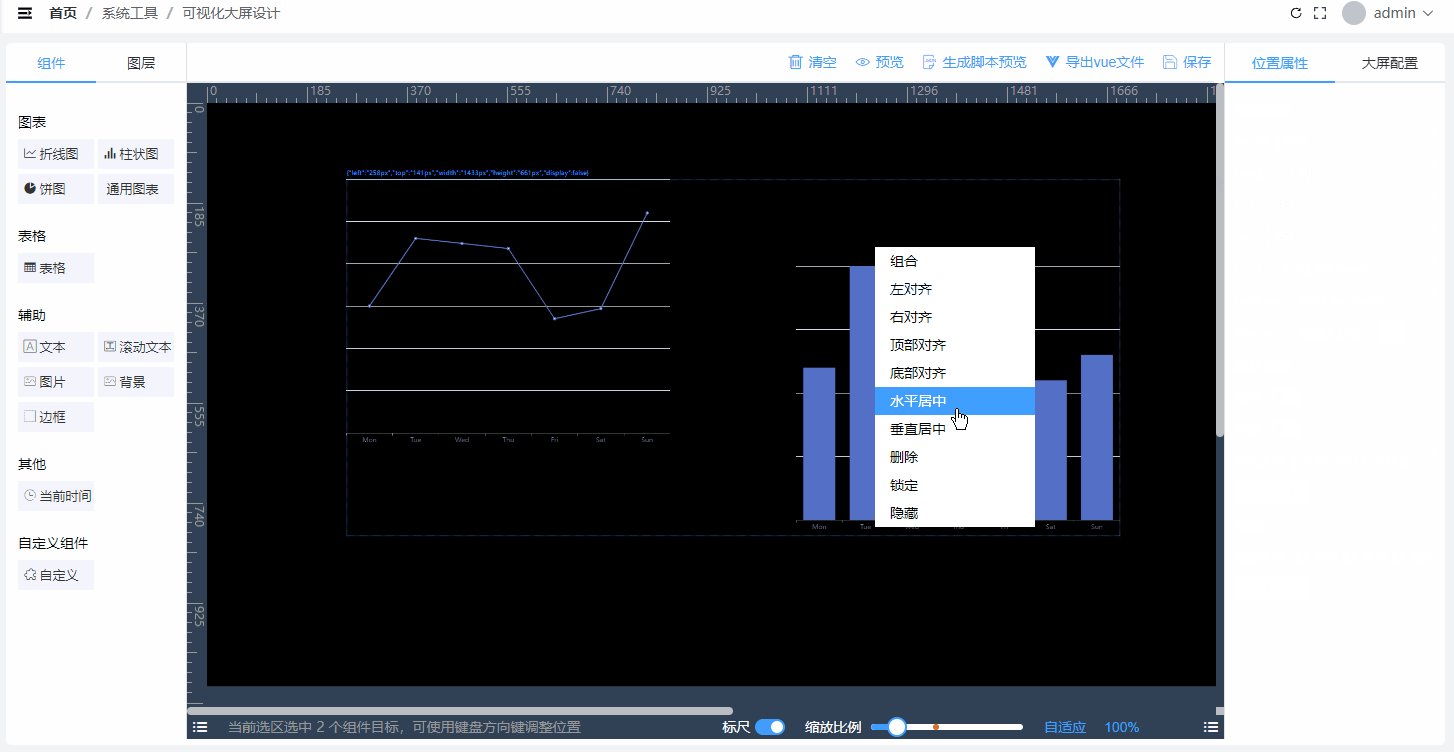
2.布局自定义
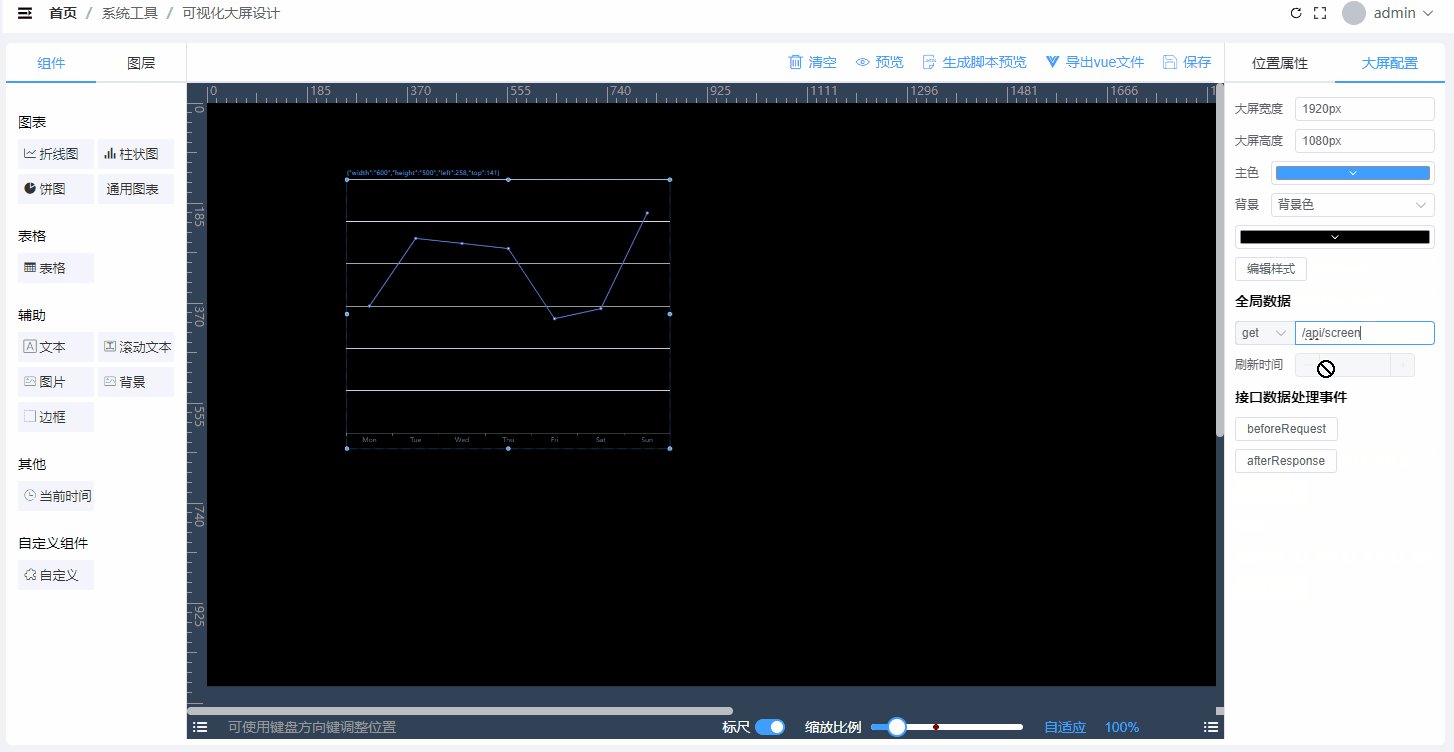
可视化进行元素拖拽布局,自行设计大小颜色等,对于分辨率自适应做了不错的处理,可根据实际情况调整背景分辨率。
3.数据内容填充
支持http接口数据动态填充,根据格式开发对应数据接口即可,可设定刷新数据的轮询周期,实现数据动态化。
4.其他组件详解
轮播列表:基于DataV的轮播表
轮播表 | DataV
支持多行列表数据的展示,支持自动滚动翻页
[
['行1列1', '行1列2', '行1列3'],
['行2列1', '行2列2', '行2列3'],
['行3列1', '行3列2', '行3列3'],
['行4列1', '行4列2', '行4列3'],
['行5列1', '行5列2', '行5列3'],
['行6列1', '行6列2', '行6列3'],
['行7列1', '行7列2', '行7列3'],
['行8列1', '行8列2', '行8列3'],
['行9列1', '行9列2', '行9列3'],
['行10列1', '行10列2', '行10列3']
]如果这些都不满足,可以自行添加Iframe或者自己实现新组件来替代。文章来源:https://www.toymoban.com/news/detail-500810.html
{"dimensions":["product","data1","data2"],"source":[{"product":"Mon","data1":120,"data2":130},{"product":"Tue","data1":200,"data2":130},{"product":"Wed","data1":150,"data2":312},{"product":"Thu","data1":80,"data2":268},{"product":"Fri","data1":70,"data2":155},{"product":"Sat","data1":110,"data2":117},{"product":"Sun","data1":130,"data2":160}]}
[{"name":"荣成","value":26700},{"name":"河南","value":20700},{"name":"河北","value":18700},{"name":"徐州","value":17800},{"name":"漯河","value":16756},{"name":"三门峡","value":12343},{"name":"郑州","value":9822},{"name":"周口","value":8912},{"name":"濮阳","value":6834},{"name":"信阳","value":5875},{"name":"新乡","value":3832},{"name":"大同","value":1811}]
{"point":[{"name":"北京","value":[116.405285,39.904989,200]},{"name":"郑州","value":[113.665412,34.757975,888]},{"name":"青海","value":[101.778916,36.623178,666]},{"name":"宁夏回族自治区","value":[106.278179,38.46637,66]},{"name":"哈尔滨市","value":[126.642464,45.756967,101]}],"map":[{"name":"北京市","value":666},{"name":"河北省","value":98},{"name":"江苏省","value":300},{"name":"福建省","value":1199},{"name":"山东省","value":86},{"name":"河南省","value":850},{"name":"湖北省","value":84},{"name":"广西壮族自治区","value":81},{"name":"海南省","value":900},{"name":"青海省","value":800},{"name":"新疆维吾尔自治区","value":7}],"pieces":[{"gte":1000,"label":">1000"},{"gte":600,"lte":999,"label":"600-999"},{"gte":200,"lte":599,"label":"200-599"},{"gte":50,"lte":199,"label":"49-199"},{"gte":10,"lte":49,"label":"10-49"},{"lte":9,"label":"<9"}]}
以上就是该项目的大致内容了,看板可以保存为模版进行数据存储。文章来源地址https://www.toymoban.com/news/detail-500810.html
到了这里,关于基于vue的可拖拽设计的报表看板设计器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!