时序图

首先,我们需要知道一件事情,小程序的模板推送分为“一次性订阅”和“长期订阅”
一次性订阅:用户订阅小程序后,程序只能对指定OpenId进行一次推送模板消息,无法多次推送
长期订阅:用户长期订阅,能够多次推送模板消息(长期订阅模板需要向微信官方发起申请)
推送模板消息前置配置
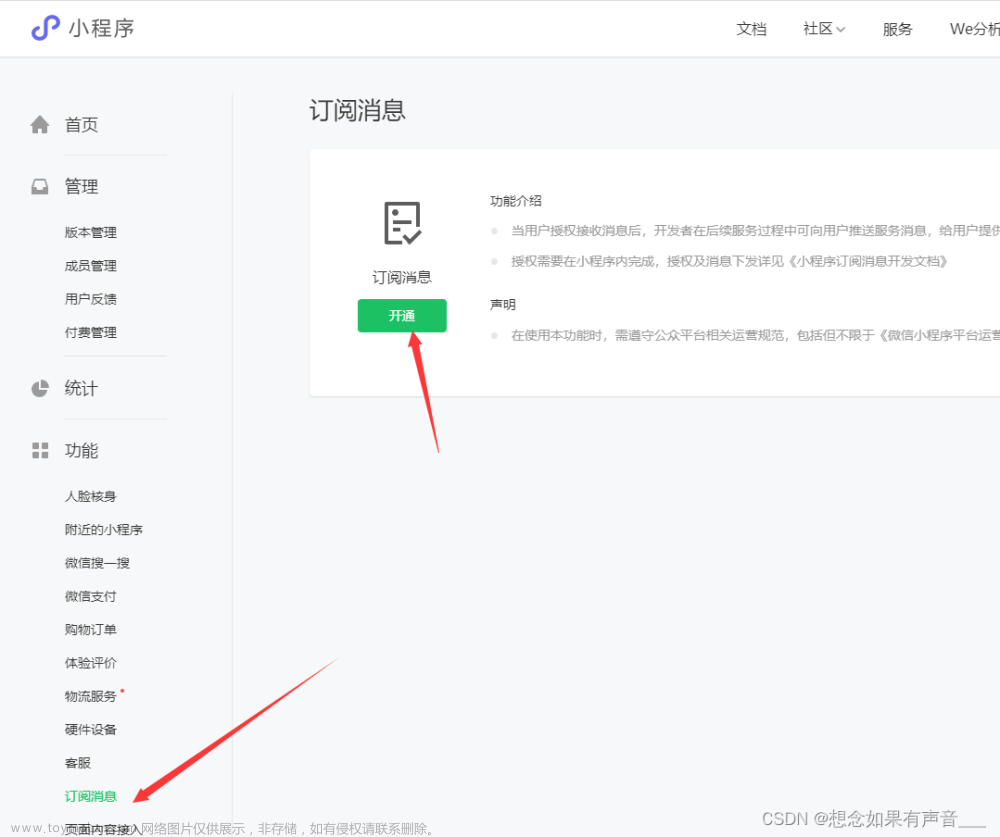
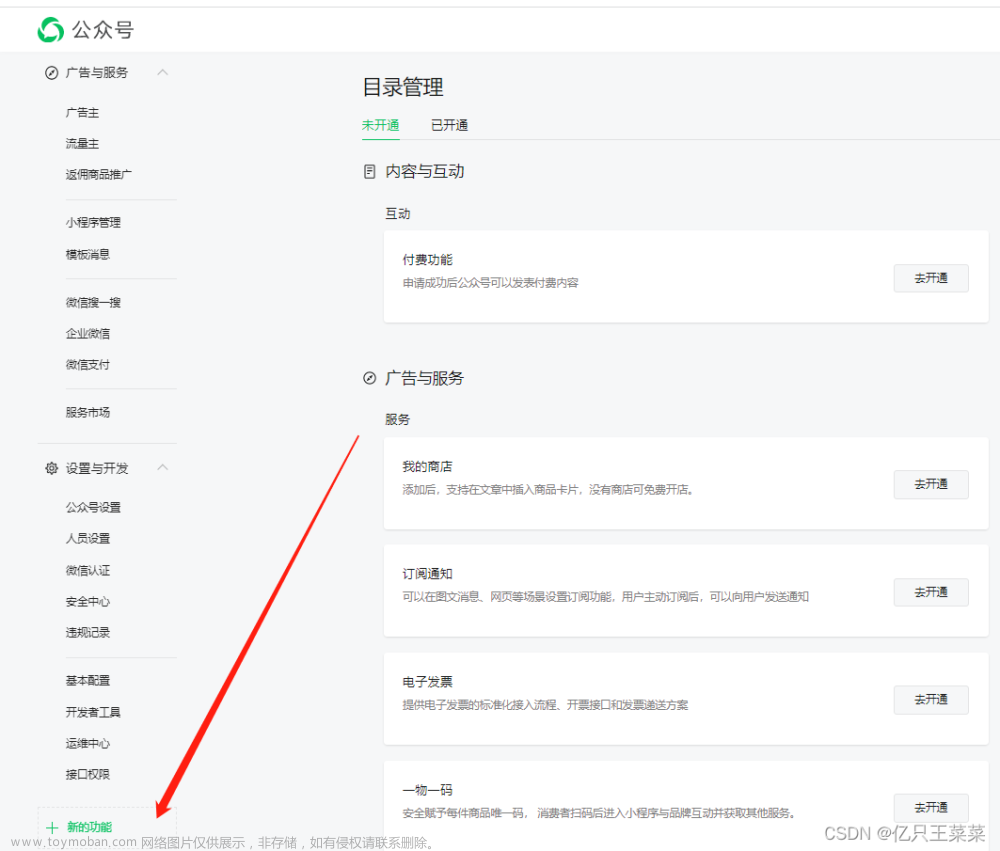
1.需要配置消息推送

2.需要根据AppId、AppSecret调用开发文档Api获取access_token
GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
2.需要使用access_token调用以下Api获取到微信用户的open_id
POST https://api.weixin.qq.com/wxa/getpluginopenpid?access_token=ACCESS_TOKEN
推送模板消息API

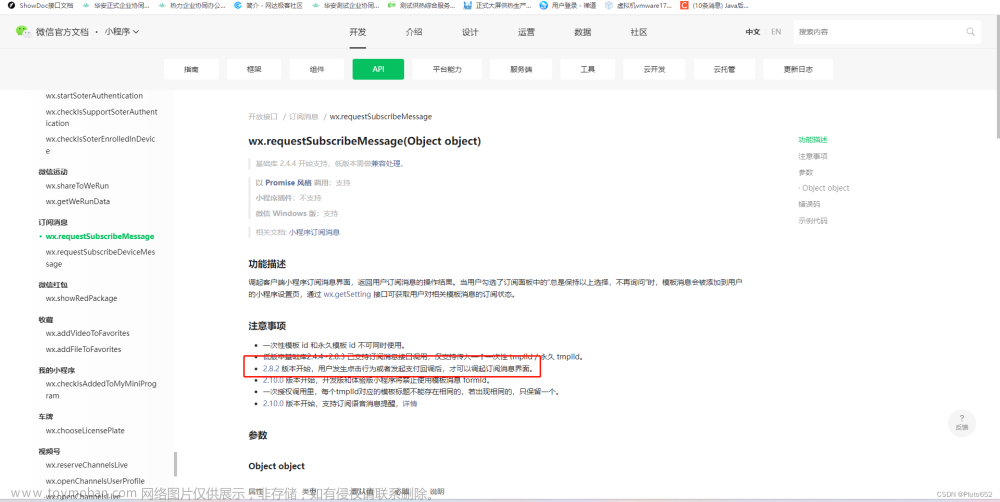
微信开发文档中的模板消息已经废弃不进行使用了,我们现在应该使用“订阅消息”——>“send”这个API(下方链接)
subscribeMessage.send | 微信开放文档

其中参数的data属性,需要我们在代码中与之对应:
例如:
模板格式

参数类型:

类型:(需要注意一些长度限制)

上边的准备好就可以进行代码编写。
代码实现
1.模板消息:(所要传的参数实体)
public class WxSubscribeMsg {
// 接收人id
private String touser;
// 模板id
private String template_id;
// 跳转小程序
private String page;
// 模板数据
private Map<String, WxTemplateValue> data;
// 跳转小程序类型 默认正式版
private String miniprogram_state;
// 语言类型 默认中文
private String lang = "zh_CN";
public String getTouser() {
return touser;
}
public void setTouser(String touser) {
this.touser = touser;
}
public String getTemplate_id() {
return template_id;
}
public void setTemplate_id(String template_id) {
this.template_id = template_id;
}
public String getPage() {
return page;
}
public void setPage(String page) {
this.page = page;
}
public Map<String, WxTemplateValue> getData() {
return data;
}
public void setData(Map<String, WxTemplateValue> data) {
this.data = data;
}
public String getMiniprogram_state() {
return miniprogram_state;
}
public void setMiniprogram_state(String miniprogram_state) {
this.miniprogram_state = miniprogram_state;
}
public String getLang() {
return lang;
}
public void setLang(String lang) {
this.lang = lang;
}
}
2.模板内容:(API中的data属性)
public class WxTemplateValue {
private String value;
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
@Override
public String toString() {
return "WxTemplateValue{" +
"value='" + value + '\'' +
'}';
}
}
3.返回数据接收
public class WxUserInfo {
private String openid;
private String session_key;
private String unionid;
private int errcode;
private String errmsg;
public String getOpenid() {
return openid;
}
public void setOpenid(String openid) {
this.openid = openid;
}
public String getSession_key() {
return session_key;
}
public void setSession_key(String session_key) {
this.session_key = session_key;
}
public String getUnionid() {
return unionid;
}
public void setUnionid(String unionid) {
this.unionid = unionid;
}
public int getErrcode() {
return errcode;
}
public void setErrcode(int errcode) {
this.errcode = errcode;
}
public String getErrmsg() {
return errmsg;
}
public void setErrmsg(String errmsg) {
this.errmsg = errmsg;
}
}
推送代码:文章来源:https://www.toymoban.com/news/detail-500868.html
调用的API接口:文章来源地址https://www.toymoban.com/news/detail-500868.html
POST https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=ACCESS_TOKENWxSubscribeMsg wxSubscribeMsg = new WxSubscribeMsg(); wxSubscribeMsg.setTouser(openId); wxSubscribeMsg.setTemplate_id(templateId); // 模板消息到小程序跳转页面 wxSubscribeMsg.setPage("pages/workbench/workbench?id=" + dto.getId()+"&pageTpye=task"); // 开发版 // wxSubscribeMsg.setMiniprogram_state("developer"); // 跳转体验版 wxSubscribeMsg.setMiniprogram_state("trial"); // 跳转正式版 // wxSubscribeMsg.setMiniprogram_state("formal"); // 模板消息 Map<String, WxTemplateValue> map = new HashMap<>(); // 发布内容 WxTemplateValue keyword1 = new WxTemplateValue(); keyword1.setValue(sendContent); map.put("thing1", keyword1); // 影响区域 WxTemplateValue keyword2 = new WxTemplateValue(); String taskArea = dto.getSecondAreaName()+dto.getThirdAreaName(); if(taskArea.length() < 20){ keyword2.setValue(taskArea); }else{ keyword2.setValue(""); } map.put("thing2", keyword2); // 发布时间 WxTemplateValue keyword3 = new WxTemplateValue(); String date = dto.getTaskStartTime() keyword3.setValue(date); map.put("date3", keyword3); // 发布单位 WxTemplateValue keyword4 = new WxTemplateValue(); String group = dto.getName(); if(group.length() < 20){ keyword4.setValue(group); }else{ String substring = group.substring(0, 20); keyword4.setValue(substring); } map.put("thing4", keyword4); // 推送模板参数 wxSubscribeMsg.setData(map); // 参数转json String json = JSONObject.toJSONString(wxSubscribeMsg); // 调用微信推送模板接口 String doPostJson = HttpClientUtil.doPostJson(requestUrl, json); // 将获取到的数据进行判断进行日志写入 JSONObject jsonObject = JSONObject.parseObject(doPostJson); LOGGER.info("调用微信模板消息回调结果:"+ com.wanwei.oneview.base.utils.JsonUtils.objectToJson(jsonObject));
到了这里,关于微信小程序模板消息推送的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!