《动态网站设计与开发》
考试改革报告
项目名称: 会员注册管理系统
专业班级: 计算机科学与技术
学生学号: *************
学生姓名: ***
日 期: 2022.12.12
目 录
1.系统开发背景及意义................................................................................................... 1
1.1系统开发背景介绍...................................................................................................... 2
1.2 系统开发的意义......................................................................................................... 2
2.系统的设计思路.......................................................................................................... 2
2.1 数据库设计分析......................................................................................................... 2
2.2 功能模块设计分析..................................................................................................... 2
3.程序功能测试及截图................................................................................................... 2
3.1程序代码测试............................................................................................................. 2
3.2功能演示(界面)...................................................................................................... 2
4.总结与收获................................................................................................................. 2
1.系统背景及意义
1.1系统开发背景介绍
在大三上学期PHP程序设计期末考试中我选择了会员注册管理系统的项目,这个项目是在最近的授课中刚刚讲授的课题,对于这个课题的选择旨在于从头开始搭建项目开发思路,提升自己的开发思维,同时也完善这个不够完整的项目,使其最终成为一个完整使用的系统,从头梳理会员注册管理系统的各个模块,能够使我在头脑中牢记开发思路并使其完全成为我的一个PHP搭建网站的框架,在学习PHP程序设计这个课程的道路中,一定要形成一种自己的开发思维,构架自己的一套开发框架,初学PHP我们都是小白,对于完成一个完整的系统设计头脑一般都是一片空白,所以老师带着我们一步一个脚印,去完成每一个页面的创建,每一行代码的指引,每一种方法的使用,从起初的懵懵懂懂到现在一个系统的完成,过程漫长而复杂,所以在基础知识还不够牢固的情况下选择最熟悉的项目,写曾经写过的代码,对于我们来说不能说信手拈来吧,也能循着自己的脚印独立完成这个项目,就像婴儿蹒跚学步那样,脱离了父母的帮助才能学得更快掌握的也更加牢固吧。
1.2 系统开发的意义
会员信息管理系统开发的意义在于对本学期学习成果的检验,同时对本学期所学到的PHP知识进行回顾,加深记忆,同时在独立编写一个完整的系统中去搭建属于自己的PHP编写思路,为以后的计算机学习奠定基础。
2.系统的设计思路
2.1 数据库设计分析
数据库需要与设计系统的版本相互匹配,并且操作方便,这里使用的是phpstudy中的MYSQL8.0.12数据库,需要专门建立一个用于存储信息管理系统的库,该库中包含两个表,一个是存储登录信息的表login,另一个是存储会员数据的表student。Login表中设定两个字段,一个是账户名:username,另一个是登录密码:password。Student表中包含五个字段,编号:ID(设置为主键)、姓名:name、性别:sex、年龄:age、地址:adress。
2.2 功能模块设计分析
会员信息管理系统的设计,需要考虑到它具备的功能:1、存储会员信息。所以它必须具备数据局库连接的功能。2、信息展示。一个系统需要有一个系统首页,首页连接着系统其他的所有功能,还需要简介易于操作。3、登录功能。一个专有的系统不是随便一个用户可以访问的,所以需要设计一个登录界面,让拥有权限的管理员或用户登录到系统。4、注册功能。针对申请获取登录系统权限的新用户,需要设计一个注册模块,用于添加新的管理用户。5、添加功能。针对需要添加的新的会员信息,需要一个添加模块对新的信息进行添加,并保存到数据库。6、修改功能。针对需要改动的会员信息,需要增加一个修改模块,用于对已存在的信息进行更新,也可以对不需要的信息进行删除。7、搜索功能。针对需要的特定信息设定一个搜索栏,筛选符合用户要求的数据。
数据库连接模块:数据库在用户登录成功后进行连接,该界面不用向用户展示,数据库连接失败则弹出窗口提示连接数据库失败。
登录模块:登录模块包含一个用于输入登录信息的表格,有表头、账户名输入栏、密码输入栏、一个登录按钮、一个注册按钮。该模块在于简单易懂,画面简洁美观,有账号密码的用户依次填写登录信息就可跳转系统首页,没有账号密码的用户,可以点击注册按钮跳转注册界面。信息输入栏还需要对用户输入的信息进行筛选,与数据库进行连接匹配。
注册模块:注册模块包含页面标识、用户名输入栏、密码栏、确认密码栏、注册按钮、退出按钮。该模块还需要对用户输入的注册信息进行判定,不能输入不可识别信息,检测到就弹出提示,信息填写正常就跳转到登录界面。
首页模块:首页模块必须排版简洁美观,该页面重在向用户展示,其他模块的连接必须包含在首页中,首页还需设置一个信息展示栏用来输出操作者需要操作的信息。针对信息过多,还需要设定信息分页展示。
添加模块:添加模块需要将所有的添加信息类别依次罗列出来,还需要一个信息提交按钮,也可已添加一个返回按钮。需要对添加的信息进行筛选,属性错误则弹出提示信息。
修改模块:修改模块需要包含修改按钮和删除按钮,点击修改按钮则进入修改界面,将修改的用户所有信息放在一个表单中,其中用户的ID不可改动,针对修改后的信息进行不匹配筛选,有则弹出提示,无则保存提交数据库更新信息。
搜索模块:搜索模块针对用户需要的信息进行模糊匹配,将搜索信息提交数据库进行查询输出,没有查询到就展示无结果或提示更换关键词。
3.程序功能测试及截图
3.1程序代码测试
//每一个小标题都需要建一个PHP文件
数据库快速连接:
<?php
//连接数据库
$link = mysqli_connect("localhost", "root", "123456", "数据库名","3306");
if($link == false)
{
die("连接数据库失败!");
}
?>
首页代码:
<?php
//连接数据库
include_once "sqlcon.php";
$sql=<<<ztbu
select * from student;
ztbu;
$query = mysqli_query($link,$sql);
$infos = mysqli_fetch_all($query,MYSQLI_ASSOC);
//定义分页
//每页信息条数
$perpage=5;
//总信息条数
$total_num=count($infos);
//总页数
$total_page=ceil($total_num/$perpage);
//第一页
$page=isset($_GET['page'])?$_GET['page']:1;
//设定第一条信息
$start_index=$perpage*($page-1);
//最后一条信息
$end_index=$perpage*$page-1;
$end_index=min($end_index,$total_num-1);
?>
<style>
html{
background-color: bisque;
}
#login_div{
height: 200px;
background-color: bisque;
}
#td{
font-size: 20px;
font-weight: bolder;
}
#head{
position: absolute;
padding-left: 500px;
top: 100px;
}
.show{
position: relative;
width: 800px;
left: 270px;
bottom: 50px;
background-color: aliceblue;
border:thin solid black;
height: 400px;
overflow-x: hidden;
overflow-y: scroll;
line-height: 30px;
}
.select{
position: relative;
left: 700px;
top:-107px;
}
.denglu{
position: absolute;
right: 450px;
top: 103px;
z-index: 99;
}
.zhuce {
position: absolute;
right: 390px;
top: 103px;
z-index: 99;
}
</style>
<head>
<meta charset="utf-8">
<title>会员信息管理系统</title>
</head>
<body style="background-image: url('img/1.png')">
<!--登录注册添加跳转界面-->
<div id="login_div" style="background-image: url('img/1.png')">
<button class="denglu"><a href="loginfront.php">登录</a></button>
<button class="zhuce"><a href=" zhuce.php">注册</a></button>
</div>
<!--#首页标签-->
<div align="center" id="head">
<tr>
<td><a href="login.php" id="td" style=" position: relative;left: -200px;">首页</a></td>
<td><a href="insert.php" id="td" style=" position: relative;left: -100px;">添加</a></td>
<td><a href="alter.php" id="td">修改</a></td>
</tr>
</div>
<!--搜索栏-->
<div>
<form action="selectok.php" method="post" class="select">
<tr>
<td ><input type="text" name="text" value="请输入关键词进行搜索" onclick="this.value=''"></td>
<td> <button name="select" style="margin-left: 20px">搜索</button></td>
</tr>
</form>
</div>
<!--信息展示窗口-->
<div class="show">
<h1 align="center">会员信息表</h1>
<table border="1" align="center" width="783" cellspacing="1" cellpadding="1" bgcolor="#ffe4c4">
<tr align="center">
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<?php
for($i=$start_index;$i<=$end_index;$i++)
{
echo "<tr>";
echo "<td align='center'>",$infos[$i]["id"],"</td>";
echo "<td align='center'>",$infos[$i]["name"],"</td>";
echo "<td align='center'>",$infos[$i]["sex"],"</td>";
echo "<td align='center'>",$infos[$i]["age"],"</td>";
echo "<td align='center'>",$infos[$i]["adress"],"</td>";
echo "</tr>";
}
echo '<tr>';
echo "<td colspan='5' align='center'><a href='?page=1' >【首页】</a>";
$prepage=($page-1)<1?1:($page-1);
//判断当前页是否为首页,若为首页,则上一页的超链接无效,仍为首页
echo "<a href='?page=$prepage'>【上一页】</a>";
$nextpage=($page+1)>$total_page?$total_page:($page+1);
//判断当前页是否为尾页,若为尾页,则下一页的超链接无效,仍为尾页
echo "<a href='?page=$nextpage'>【下一页】</a>";
echo "<a href='?page=$total_page'>【尾页】</a>";
echo "</td></tr>";
?>
</table>
</div>
</body>
登录展示界面:
<style>
html,body{
background-color: bisque;
background-size: 100% 100%;
background-image: url('img/1.png');
}
.tb {
align-content: center;
}
tr {
border: 3px solid yellow;
}
td {
#position: absolute;
border: 1px black;
}
</style>
<form action="logincheck.php" method="post" class="tb">
<table align="center" >
<tr>
<td colspan="2" align="center"><h2>用户登录</h2></td>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" ></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name="password"></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="登录" style="margin-left: 65px">
<input type="button" value="注册" style="margin-left: 70px;margin-top: 10px"
onclick="window.location.href='zhuce.php'">
</td>
</tr>
</table>
</form>
登录信息验证代码:
<?php
//获取用户名和密码
$username=$_POST["username"];
$password=$_POST["password"];
//连接数据库
include_once "sqlcon.php";
$sql=<<<ztbu
select * from login where username="{$username}" and password="{$password}";
ztbu;
$query=mysqli_query($link,$sql);
$number=mysqli_num_rows($query);
if($number>0){
echo "<script>alert('欢迎登录!')</script>";
header("refresh:1;url=login.php");
}
else{
echo "<script>alert('你不是合法用户,请重新登录!')</script>";
header("refresh:1;url=loginfront.php");
}
?>
注册展示界面:
<style>
html{
background-color: bisque;
background-size: 100% 100%;
background-image: url('img/1.png');
}
</style>
<form action="zhuceok.php" method="post" >
<table align="center" >
<tr>
<td colspan="2" align="center"><h2>用户注册</h2></td>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" ></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="okpassword"></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册" style="margin-top: 10px;margin-left: 80px">
<input type="button" value="返回" style="margin-left: 70px;"
onclick="window.location.href='loginfront.php'">
</td>
</tr>
</table>
</form>
注册信息验证代码:
<?php
//获取用户填写的注册信息
$username=$_POST["username"];
$password=$_POST["password"];
$okpassword=$_POST["okpassword"];
//判断用户信息是否重复注册
//连接数据库
include_once "sqlcon.php";
//定义输出语句
$sql1=<<<ztbu
select * from login where username='{$username}';
ztbu;
$query=mysqli_query($link,$sql1);
$number=mysqli_num_rows($query);
if($number>0){
echo "<script>alert('该用户已存在!请重新注册')</script>";
header("refresh:1;url=zhuce.php");
}
elseif(strcmp($password, $okpassword) == 0) {//密码相等
if ($username==null)
{
echo "<script>alert('用户名不能为空!请重新注册!')</script>";
header("refresh:1;url=zhuce.php");
}elseif ($okpassword == null or $password==null) {
echo "<script>alert('密码不能为空!请重新注册!')</script>";
header("refresh:1;url=zhuce.php");
}
else{
$sql2=<<<ztbu
insert into login(username,password,sex,age)values("{$username}","{$password}","暂无","暂无");
ztbu;
$query=mysqli_query($link,$sql2);
if($query==true){
echo "<script>alert('注册成功!请登录!')</script>";
header("refresh:1;url=loginfront.php");
}
else{
echo "<script>alert('注册失败!请重新注册!')</script>";
header("refresh:1;url=zhuce.php");
}
}
}
else {
echo "<script>alert('密码不一致!请重新注册!')</script>";
header("refresh:1;url=zhuce.php");
}
?>
修改界面:
<?php
//连接数据库
include_once "sqlcon.php";
$sql=<<<ztbu
select * from student;
ztbu;
$query = mysqli_query($link,$sql);
$infos = mysqli_fetch_all($query,MYSQLI_ASSOC);
//定义分页
//每页信息条数
$perpage=5;
//总信息条数
$total_num=count($infos);
//总页数
$total_page=ceil($total_num/$perpage);
//第一页
$page=isset($_GET['page'])?$_GET['page']:1;
//设定第一条信息
$start_index=$perpage*($page-1);
//最后一条信息
$end_index=$perpage*$page-1;
$end_index=min($end_index,$total_num-1);
?>
<style>
html{
background-color: bisque;
}
#login_div{
height: 200px;
background-color: bisque;
}
#td{
font-size: 20px;
font-weight: bolder;
}
#head{
position: absolute;
padding-left: 500px;
top: 100px;
}
.show{
position: relative;
width: 800px;
left: 270px;
bottom: 50px;
background-color: aliceblue;
border:thin solid black;
height: 400px;
overflow-x: hidden;
overflow-y: scroll;
line-height: 30px;
}
.select{
position: relative;
left: 700px;
top:-107px;
}
.denglu{
position: absolute;
right: 450px;
top: 103px;
z-index: 99;
}
.zhuce {
position: absolute;
right: 390px;
top: 103px;
z-index: 99;
}
</style>
<head>
<meta charset="utf-8">
<title>会员信息管理系统</title>
</head>
<body style="background-image: url('img/1.png')">
<!--登录注册添加跳转界面-->
<div id="login_div" style="background-image: url('img/1.png')">
<button class="denglu"><a href="loginfront.php">登录</a></button>
<button class="zhuce"><a href=" zhuce.php">注册</a></button>
</div>
<!--#首页标签-->
<div align="center" id="head">
<tr>
<td><a href="login.php" id="td" style=" position: relative;left: -200px;">首页</a></td>
<td><a href="insert.php" id="td" style=" position: relative;left: -100px;">添加</a></td>
<td><a href="alter.php" id="td">修改</a></td>
</tr>
</div>
<!--搜索栏-->
<div>
<form action="selectok.php" method="post" class="select">
<tr>
<td ><input type="text" name="text" value="请输入关键词进行搜索" onclick="this.value=''"></td>
<td> <button name="select" style="margin-left: 20px">搜索</button></td>
</tr>
</form>
</div>
<!--信息展示窗口-->
<div class="show">
<h1 align="center">会员信息修改</h1>
<table border="1" align="center" width="783" cellspacing="1" cellpadding="1" bgcolor="#ffe4c4">
<tr align="center">
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
<th colspan="2">操作</th>
</tr>
<?php
for($i=$start_index;$i<=$end_index;$i++)
{
echo "<tr>";
echo "<td align='center'>",$infos[$i]["id"],"</td>";
echo "<td align='center'>",$infos[$i]["name"],"</td>";
echo "<td align='center'>",$infos[$i]["sex"],"</td>";
echo "<td align='center'>",$infos[$i]["age"],"</td>";
echo "<td align='center'>",$infos[$i]["adress"],"</td>";
?>
<td align="center"><a href="update.php?uid=<?php echo $infos[$i]['id']?>">修改</a></td>
<td align="center"><a href="delete.php?uid=<?php echo $infos[$i]['id']?>">删除</a></td>
<?php
echo "</tr>";
}
echo "<tr>";
echo "<td colspan='7' align='center'><a href='?page=1' >【首页】</a>";
$prepage=($page-1)<1?1:($page-1);
//判断当前页是否为首页,若为首页,则上一页的超链接无效,仍为首页
echo "<a href='?page=$prepage'>【上一页】</a>";
$nextpage=($page+1)>$total_page?$total_page:($page+1);
//判断当前页是否为尾页,若为尾页,则下一页的超链接无效,仍为尾页
echo "<a href='?page=$nextpage'>【下一页】</a>";
echo "<a href='?page=$total_page'>【尾页】</a>";
echo "</td></tr>";
?>
</table>
</div>
</body>
修改信息展示界面:
<?php
//连接数据库
include_once "sqlcon.php";
$sql=<<<ztbu
select * from student;
ztbu;
$query = mysqli_query($link,$sql);
$infos = mysqli_fetch_all($query,MYSQLI_ASSOC);
//定义分页
//每页信息条数
$perpage=5;
//总信息条数
$total_num=count($infos);
//总页数
$total_page=ceil($total_num/$perpage);
//第一页
$page=isset($_GET['page'])?$_GET['page']:1;
//设定第一条信息
$start_index=$perpage*($page-1);
//最后一条信息
$end_index=$perpage*$page-1;
$end_index=min($end_index,$total_num-1);
?>
<style>
html{
background-color: bisque;
}
#login_div{
height: 200px;
background-color: bisque;
}
#td{
font-size: 20px;
font-weight: bolder;
}
#head{
position: absolute;
padding-left: 500px;
top: 100px;
}
.show{
position: relative;
width: 800px;
left: 270px;
bottom: 50px;
background-color: aliceblue;
border:thin solid black;
height: 400px;
overflow-x: hidden;
overflow-y: scroll;
line-height: 30px;
}
.select{
position: relative;
left: 700px;
top:-107px;
}
.denglu{
position: absolute;
right: 450px;
top: 103px;
z-index: 99;
}
.zhuce {
position: absolute;
right: 390px;
top: 103px;
z-index: 99;
}
</style>
<head>
<meta charset="utf-8">
<title>会员信息管理系统</title>
</head>
<body style="background-image: url('img/1.png')">
<!--登录注册添加跳转界面-->
<div id="login_div" style="background-image: url('img/1.png')">
<button class="denglu"><a href="loginfront.php">登录</a></button>
<button class="zhuce"><a href=" zhuce.php">注册</a></button>
</div>
<!--#首页标签-->
<div align="center" id="head">
<tr>
<td><a href="login.php" id="td" style=" position: relative;left: -200px;">首页</a></td>
<td><a href="insert.php" id="td" style=" position: relative;left: -100px;">添加</a></td>
<td><a href="alter.php" id="td">修改</a></td>
</tr>
</div>
<!--搜索栏-->
<div>
<form action="selectok.php" method="post" class="select">
<tr>
<td ><input type="text" name="text" value="请输入关键词进行搜索" onclick="this.value=''"></td>
<td> <button name="select" style="margin-left: 20px">搜索</button></td>
</tr>
</form>
</div>
<!--信息展示窗口-->
<div class="show">
<h1 align="center">会员信息修改</h1>
<table border="1" align="center" width="783" cellspacing="1" cellpadding="1" bgcolor="#ffe4c4">
<tr align="center">
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
<th colspan="2">操作</th>
</tr>
<?php
for($i=$start_index;$i<=$end_index;$i++)
{
echo "<tr>";
echo "<td align='center'>",$infos[$i]["id"],"</td>";
echo "<td align='center'>",$infos[$i]["name"],"</td>";
echo "<td align='center'>",$infos[$i]["sex"],"</td>";
echo "<td align='center'>",$infos[$i]["age"],"</td>";
echo "<td align='center'>",$infos[$i]["adress"],"</td>";
?>
<td align="center"><a href="update.php?uid=<?php echo $infos[$i]['id']?>">修改</a></td>
<td align="center"><a href="delete.php?uid=<?php echo $infos[$i]['id']?>">删除</a></td>
<?php
echo "</tr>";
}
echo "<tr>";
echo "<td colspan='7' align='center'><a href='?page=1' >【首页】</a>";
$prepage=($page-1)<1?1:($page-1);
//判断当前页是否为首页,若为首页,则上一页的超链接无效,仍为首页
echo "<a href='?page=$prepage'>【上一页】</a>";
$nextpage=($page+1)>$total_page?$total_page:($page+1);
//判断当前页是否为尾页,若为尾页,则下一页的超链接无效,仍为尾页
echo "<a href='?page=$nextpage'>【下一页】</a>";
echo "<a href='?page=$total_page'>【尾页】</a>";
echo "</td></tr>";
?>
</table>
</div>
</body>
修改信息验证代码:
<?php
//获取修改后的最新值
$id=$_POST['id'];
$name=$_POST['name'];
$sex=$_POST['sex'];
$age=$_POST['age'];
$adress=$_POST['adress'];
//连接数据库
include_once "sqlcon.php";
//执行SQL语句
if(!$id)
{
echo "<script>alert('用户名格式错误!请重新输入!')</script>";
header("refresh:1;url=update.php");
}
elseif (!(is_string($name)))
{
echo "<script>alert('用户名输入格式错误!请重新输入!')</script>";
header("refresh:1;url=update.php");
}
elseif ($sex!='男' and $sex!='女')
{
echo "<script>alert('性别输入错误!请重新输入!')</script>";
header("refresh:1;url=update.php");
}
elseif ($age<=0 or $age>150)
{
echo "<script>alert('年龄输入错误!请重新输入!')</script>";
header("refresh:1;url=update.php");
}
elseif (!(is_string($adress)))
{
echo "<script>alert('地址输入错误!请重新输入!')</script>";
header("refresh:1;url=update.php");
}
else{
$sql = <<<ztbu
update student set name ="{$name}", sex="{$sex}",age="{$age}",adress="{$adress}" where id='{$id}'
ztbu;
$query = mysqli_query($link, $sql);
//通过$link执行的最新操作影响的行数
if (mysqli_affected_rows($link)>0) {
echo "<script>alert('用户'+$id+'的信息修改成功!')</script>";
header("refresh:1;url=login.php");
} else {
echo "<script>alert('用户信息修改失败!请重新修改!')</script>";
header("refresh:1;url=update.php");
}
}
删除功能代码:
<?php
//获取超链接传递过来的数据
$id=$_GET["uid"];
//连接数据库
include_once "sqlcon.php";
//执行SQL语句
$sql=<<<ztbu
delete from student where id = $id
ztbu;
$query=mysqli_query($link,$sql);//$link值在连接数据库中,数据库还未加载,故报错
if($query==true)
{
echo "<script>alert('删除成功')</script>";
header("refresh:1;url=alter.php");
}
添加界面:
<body style="background-image: url('img/1.png')">
<form action="insertok.php" method="post">
<table align="center" >
<tr>
<td colspan="2" align="center"><h2>添加用户</h2></td>
</tr>
<tr>
<td>编号:</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="text" name="sex" ></td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="text" name="age"></td>
</tr>
<tr>
<td>地址:</td>
<td><input type="text" name="adress"></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="保存" style="margin-left: 50px">
<input type="button" value="返回" style="margin-left: 65px;margin-top: 10px"
onclick="window.location.href='login.php'">
</td>
</tr>
</table>
</form>
</body>>
添加信息验证代码:
<?php
$id=$_POST['id'];
$name=$_POST['name'];
$sex=$_POST['sex'];
$age=$_POST['age'];
$adress=$_POST['adress'];
include_once "sqlcon.php";
//用户插入信息筛选
if(!(is_string($name)))
{
echo "<script>alert('用户名格式错误!请重新输入!')</script>";
header("refresh:1;url=update.php");
}
elseif ($sex!='男' and $sex!='女')
{
echo "<script>alert('性别输入错误!请重新输入!')</script>";
header("refresh:1;url=update.php");
}
elseif ($age<=0 or $age>150)
{
echo "<script>alert('年龄输入错误!请重新输入!')</script>";
header("refresh:1;url=update.php");
}
elseif (!(is_string($adress)))
{
echo "<script>alert('地址输入错误!请重新输入!')</script>";
header("refresh:1;url=update.php");
}
elseif (!$id)
{
echo "<script>alert('用户ID输入错误!请重新输入!')</script>";
header("refresh:1;url=update.php");
}else {
$sql = <<<ztbu
insert into student (id, name, sex, age, adress)values('$id','$name','$sex','$age','$adress');
ztbu;
$query = mysqli_query($link, $sql);
if(mysqli_num_rows($query)>0)
{
echo "<script>alert('此用户已存在,请重新添加!')</script>";
header("refresh:1;url=update.php");
}
elseif($query == true) {
echo "<script>alert('用户添加成功!')</script>";
header("refresh:1;url=login.php");
} else {
echo "<script>alert('添加用户失败!请重新添加!')</script>";
header("refresh:1;url=insert.php");
}
}
搜索代码:
<?php
$text=$_POST["text"];
$select=$_POST['select'];
//连接数据库
include_once "sqlcon.php";
//SQL执行语句
?>
<style>
html{
background-color: bisque;
}
#login_div{
height: 200px;
background-color: bisque;
}
#td{
font-size: 20px;
font-weight: bolder;
}
#head{
position: absolute;
padding-left: 500px;
top: 100px;
}
.show{
position: relative;
width: 800px;
left: 270px;
bottom: 50px;
background-color: aliceblue;
border:thin solid black;
height: 400px;
overflow-x: hidden;
overflow-y: scroll;
line-height: 30px;
}
.select{
position: relative;
left: 700px;
top:-107px;
}
.denglu{
position: absolute;
right: 450px;
top: 103px;
z-index: 99;
}
.zhuce {
position: absolute;
right: 390px;
top: 103px;
z-index: 99;
}
</style>
<head>
<meta charset="utf-8">
<title>会员信息管理系统</title>
</head>
<body style="background-image: url('img/1.png')">
<!--登录注册添加跳转界面-->
<div id="login_div" style="background-image: url('img/1.png')">
<button class="denglu"><a href="loginfront.php">登录</a></button>
<button class="zhuce"><a href=" zhuce.php">注册</a></button>
</div>
<!--#首页标签-->
<div align="center" id="head">
<tr>
<td><a href="login.php" id="td" style=" position: relative;left: -200px;">首页</a></td>
<td><a href="insert.php" id="td" style=" position: relative;left: -100px;">添加</a></td>
<td><a href="alter.php" id="td">修改</a></td>
</tr>
</div>
<!--搜索栏-->
<div>
<form action="selectok.php" method="post" class="select">
<tr>
<td ><input type="text" name="text" value="请输入关键词进行搜索" onclick="this.value=''"></td>
<td> <button name="select" style="margin-left: 20px">搜索</button></td>
</tr>
</form>
</div>
<!--信息展示窗口-->
<div class="show">
<h1 align="center">信息查询结果</h1>
<table border="1" align="center" width="783" cellspacing="1" cellpadding="1" bgcolor="#ffe4c4">
<?php
if($text) {
$sql = <<<ztbu
select * from student where id like "%{$text}%" or name like "%%{$text}%%"or sex="{$text}" or age="{$text}"or adress like "%%{$text}%%"
ztbu;
$query = mysqli_query($link, $sql);
$sql2 =mysqli_num_rows($query);
if($sql2>0) {
?>
<tr align="center">
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<?php
foreach ($query as $a => $b) {
echo '<tr align="center">';
foreach ($b as $key => $value) {
echo '<td align="center">' . $value . '</td>';
}
echo '</tr>';
}
}else{
echo '<td align="center" id="td">没有查询到相关信息!</td>';
}
}else{
echo '<td align="center" id="td">请输入关键词进行查询!</td>';
}
?>
</table>
</div>
</body>
3.2功能演示(界面)
登录界面
 注册界面
注册界面

首页

添加界面

修改界面

确认修改界面

搜索界面

数据库student表(会员信息表)

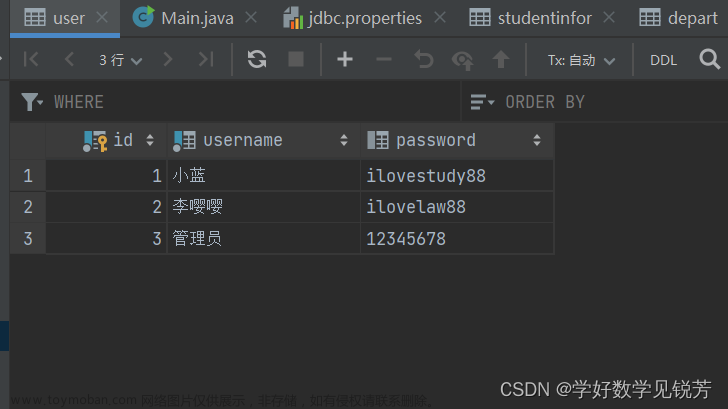
数据库login表

文章来源:https://www.toymoban.com/news/detail-500997.html
4.总结与收获
通过这次对会员信息管理系统的实现,我对PHP程序的基础知识的记忆更加牢固了,对这些数据类型的使用也有了进一步提升,虽然这个课题是老师带着一个模块一个模块分开授课的,但是自己独立地从头编写过来还是很有收获的,对这个简易的系统已经在脑海中形成了一套自己的构建模型,相信这些经验能够使我在后来的学习中更上一层楼。文章来源地址https://www.toymoban.com/news/detail-500997.html
到了这里,关于PHP结课报告 《会员信息管理系统》的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!