当前环境:PHP、Ueditor的版本是1.4.3
新的需求是,需要在Ueditor 富文本编辑器中,插入视频播放,并且视频格式有MP4,也有M3U8。
百度编辑器默认的是embed,需要修改下配置。 ueditor.all.js和 ueditor.config.js这两个文件要改一些东西,具体我这里就不展示了,网上有很多文章都有写。
注意:
创建插入视频字符串,这里也需要判断m3u8,mp4
case 'video':
var ext = url.substr(url.lastIndexOf('.') + 1);
if(ext == 'ogv') ext = 'ogg';
// str = '<video' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' video-js" ' + (align ? ' style="float:' + align + '"': '') +
// ' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '" data-setup="{}">' +
// '<source src="' + url + '" type="video/' + ext + '" /></video>';
// break;
if (ext == 'm3u8') {
str = '<video' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' video-js vjs-default-skin vjs-big-play-centered" ' + (align ? ' style="float:' + align + '"': '') +
' controls="" width="' + width + '" height="' + height + '" data-setup="{}">' +
'<source src="' + url + '" type="application/x-mpegURL" /></video>';
} else {
str = '<video' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' video-js" ' + (align ? ' style="float:' + align + '"': '') +
' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '" data-setup="{}">' +
'<source src="' + url + '" type="video/' + ext + '" /></video>';
}
break;
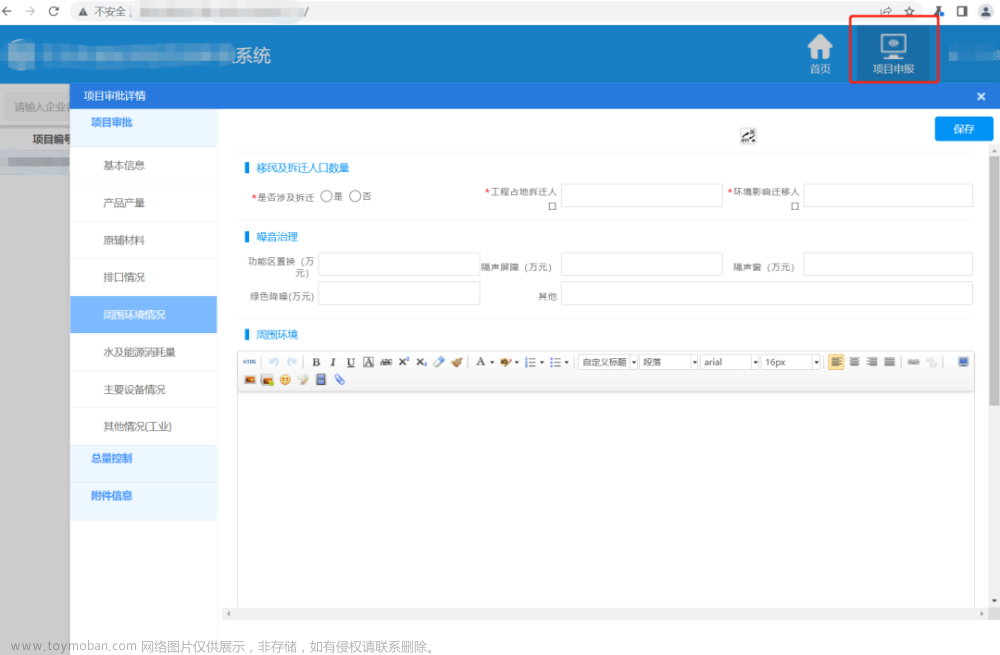
如图:
这里主要说下 video 文件夹中的修改(ueditor\dialogs\video)。
先说 video.js 文件,一般的方法是修改 function createPreviewVideo(url) 方法,把 $G(“preview”).innerHTML 原有的修改为:
$G("preview").innerHTML = '<video class="previewVideo video-js" controls="controls" src="'+conUrl+'" style="width:420;height:280 "></video>';
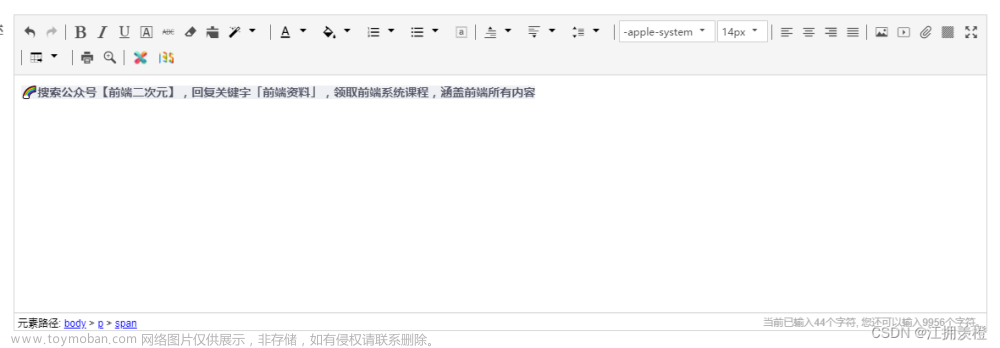
看图:
回到编辑器中操作插入视频功能,MP4格式的没问题,预览的时候可以播放,插入到编辑器后也可以播放;但是M3U8格式的视频不行,预览和插入后都不能播放。
在 video.html 页面中添加插件videojs:
<link rel="stylesheet" href="/share/js/video/video-js.css">
<script src="/share/js/video/video.min.js"></script>
也不行,好像是js没起作用。
视频弹出框 :

富文本编辑器中:
在本地静态页面测试的时候发现 m3u8 格式的 video 标签,要有type属性:type=“application/x-mpegURL”,但是 mp4 格式的加上“application/x-mpegURL”,却不能播放了。
所以在 video.js 里面写了一个判断,根据视频格式写不同的 type:
$G("preview").innerHTML = '<div class="previewMsg"><span>'+lang.urlError+'</span></div>'+if (conUrl.substr(-3) == '3u8') {
$G("preview").innerHTML = '<video class="previewVideo video-js" controls="" data-setup="{}" style="width:420;height:280" id="1"><source src='+conUrl+' type="application/x-mpegURL"></source></video>';
var vid = document.getElementById('preview');
var player = videojs(vid);
} else {
$G("preview").innerHTML = '<video class="previewVideo video-js" controls="controls" src="'+conUrl+'" style="width:420;height:280 "></video>';
}
重新插入 m3u8 格式的视频,发现预览和插入后还是不能播放,mp4格式的视频在预览和插入后都可以播放。
抱着试一试的想法,点了提交按钮,发现在预览页面中可以播放,前提是要在预览页(detail.php)中引用videojs
<link rel="stylesheet" href="/share/js/video/video-js.css">
<script src="/share/js/video/video.min.js"></script>
<script>
$('video.video-js').each(function(i, e) {
var id = e.id
var vid = document.getElementById(id);
var player = videojs(vid);
})
</script>
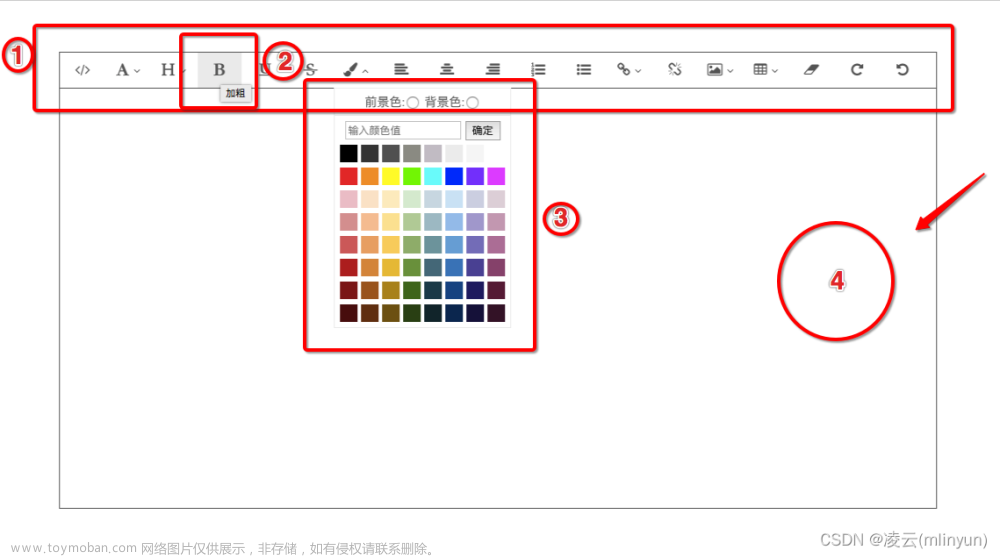
如图:
同理,在前台页面中引用video.js,也可以播放 m3u8 的视频,只是不能在编辑的时候播放。
但是还有个问题,如果插入多个m3u8的视频,它们的id都是一样的,只有一个视频可以播放

我想在 ueditor.all.js 文件中发现视频部分在前面修改的时候被注释掉了,打开就可以了:
效果如图:
修改下js代码,功能是播放其中一个视频的时候,其他视频都暂停播放:
$('video.video-js').each(function(i, e) {
var id = e.id
var vid = document.getElementById(id);
videojs(vid).ready(function(){
this.on("play", function(e) {
//pause other video
$(".video-js").each(function (index) {
if (i !== index) {
this.player.pause();
}
});
});
});
})
初步实现了需求,只是在视频弹出框预览时,和在ueditor编辑器中不能播放m3u8的视频,但是mp4的视频都可以播放;而在后台预览页,与前台正式页面中,视频的播放都没有问题。
进一步优化

视频弹出框中底部的按钮,我实在没有找到在哪里定义,或者封装的,就想了一个比较笨的方法,把原始的按钮注释掉,自己重新写2个按钮,实现预览和插入功能。
ueditor.css修改:
.edui-default .edui-dialog-foot {
background-color: white;
display: none; /* 隐藏视频弹窗底部按钮 */
}
video.html修改:
<!--把div改下-->
<video-js id="preview" class="vjs-default-skin vjs-big-play-centered" controls preload="auto" width="420" height="280">
</video-js>
<!--自己定义的按钮-->
<div>
<input type="button" id="btn_preview" value="预览" />
<input type="button" id="btn_insert" value="确认" />
</div>
<!--js代码-->
<script>
$(function () {
$("#btn_preview").click(function () {
var url = $("#videoUrl").val();
if (url.substr(-3) == '3u8') {
$("#preview").html('<source src="' + url + '" type="application/x-mpegURL">');
var vid = document.getElementById('preview');
var player = videojs(vid);
} else {
$G("preview").innerHTML = '<video class="previewVideo video-js" controls="controls" src="'+url+'" style="width:420;height:280 "></video>';
}
});
$("#btn_insert").click(function () {
var url = $("#videoUrl").val();
if (url.substr(-3) == '3u8') {
var guid = generateGUID();
var html = '<video class="video video-js vjs-default-skin vjs-big-play-centered" id="' + guid + '" controls preload="auto" width="420" height="280">' +
' <source src="' + url + '" type="application/x-mpegURL" />' +
'</video>'
} else {
var html = '<video controls preload="auto" width="420" height="280">' +
' <source src="' + url + '" />' +
'</video>'
}
UE.getEditor('content_content_main').execCommand('insertHtml', html);
});
function generateGUID() {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = Math.random() * 16 | 0, v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
});
}
});
</script>
video.js修改:


重新插入m3u8视频:预览效果
到此,视频弹窗的预览效果实现了,不过还有一个问题,就是视频插入后,在富文本编辑器中还是不能播放m3u8的视频。
有什么好的方案欢迎给我留言。
补充:不用自定义预览和确认按钮,用原始的按钮也可以实现在预览时播放视频(上面优化的部分不用改,只做下面修改)
video.html:
<!--把div改下-->
<video-js id="preview" class="vjs-default-skin vjs-big-play-centered" controls preload="auto" width="420" height="280">
</video-js>
video.js:
if (conUrl.substr(-3) == '3u8') {
$("#preview").html('<source src="' + conUrl + '" type="application/x-mpegURL">');
var vid = document.getElementById('preview');
var player = videojs(vid);
} else {
$G("preview").innerHTML = '<video class="previewVideo video-js" controls="controls" src="'+conUrl+'" style="width:420;height:280 "></video>';
}

实测也可以实现预览时播放m3u8视频:
新需求:要增加视频封面功能
1、在 video.html 页面增加封面图的输入框:id 自己起名字
<tr>
<td><label for="coverUrl" class="url"><var id="lang_cover_url"></var></label></td>
<td><input id="coverUrl" type="text"></td>
</tr>
2、在 zh-cn.js 文件中增加封面的标签文字:全局搜索“视频网址”就能找到添加的地方了
'lang_cover_url':"封面网址",

3、在 video.js 页面接收封面参数值:
/**
* 将单个视频信息插入编辑器中
*/
function insertSingle(){
var width = $G("videoWidth"),
height = $G("videoHeight"),
url=$G('videoUrl').value,
coverUrl = $G('coverUrl').value,
align = findFocus("videoFloat","name");
if(!url) return false;
if ( !checkNum( [width, height] ) ) return false;
editor.execCommand('insertvideo', {
url: convert_url(url),
width: width.value,
height: height.value,
align: align,
coverUrl: coverUrl
}, isModifyUploadVideo ? 'upload':null);
}
4、在 ueditor.all.js 中,添加 poster 属性
搜索:me.commands["insertvideo"] ,然后修改如下:
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'video', vi.coverUrl));
在修改 creatInsertStr 方法:注意是“video插件, 为UEditor提供视频插入支持”:文章来源:https://www.toymoban.com/news/detail-501048.html
function creatInsertStr(url,width,height,id,align,classname,type,imgUrl){
// 。。。
case 'video':
var ext = url.substr(url.lastIndexOf('.') + 1);
if(ext == 'ogv') ext = 'ogg';
// str = '<video' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' video-js" ' + (align ? ' style="float:' + align + '"': '') +
// ' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '" data-setup="{}">' +
// '<source src="' + url + '" type="video/' + ext + '" /></video>';
// break;
if (ext == 'm3u8') {
str = '<video' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' video-js vjs-default-skin vjs-big-play-centered" ' + (align ? ' style="float:' + align + '"': '') +
' controls="" width="' + width + '" height="' + height + '" data-setup="{}" poster="'+imgUrl+'">' +
'<source src="' + url + '" type="application/x-mpegURL" /></video>';
} else {
str = '<video' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' video-js" ' + (align ? ' style="float:' + align + '"': '') +
' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '" data-setup="{}" poster="'+imgUrl+'">' +
'<source src="' + url + '" type="video/' + ext + '" /></video>';
}
break;
// 。。。
}
测试成功。文章来源地址https://www.toymoban.com/news/detail-501048.html
到了这里,关于Ueditor 富文本编辑器 插入 m3u8 和 mp4 视频(PHP)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!