Wang tile(王浩瓷砖)
大家好,我是阿赵。这次来解决一个贴图重复的问题。
一、问题

做一篇很大面积的草地,一般思路是建立一个地面的面片,然后在材质球里面给他做一个Tiling平铺,增大重复次数。这样整个地面都可以被草地的贴图铺满。
从地面上近距离看,效果还不错的
但把镜头拉远了之后,会发现刚才那个平铺的做法,虽然贴图都是无缝的,并不会看到边缘。但在远处看,会看到贴图的重复感比较明显,一条一条的重复纹理很整齐的排列在地面上。
有没有什么办法能解决这个重复的问题,能让贴图在远处看的时候,也是比较自然呢?
当然是有的,有很多种解决重复平铺的算法,比如Wang tile(王浩瓷砖)就是其中的一种,他的实际效果是这样的:
具体效果可以看最上面的视频
二、Wang tile(王浩瓷砖)算法介绍
接下来具体介绍一下WangTile算法。
1、资源准备

这里是一张贴图,分成了16个小格子,每个格子的边有2种颜色:红色和绿色。
我们假设,相同颜色的边互相之间是可以无缝接上的,这个无缝接上,不一定是镜像对称,举个例子,如果第一个格子的右边的边和第二个格子的左边的边都是绿色,那么第一个格子的右边和第二个格子的左边可以组成一张无缝的图就行了。上下也是同理。
这里要注意的是,我们分成2种颜色16张图,是为了一定的复杂性。如果觉得这个复杂性太高,你也可以把贴图的数量从16降低到8。如果觉得复杂性不够,也可以增加颜色。比如把2种颜色增加到4种或者更多。
2、生成随机图片
还是以2色16格为例子。
如果我们可以做到,在渲染大地图的时候,自由的使用1-16格里面的图片来拼接整张大地图,唯一的条件就是相邻格子的边是相同颜色的。这样子,可以得到的排列组合方式会有非常多种。
然后需要思考的问题是,假如我们生成了这么一个使用格子拼接的大地图,我们怎样去记录它的数据呢?
其实很简单,因为格子的序号只有1-16,那么我们也可以用一张贴图来记录整张大地图,比如我们使用512512的地图,记录一个512米乘以512米的大地图,然后每一个格子用一个像素的颜色值1-16来记录,使占用1平方米的面积。这里这个具体的面积不需要很较真,因为是很随意的,只是表达这么一个意思。如果发现一片512512还不够,我们还可以对这个范围做平铺,由于单一的单位已经有500多米了,所以要看出重复来,就非常的难了。
经过生成之后
一张512*512的贴图,由于我这里只用了r通道,并且值只有1-16,所以基本上看起来就是纯黑的。
但配合着shader读取颜色值,就可以做到这样的随机平铺效果了。
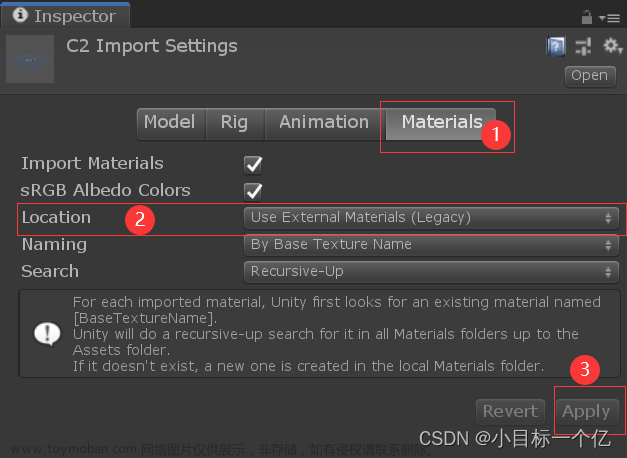
值得注意的是,图片如果放到Unity引擎里面,他会自动压缩,要把压缩去掉。然后如果是线性空间下,记得要取消sRGB的选项,因为我们不是想这种贴图作为颜色显示,而是需要读取它准确的值。
3、写shader实现
主要的思路是分为以下几步:
1.先做出显示单一格子,需要可以指定某个色值,就对应显示某个格子,比如色值是14,就显示数字14的格子
2.在显示单一格子的基础上,可以根据像素点所在的坐标,同时显示多个格子 文章来源:https://www.toymoban.com/news/detail-501091.html
文章来源:https://www.toymoban.com/news/detail-501091.html
3.整个大贴图,需要可以平铺。
由于随机色值图示预先生成好的,这里的shader只是通过色值去控制UV坐标采样的范围,所以实际的Shader并没有太大的性能消耗的。文章来源地址https://www.toymoban.com/news/detail-501091.html
三、完整Shader
Shader "azhao/WangTile"
{
Properties
{
_tileTex("tileTex", 2D) = "white" {}
_tillingX("tillingX", Float) = 1
_tillingY("tillingY", Float) = 1
_tileX("tileX", Float) = 4
_tileY("tileY", Float) = 4
_maskTex("maskTex", 2D) = "white" {}
_pixelX("pixelX", Float) = 4
_pixelY("pixelY", Float) = 4
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
uniform sampler2D _tileTex;
uniform float _tillingX;
uniform float _pixelX;
uniform float _tileX;
uniform sampler2D _maskTex;
SamplerState sampler_maskTex;
uniform float _tillingY;
uniform float _pixelY;
uniform float _tileY;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
half4 frag (v2f i) : SV_Target
{
half4 finalColor;
float2 maskUV = float2((i.uv.x * _tillingX) , (i.uv.y * _tillingY));
float maskVal = ((tex2D(_maskTex, maskUV).r * 255.0) - 1.0);
float addX = floor(fmod(maskVal, _tileX));
float addY = floor((maskVal / _tileY));
float2 finalUV = (float2(((frac(((i.uv.x * _tillingX) * _pixelX)) / _tileX) + ((1.0 / _tileX) * addX)) , ((frac(((i.uv.y * _tillingY) * _pixelY)) / _tileY) + ((1.0 / _tileY) * addY))));
finalColor = tex2D(_tileTex, finalUV);
return finalColor;
}
ENDCG
}
}
}
到了这里,关于Wang tile(王浩瓷砖)算法解决贴图平铺重复问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!