目录
32.商品加入购物车逻辑实现(前端)
33.购物车页面收货地址实现
34.购物车商品列表显示实现
37.购物车商品复选框选中业务处理
38.购物车全选复选框选中业务处理
39.购物车商品数量编辑实现
40.购物车商品数量为0判定是否删除
42.商品详情立即购买逻辑实现
32.商品加入购物车逻辑实现(前端)
1.先在product_detail下的index.wxml的view标签下添加bindtap
<view class="tool_item btn_cart" bindtap="handleCartAdd">
<view>加入购物车</view>
</view>2.对应在js文件夹下写点击事件handleCartAdd:商品加入购物车
3.需要判断商品加入购物车的逻辑:一种是已经存在购物车中,如果再加,数量加一即可;还有是不存在购物车中的。
```Java
// 点击事件 商品加入购物车
handleCartAdd(){
let cart=wx.getStorageSync('cart')||[];
console.log("cart="+cart);
let index=cart.findIndex(v=>v.id===this.productInfo.id);
if(index===-1){ // 购物车里面不存在当前商品
this.productInfo.num=1;
cart.push(this.productInfo);
}else{ // 已经存在
cart[index].num++;//数量加一
}
wx.setStorageSync('cart', cart); // 把购物车添加到缓存中
//设置提示,加入成功
wx.showToast({
title: '加入成功',
icon:'success',
mask:true
})
},
```4.上面代码优化:可以将上面代码封装为setCartadd
// 点击事件 商品加入购物车
handleCartAdd(){
this.setCartadd();
wx.showToast({
title: '加入成功',
icon:'success',
mask:true
})
},
// 加入购物车
setCartadd(){
let cart=wx.getStorageSync('cart')||[];
console.log("cart="+cart);
let index=cart.findIndex(v=>v.id===this.productInfo.id);
if(index===-1){ // 购物车里面不存在当前商品
this.productInfo.num=1;
cart.push(this.productInfo);
}else{ // 已经存在
cart[index].num++;
}
wx.setStorageSync('cart', cart); // 把购物车添加到缓存中
},33.购物车页面收货地址实现
1.先在第三个标签“购物车”cart下的index.json添加顶部标题
{
"usingComponents": {},
"navigationBarTitleText": "购物车"
}2.开始在cart下的index.wxml写“获取收货地址”标签bindtap="handleChooseAddress" 作为点击事件,并在index.less设置样式。index.js写具体的handleChooseAddress方法
1)index.wxml
```Java
<!-- 收货地址 开始 -->
<view class="recevie_address_row">
<view class="address_btn" wx:if="{{!address}}">
<button type="warn" plain bindtap="handleChooseAddress" >获取收货地址</button>
</view>
<view wx:else class="user_info_row">
<view class="user_info">
<view>收货人:{{address.userName}},{{address.telNumber}}</view>
<view>{{address.provinceName+address.cityName+address.countyName+address.detailInfo}}</view>
</view>
<view class="change_address_btn">
<button size="mini" plain>更换地址</button>
</view>
</view>
</view>
<!-- 收货地址 结束 -->
```2)index.less:设置样式包括:获取收货地址按钮,更换地址按钮。左右分采用伸缩盒子flex
.recevie_address_row{
.address_btn{
padding: 20rpx;
button{
width: 60%;
}
}
.user_info_row{
display: flex;
padding: 20rpx;
.user_info{
flex:5;
}
.change_address_btn{
flex:3;
text-align: right;
button{
border: 1px solid gray;
font-weight: normal;
}
}
}
}3)index.js
写具体的handleChooseAddress方法:先在data里定义,再具体写。由于获取收货地址基本不变。可存入缓存中: wx.setStorageSync('address', result)
data: {
address:{}
},
handleChooseAddress(){
wx.chooseAddress({
success: (result) => {
console.log(result)
wx.setStorageSync('address', result)
},
})
},然后onShow中监听页面显示,从缓存中获取地址
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("show")
const address=wx.getStorageSync('address');
this.setData({
address
})
},3.然后在页面显示,在index.wxml中写,引入wx:if="{{!address}}"判断没有值的话显示“获取收货地址”,有值的话显示的是wx:else class="user_info_row"
<!-- 收货地址 开始 -->
<view class="recevie_address_row">
<view class="address_btn" wx:if="{{!address}}">
<button type="warn" plain bindtap="handleChooseAddress" >获取收货地址</button>
</view>
<view wx:else class="user_info_row">
<view class="user_info">
<view>收货人:{{address.userName}},{{address.telNumber}}</view>
<view>{{address.provinceName+address.cityName+address.countyName+address.detailInfo}}</view>
</view>
<view class="change_address_btn">
<button size="mini" plain>更换地址</button>
</view>
</view>
</view>
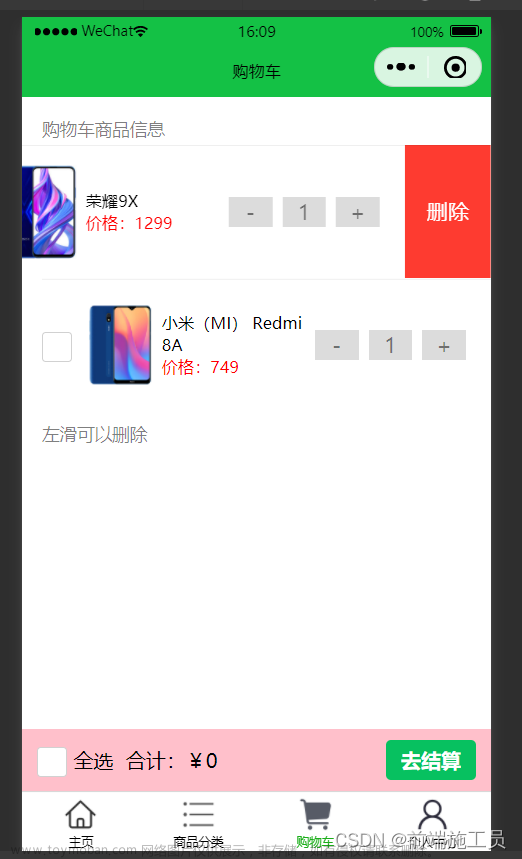
<!-- 收货地址 结束 -->效果如下图:


34.购物车商品列表显示实现
1.首先数据要显示在页面上,先在index.js的data里定义数据cart:[]。然后可以在onShow里获取,如果购物车是空的,可以||一个空数组。编译后可以在AppData中查看是否存入数据:
onShow: function () {
console.log("show")
const address=wx.getStorageSync('address');
const cart=wx.getStorageSync('cart')||[];
this.setData({
address,
cart
})
},2.在cart包index.wxml下写view标签,购物车列表包括的要素有:复选框,商品图片,商品信息。同时点击商品图片,点击商品名可以跳转,做法是navigator标签里写url:"/pages/product_detail/index?id={{item.id}}"。大致思路仍然先写标签,再设样式
index.wxml:
<!-- 购物车清单 开始 -->
<view class="cart_content">
<view class="cart_main">
<view class="cart_item"
wx:for="{{cart}}"
wx:key="id"
>
<!-- 复选框 开始 -->
<view class="cart_chk_wrap">
<checkbox-group>
<checkbox></checkbox>
</checkbox-group>
</view>
<!-- 复选框 结束 -->
<!-- 商品图片 开始 -->
<navigator class="cart_img_wrap" url="/pages/product_detail/index?id={{item.id}}">
<image mode="widthFix" src="{{baseUrl+'/image/product/'+item.proPic}}"></image>
</navigator>
<!-- 商品图片 结束 -->
<!-- 商品信息 开始 -->
<view class="cart_info_wrap">
<navigator url="/pages/product_detail/index?id={{item.id}}">
<view class="goods_name">{{item.name}}</view>
</navigator>
<view class="goods_price_wrap">
<view class="goods_price">
¥{{item.price}}
</view>
<view class="cart_num_tool">
<view class="num_edit">-</view>
<view class="goods_num">{{item.num}}</view>
<view class="num_edit">+</view>
</view>
</view>
</view>
<!-- 商品信息 结束 -->
</view>
</view>
</view>
<!-- 购物车清单 结束 -->设置样式,在index.less中
.cart_content{
background-color: #F5F5F5;
.cart_main{
padding: 2rpx 10rpx 10rpx 10rpx;
.cart_item{
display: flex;
background-color: white;
border-radius: 10px;
margin: 20rpx;
padding-right: 20rpx;
.cart_chk_wrap{
flex:1;
display: flex;
justify-content: center;
align-items: center;
margin: 20rpx;
}
.cart_img_wrap{
flex:2;
display: flex;
justify-content: center;
align-items: center;
background-color: #F5F5F5;
margin: 20rpx;
border-radius: 10px;
image{
width: 80%;
}
}
.cart_info_wrap{
flex:4;
display: flex;
flex-direction: column;
justify-content: space-around;
.goods_name{
font-weight: bolder;
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.goods_price_wrap{
display: flex;
justify-content: space-between;
.goods_price{
color: var(--themeColor);
font-size: 34rpx;
}
.cart_num_tool{
display: flex;
.num_edit{
display: flex;
justify-content: center;
align-items: center;
width: 55rpx;
height: 55rpx;
}
.goods_num{
display: flex;
justify-content: center;
align-items: center;
width: 85rpx;
height: 55rpx;
background-color: #F5F5F5;
}
}
}
}
}
}
}37.购物车商品复选框选中业务处理
复选框中,并设定点击事件bindchange命名为:handleItemChange,在index.js下写具体的商品选中事件处理方法:e作为事件源。e.currentTarget.dataset表示事件发生的当前元素的数据集合,包含了该元素的属性值。通过获取该数据集合中的id属性值,可以确定当前用户操作的是购物车中哪一项商品。
// 商品选中事件处理
handleItemChange(e){
const {id}=e.currentTarget.dataset;
let {cart}=this.data;
let index=cart.findIndex(v=>v.id===id);
console.log(index)
cart[index].checked=!cart[index].checked;
this.setCart(cart);
},设置缓存方便下次打开时存在缓存
// 设置购物车状态 重新计算 底部工具栏 全选 总价 总数量 重新设置缓存
setCart(cart){
let allChecked=true;
let totalPrice=0;
let totalNum=0;
cart.forEach(v=>{
if(v.checked){
totalPrice+=v.price*v.num;
totalNum+=v.num;
}else{
allChecked=false;
}
})
allChecked=cart.length!=0?allChecked:false;
this.setData({
cart,
allChecked,
totalNum,
totalPrice
})
// cart设置到缓存中
wx.setStorageSync('cart', cart);
}38.购物车全选复选框选中业务处理
在cart包下的,index.js写具体的商品全选事件handleItemAllCheck,点了之后是false状态,需要取反,取反后每个新的属性值allcheck设置到每个cart商品的属性(foreach遍历设置)
handleItemAllCheck(){
let {cart,allChecked}=this.data;
console.log(cart,allchecked)
allChecked=!allChecked;
cart.foreach(v=>v.checked=allChecked);
this.setCart(cart);
}39.购物车商品数量编辑实现
购物车里的商品数量的加和减需要绑定tab事件,加1还是减1要带operation参数,绑定参数
40.购物车商品数量为0判定是否删除
当把商品数量减为0时,出现弹窗提示:您是否要删除。设定弹窗出现条件:数量为1且操作为减一:cart[index].num===1 && operation === -1。删除完之后重新this.setCart(cart)显示页面
// 商品数量的编辑功能
handleItemNumEdit(e){
const {id,operation}=e.currentTarget.dataset;
console.log(id,operation)
let {cart}=this.data;
let index=cart.findIndex(v=>v.id===id);
if(cart[index].num===1 && operation === -1){
wx.showModal({
title:'系统提示',
content:'您是否要删除?',
// 点击取消
cancelColor: 'cancelColor',
// 点击确定
success:(res)=>{
if(res.confirm){
// 调用方法,指定索引删除
cart.splice(index,1);
this.setCart(cart);
}
}
})
}else{
cart[index].num+=operation;
this.setCart(cart);
}
},42.商品详情立即购买逻辑实现
在product_detail包下
点击商品下的立即购买,会实现跳转到购物车页面。
首先在html的“立即购买”的view标签里添加bindtap="bandleBuy"事件文章来源:https://www.toymoban.com/news/detail-501248.html
<view class="tool_item btn_buy" bindtap="handleBuy">
<view>立即购买</view>
</view>然后在index.js里写具体的handleBuy方法文章来源地址https://www.toymoban.com/news/detail-501248.html
// 点击 立即购买
handleBuy(){
this.setCartadd();
wx.switchTab({
url: '/pages/cart/index',
})
},到了这里,关于微信小程序购物车页面实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!