目录
一、失败的经历
1.花生壳
2. nat123
3. 网云穿
4. cpolar
5. ngrok
6.金万维快解析
7.神卓互联
8.内网云(neiwangyun.net)
9.localhost.run
10.GitHub Pages(pages.github.com)
11.IPv6
12.IPv6+GitHub Pages
13.FRP
14.nps
二、终极方案:内网云+GitHub Pages
一、失败的经历
相信很多人都想搭建网站吧。但是,搭建网站不光得自己访问,还能让别人也能访问。
但是我们家里的设备一般深处内网,无法实现外网访问。
于是,很多人会在网上找各种各样的“内网穿透”软件,并尝试,但是没有一个能如愿。
我也是一样的,接下来,我给大家分享一下我失败的尝试。
1.花生壳
网上很多人推荐。结果安装了一下,发现几乎所有功能都要收费。直接放弃。
2. nat123
说免费,但是速度贼慢。关键是有一次我配置错了,想改,它告诉我需要什么N币,我搜怎么获取,答:花钱!我才意识到,这个软件说免费,其实是骗人的!果断放弃。
3. 网云穿
我的天啊,账号都注册不了,报错Unknown error (-1),在登录页面无限刷新。放弃。
4. cpolar
说很稳定,想尝试一下。结果它告诉我域名每24小时变一次!这样的网站有什么用!
5. ngrok
跟cpolar一样。
6.金万维快解析
用了一个月,不错!能自定义二级子域名!(喜)结果有一天突然无法访问(详情见这篇问答),然后就放弃了。太不稳定了!
7.神卓互联
跟花生壳一样。
8.内网云(neiwangyun.net)
非常简单,直接SSH就行了。但也是不支持自定义二级子域名。
9.localhost.run
同内网云。
(关于内网云和localhost.run,我发布了一篇问答,感谢大家回答。)
10.GitHub Pages(pages.github.com)
只能部署静态网站。

放弃放弃。
11.IPv6
据说移动给咱们都分配了IPv6的公网IP,我高兴得不得了!
可惜,移动分配的IP是动态的。

等等!前面不是讲了GitHub Pages吗!!!
12.IPv6+GitHub Pages
我写了个程序,不断把IPv6公网IP给Push到GitHub仓库里,然后对GitHub仓库开通GitHub Pages服务,然后你只要访问了GitHub Pages,就会自动查询IP,然后跳转到这个IP。(具体源码请参阅https://github.com/bjsdfz17ban/webddns)
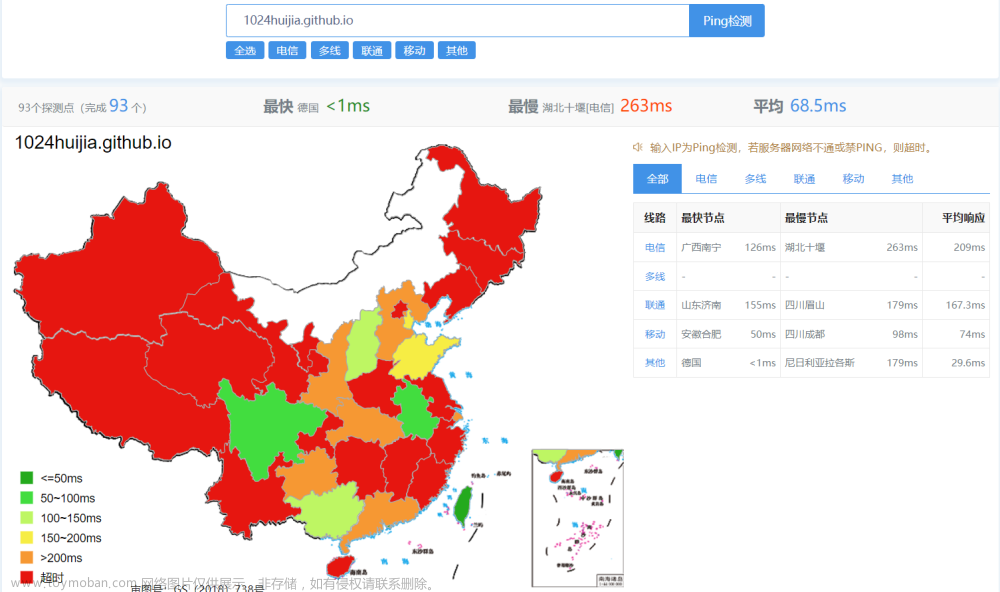
我检查了一下,我的IPv6 IP是2409开头的,网上告诉我是公网IP。我访问了一下,没问题。
(大喜)
……
直到有一天,我做了一个游戏,给同学们玩。
同学A:你这个网站怎么访问不了啊?
我:?是不是你的问题?
同学B:我也访问不了
我:???你换个浏览器试试
同学A:换浏览器也不行
我:
一脸懵逼
二脸懵逼
五脸懵逼
十脸懵逼
百脸懵逼
万脸懵逼
亿脸懵逼
公网IP居然还访问不了!!!服了!!!
13.FRP
不少人推荐,结果它说要一台公网IP的服务器!!!我服了,我都有公网IP了,还用锤子的内穿透!!!

(图片出处:https://zhuanlan.zhihu.com/p/437319496)
14.nps
同FRP。
二、终极方案:内网云+GitHub Pages
我开始仔细回忆失败过的方案……
突然,我想起了那些域名随机变化的内网穿透软件。这不是跟IPv6的动态IP是一样的吗?既然IPv6动态IP能用GitHub Pages解决,那么动态域名也能这么解决啊!!!!
于是,我很快确定了一个大体思路:找到那些很稳定且没有什么限制,但是域名随机变化的内网穿透软件(cpolar、内网云……),然后写程序破解它们的客户端,获取到那个域名,存到文件里,最后把文件push到GitHub上,再部署GitHub Pages。接着,照常用GitHub Pages部署静态网页,表面上看是静态页面,但是一个网页如果要访问后台,只需要查询一下那个文件,就可以获取到后台的域名了。再向后台发送ajax请求,就可以与后台交互了。(看不懂没关系,接下来有更具体的讲解)
最终,我选择了“内网云”作为最终的内网穿透软件。因为“内网云”使用SSH作为客户端,比较容易破解到那个随机变化的域名。
具体的部署过程如下:
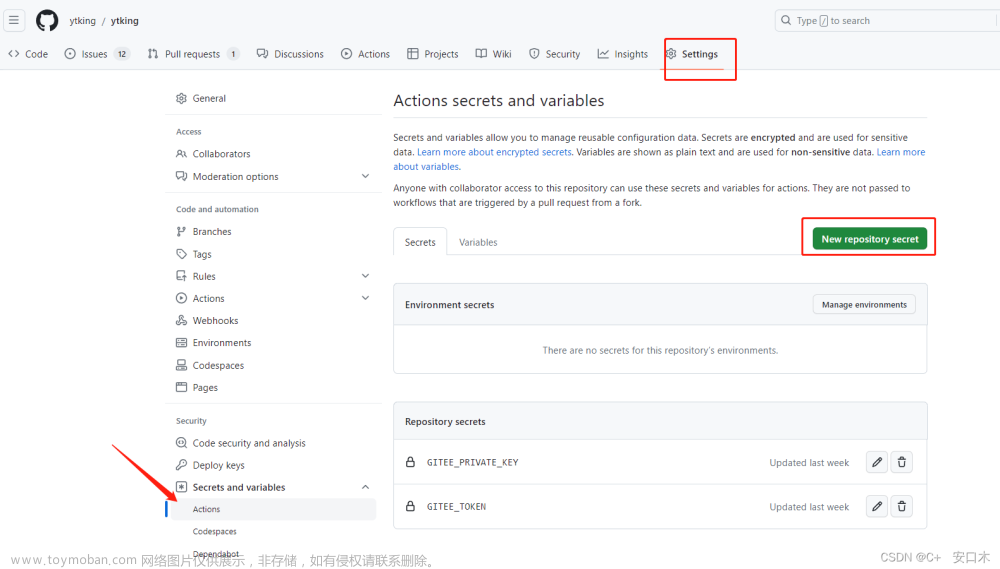
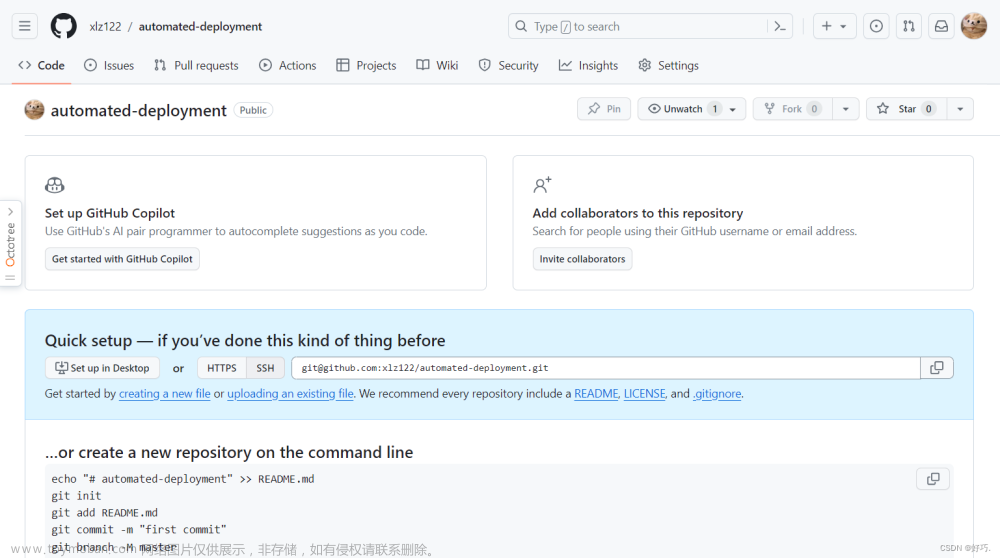
- 1.在GitHub上创建一个仓库。
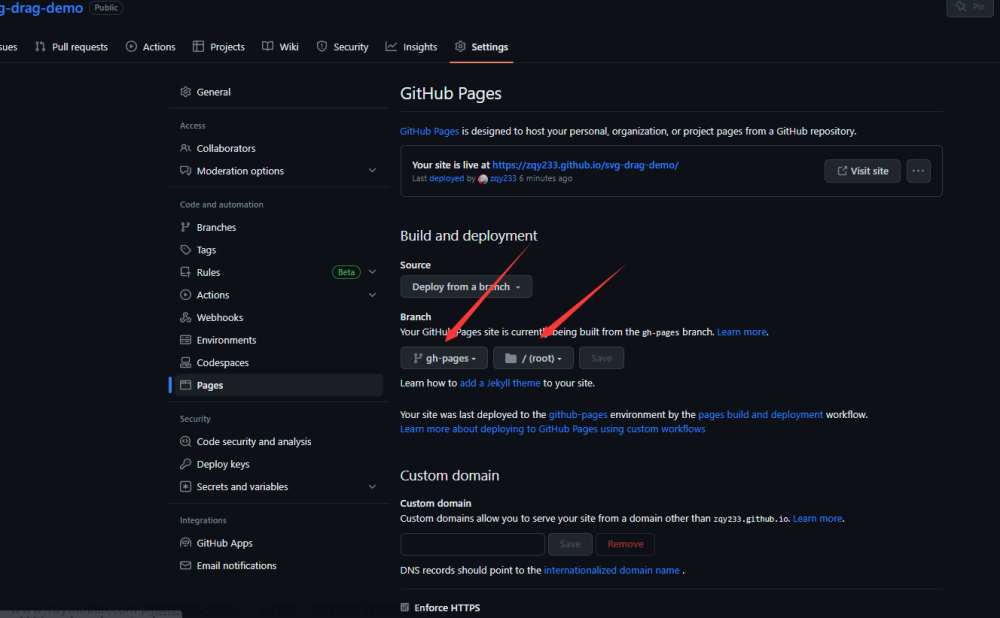
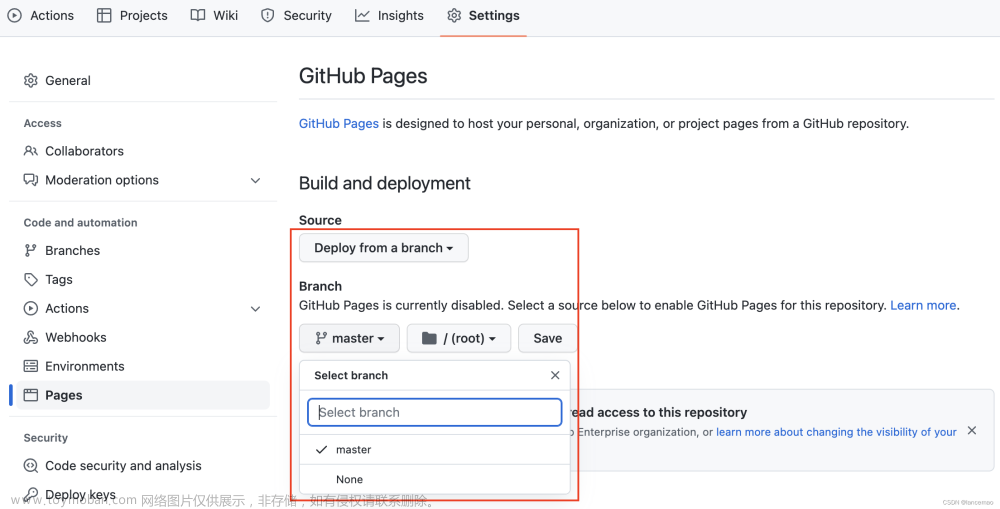
- 2.对仓库部署GitHub Pages。
- 3.启动SSH,连接内网云的服务器,并且将输出结果重定向到文件A(SSH的输出结果包含了那个随机域名)。
- 4.通过C语言,在文件A里找到随机域名(实现细节略),并输出到另一个文件B。
- 5.将文件B push到GitHub仓库中。
- 6.在后台服务器上重复步骤3~5。
- 7.写一个静态网页(HTML)。
- 8.这个网页每当需要与后台交互时,就去读取文件B的内容(通过ajax)。
- 9.获取到后台的域名后,就可以与后台交互了(还是用ajax)。
- 10.将网页Push到GitHub仓库中。
这样,就可以一分钱不花,免费部署一个动态网站,并实现外网访问。
如果有没理解的内容,欢迎评论区交流!
三、代码实现
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <sys/types.h>
#include <unistd.h>
char cmd0[4096],cmd1[4096],cmd2[4096];
char tmp0[4096];
int main(int argc,char **argv){
if (argc != 6){
printf("Usage: openlpl <http|https|ipport> <port> <file> <remote> <git-branch>\n");
printf("Example: openlpl https 80 80.txt origin master\n");
return 0;
}
char *mode = argv[1];
char *port = argv[2];
char *dir = ".";
char *file = argv[3];
char *rem = argv[4];
char *br = argv[5];
sprintf(tmp0,"cd %s",dir);
system(tmp0);
sprintf(cmd0,"ssh -R 80:localhost:%s sh@sh3.neiwangyun.net > .%s.tmp 2> /dev/null",port,file);
sprintf(cmd1,"cat .%s.tmp | grep %s | grep -v tunnel | awk '{print $3}' > %s",file,mode,file);
sprintf(cmd2,"git add . && git commit -m \"changed domain\" && git push %s %s",rem,br);
while (1){
if (fork() == 0){
system(cmd0);
return 0;
}
sleep(5);
system(cmd1);
system(cmd2);
wait(NULL);
}
return 0;
}将这个文件存储为openlpl.c(OpenLPL: Open Local Port Locating,开源的本地端口定位服务)
然后编译:
gcc openlpl.c -o openlpl运行:
./openlpl <协议类型 http|https|ipport> <端口> <存放域名的文件> <仓库地址> <仓库分支>例如:文章来源:https://www.toymoban.com/news/detail-501327.html
./openlpl https 80 80.txt git@github.com:name/repo.git master这段代码会将80端口穿透到外网,并不断地把生成的随机地址Push到git@github.com:name/repo.git的master分支。文章来源地址https://www.toymoban.com/news/detail-501327.html
到了这里,关于使用内网云+GitHub Pages免费部署动态网站的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!