音乐播放器
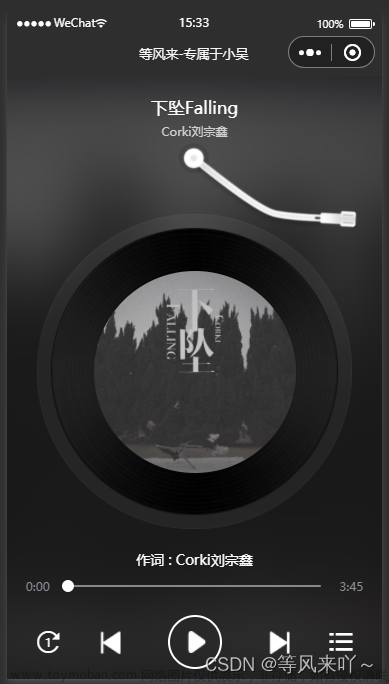
1.成品展示:
实现搜索音乐,同步歌词,控制播放等功能


2.设计:
采用微信开发文档中的audio组件的作为代码原型,进行扩展,链接audio | 微信开放文档 (qq.com)

3、具体设计

思维导图 链接:https://pan.baidu.com/s/1whZC2xOP4HvbDMjMPA7pRQ
提取码:ljsb
3.1 播放界面index文章来源:https://www.toymoban.com/news/detail-501343.html
<view class="page" >
<view class="lyrics_view" class="container" style="margin-top: 0;">
<scroll-view scroll-y="true" style="height:500rpx;" bindscrolltoupper="upper"
bindscrolltolower="lower" scroll-top="{{scrollTop}}">
<view class="lyric" wx:for="{{lyrics}}" wx:for-item="lyric" wx:for-index="index" wx:key="lyric">
<text class="{{currentIndex==index?'focus_view':''}}">{{lyric}}</text>
</view>
</scroll-view>
</view>
<view class="page__bd">
<audio class="section_gap" src="{{album.src}}" poster="{{album.poster}}" name="{{album.name}}" author="{{album.author}}" action="{{audioAction}}"
bindplay="audioPlayed" bindtimeupdate="audioTimeUpdated" controls></audio>
</view>
<view class="section__tit">
<text class="section__title">进度</text>
<view class="body-view">
<slider bindchange="timeSliderChanged" left-icon="cancel" right-icon="success_no_circle"/>
</view>
<!-- <text class="section__title">暂停</text> -->
<button class="section_gap" bindtap="pauseAudio" style="width:50vw;height: 15vw;border-radius: 25rpx;">
<image class="tapimg1" style="width: 30px;height: 30px;"
src="{{myMethod=='play'?'../images/play.png':'../images/pause.png'}}"></image>
</button>
</view>
</view>
Page({
// overflow: hidden,
data: {
currentIndex:-1,
music:[],
lyrics:[],
myMethod:'pause',
album: {
poster: '',
name: '',
author: '',
src: '',
},
audioAction: {
method: 'pause'
}
},
onLoad:function(param){
//接收传入的歌曲对象信息,供页面audio组件展示使用
var alb=JSON.parse(param.album);
let songId = alb.id
alb.src=`http://music.163.com/song/media/outer/url?id=${songId}.mp3`;
console.log(alb);
this.setData(
{album:alb}
);
//获取歌词
this.getLyric(songId);
console.log(this.data.album);
},
getLyric:function(songId){
let parent = this
wx.request({
url: `https://music.163.com/api/song/lyric?os=pc&id=${songId}&lv=-1&kv=-1&tv=-1`,
success:function(response){
let result =response.data.lrc.lyric;
//歌词数组局部变量
let localLyrics =[]
//歌词字符串按\n进行切割
let la = result.split("\n");
//可能存在歌词为空格的音轨
for(let i=0;i<la.length;i++){
let temp = la[i].split("]");
if(temp.length == 2 && temp[1] != ""){
let time =temp[0].slice(1).split(":");
let minute =parseFloat(time[0]);
let second =parseFloat(time[1]);
localLyrics.push([(minute*60+second).toFixed(3),temp[1]]);
}
}
let temp=[];
for(let i =0;i<localLyrics.length;i++)
{
temp[i]=localLyrics[i][1]
}
parent.setData({
lyrics:temp,
music:localLyrics
});
}
})
},
//音频更新事件
audioTimeUpdated: function (e) {
this.duration = e.detail.duration;
let curTime = e.detail.currentTime;
let localLy = this.data.music;
for(let i=0;i<localLy.length;i++){
if(i==localLy.length-1&&curTime>=localLy[i][0]){
this.setData({currentIndex:i})
}
if(curTime>localLy[i][0]&&curTime<localLy[i+1][0]){
this.setData({currentIndex:i});
}
}
},
audioPlayed: function (e) {
console.log('audio is played')
},
timeSliderChanged: function (e) {
if (!this.duration)
return;
var time = this.duration * e.detail.value / 100;
this.setData({
audioAction: {
method: 'setCurrentTime',
data: time
}
});
},
playbackRateSliderChanged: function (e) {
this.setData({
audioAction: {
method: 'setPlaybackRate',
data: e.detail.value
}
})
},
pauseAudio: function () {
if(this.data.audioAction.method=="pause"){
this.setData({
audioAction: {
method: 'play'
},
myMethod:'play'
});
}else{
this.setData({
audioAction: {
method: 'pause'
}
,myMethod:'pause'
});
}
}
})
/* songs/songs.wxss */
page{
height:100%;
background-color: #ffebcd;
}
.focus_view{
background-color: rgb(241, 201, 20);
font:bold 20px Arial
}
.music{
display: flex;
}
.lyric{
text-align: center;
}
.page{
background-color: blanchedalmond;
height: 320px;
}
.section_gap{
background: #deb887;
}
3.2 索引界面list文章来源地址https://www.toymoban.com/news/detail-501343.html
<view class="all">
<!-- 搜索框 -->
<view class="mySearch">
<input type="text" model:value="{{inputValue}}" placeholder="请输入歌手名或者歌曲名"/>
<button style="width:25vw;" size="mini" bindtap="myButton">搜索</button>
</view>
<!--id ,name,poster,artists(可能会存在多个歌手) -->
<view class="listview" wx:for="{{songs}}" wx:key="song" bindtap="navigateToMusic" data-albumId="{{item.id}}" data-albumName="{{item.name}}">
<!--海报图片-->
<image src="{{posterImage}}"></image>
<!-- 歌曲的名称-->
<view>{{item.name}}</view>
<!--歌唱家(可能多个)-->
<view wx:for="{{item.artists}}" wx:key="artist" wx:for-item="artist" wx:for-index="index">
<view class="{{index==0?'artists':''}}" >
<text>{{index==0?artist.name:'&'+artist.name}}</text>
</view>
</view>
</view>
</view>
Page({
data:{
songs:[],
inputValue:'',
posterImage:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fgss0.baidu.com%2F-fo3dSag_xI4khGko9WTAnF6hhy%2Fzhidao%2Fpic%2Fitem%2Fb21c8701a18b87d6416a3095060828381f30fd14.jpg&refer=http%3A%2F%2Fgss0.baidu.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1661942984&t=4e2d5aa85e2d7f6c22c22ffa15093bde',
album:{
id:'',
name:'',
artists:''
}
},
// navigateToMusic:function(e){
// this.setData({
// id:e.currenTarget.dataset.albumid,
// src:`http://music.163.com/song/media/outer/url?id${e.currenTarget.dataset.albumid}.mp3`,
// name:currenTarget.dataset.albumname,
// srtist: ''
// });
navigateToMusic:function(e){
this.setData({
album:{
id:e.currentTarget.dataset.albumid,
name:e.currentTarget.dataset.albumname,
artist: ''
}
})
console.log(this.data.album);
wx.navigateTo({
//url:' /index/index?album='+this.data.album,
url:'/songs/songs?album='+JSON.stringify(this.data.album),
})
},
// mySearch:function(e){
// this.setData({inputValue:e.detail.value})
// },
myButton:function(){
this.searchMusic(this.data.inputValue)
},
onLoad:function(){
this.searchMusic('许嵩')
},
searchMusic:function(searchName){
let parent = this;
wx.request({
url: `https://music.163.com/api/search/get?s=${searchName}&type=1&limit=10`,
success:function(response){
console.log(response.data.result.songs);
parent.setData({
songs:response.data.result.songs
});
}
})
}
})
.all{
background-color: blanchedalmond;
}
.listview{
display: flex;
margin-bottom: 5px;
border-bottom: solid rgb(247, 194, 22);
border-radius: 20px;
}
.listview image{
width: 150rpx;
height: 150rpx;
border-radius: 50%;
}
.mySearch{
display: flex;
margin-bottom: 20rpx;
border-bottom: solid rgb(247, 162, 5);
}
.mySearch input{
/* display: flex; */
margin-top: 20rpx;
background: #deb887;
width: 70%;
height: 100rpx;
font:bold 15px Arial;
margin-left: 15rpx;
margin-bottom: 40rpx;
/* 文字居中 */
text-align: center;
border-radius: 25rpx;
}
.mySearch button{
margin-top: 20rpx;
height: 100rpx;
/* 行内高,可将按钮文字居中 */
line-height: 100rpx;
border-radius: 25rpx;
background-color: #deb887;
color: rgb(15, 15, 15);
width: 300rpx;
}
.artists{
margin-left: 10px;
}
到了这里,关于微信小程序音乐播放器实践的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!