一、标签wxml
之前学过HTML,里面常用的标签是div、span、img、a,现在小程序里面wxml文件里面写结构,相对应的写法是:
div——>view
span——>text
img——>image
a——>navigator
比如跳转:<navigator url="/pages/index/index"></navigator>
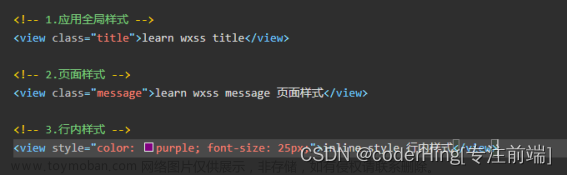
二、样式wxss
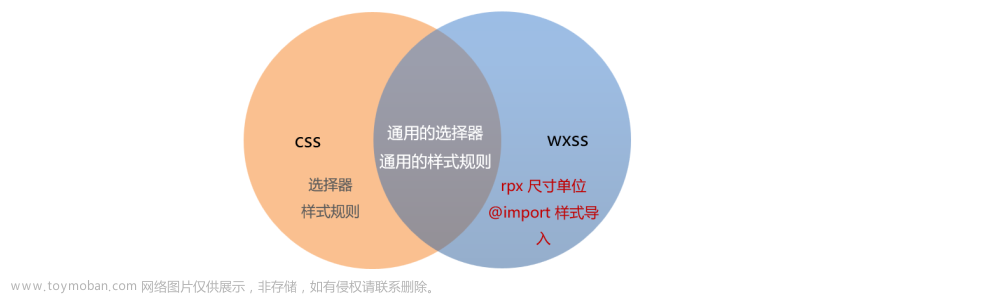
小程序里的样式wxss和之前的学过的css样式有一些区别:
- 新增了rpx单位,这种单位能在不同大小的屏幕上进行自动换算。
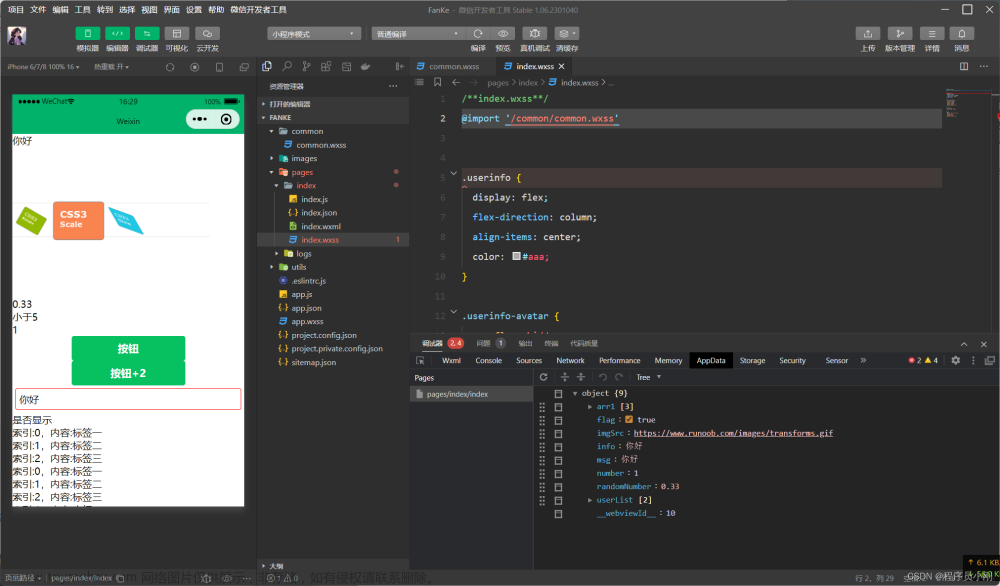
- 提供了全局样式和局部样式:app.wxss里写的样式会应用于所有页面,局部的wxss文件只针对当前页面。【局部的优先级高于全局】
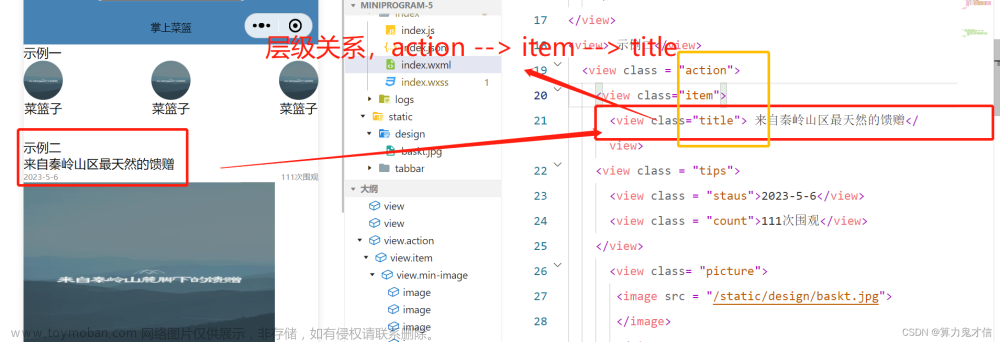
- wxss仅支持部分css选择器:id选择器、类选择器、标签选择器、并集选择器、后代选择器、::after ::before伪类选择器等。
三、js
app.js
- 是整个小程序项目的入口文件,通过调用APP()函数来启动整个小程序
页面js文件
- 单个页面的入口文件,通过调用page()函数用来创建并运行页面
普通的js文件文章来源:https://www.toymoban.com/news/detail-501361.html
- 用来封装一些公共的功能函数或者属性以供页面使用,比如utils里面的utils.js文件
四、json
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
具体说明:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#JSON-%E9%85%8D%E7%BD%AE
注意: JSON 文件中无法使用注释,试图添加注释将会引发报错。文章来源地址https://www.toymoban.com/news/detail-501361.html
到了这里,关于微信小程序——标签wxml、样式wxss、js、json的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!