目录
1、前提
2、开通静态
2.1、点击云开发中更多->静态网站
2.2、点击开通,使用管理员验证即可
3、短信发送规则
3.1、短信内容
3.2、短信规则
3.3、短信内容长度计算规则
3.4、短信内容规范
3.5、短信发送记录查询
3.6、调用方式
4、云调用
4.1、接口方法
4.2、请求参数
4.3、返回值
4.4、异常
4.5、代码示例
4.6、 回复结果
5、添加小程序的链接
5.1、添加链接
5.1.1、上传文件
5.1.2、把网站配置的索引文件名称改为上传文件名
5.1.3、打开【未登录用户权限开关】
5.1.4、短信发送的代码
5.1.5、设置成功
5.2、URL Scheme
5.2.1、新建云服务函数
6、注意事项
7、官方文件路径整理
1、前提
- 1,注册企业小程序,目前个人小程序无法使用短信发送
- 2,开通静态网站功能
- 3,开通云开发
2、开通静态
2.1、点击云开发中更多->静态网站

2.2、点击开通,使用管理员验证即可
开通完成界面

3、短信发送规则
详情请见:微信官方文档-sendSms
3.1、短信内容
短信由签名和正文内容组成:短信签名是位于短信正文前【】中的署名,小程序发送短信时,签名为小程序名称。
- 正文内容是由短信模板和变量构成,例:{1},跳转小程序 {2} 回 T 退订,模板参数中 {1},{2} 是变量:
- {1} :用户可自定义传入的内容,当前最长为30个字。
- {2} :用户传入的静态托管的地址,例如 /action/index.html?action=double12。 示例:【云开发】能力上新,跳转小程序 https://tcbe.cn/VcdrUJK0 回 T 退订
3.2、短信规则
- 短信发送能力的体验是每个有免费配额的环境首月100条,如有超过额度的需求可购买短信资源包。
- 营销类短信发送时间:8:00 - 22:00,通知类短信发送时间:全天;通知类短信不可包含营销内容
- 发送国内短信的号码是1069开头,尾数是运营商随机号的号码。
3.3、短信内容长度计算规则
- 短信长度(字数)=短信签名字数+短信内容字数;
- 汉字、字母、数字、标点符号(不区分全角/半角)以及空格等,都按1个字计算;
- 国内短信长度(签名+正文)不超过70字时,按照1条短信计费;超过70字即为长短信时,按67字/条分隔成多条计费。
例如,短信长度为150字,则按照67字/67字/16字分隔成3条计费
3.4、短信内容规范
短信内容规范限制
- 不支持【】,以免与签名混淆。
- 不支持¥、★以及通过按键录入的组合型特殊符号,例如 ^_^&、☞、✓、※ 等,以免引起短信出现乱码。
- 禁止发送违法违规相关内容。
- 禁止发送未经许可的邀请,主要指邀请注册、邀请成为会员等。
- 禁止发送股票、移民、面试招聘、彩票、返利、抽奖、贷款、催款、投资理财、赌博、中奖、毒品、党政、法律维权、众筹、慈善捐款、宗教、迷信、殡葬、刷单、空包网、一元夺宝、一元秒杀、A 货、医疗、整形、美容、会所、酒吧、足浴、暴力、恐吓、色情、皮草、助考、装修(含建材和家私)、商标注册、加群、加 QQ 或者加微信、贩卖个人信息、宣传短信通道、游戏推广、会展推广、网站推广、优惠券类推广、卡类推广、保险推广、信用卡提额、返现返利、代开发票、邀请好评、酒类、用户拉新以及用户召回等类型的短信。
3.5、短信发送记录查询
前往「微信开发者工具 - 云开发控制台 - 运营分析 - 监控图表 - 短信监控」中查看短信发送记录,当前小程序所有的短信发送记录均可在该记录中查询;

3.6、调用方式
- HTTPS 调用
- 云调用
我使用云调用
4、云调用
4.1、接口方法
openapi.cloudbase.sendSms4.2、请求参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| env | string | 是 | 环境 ID | |
| phoneNumberList | Array.<string> | 是 | 手机号列表,单次请求最多支持 1000 个境内手机号,手机号必须以+86开头
|
|
| smsType | string | Marketing | 是 | 短信类型,营销类短信:Marketing;通知类短信:Notification |
| content | string | 是 | sms_type="Marketing" 时必填,自定义短信内容,一条短信最多为70个字。可自定义内容最多为 30 个字符,详情参考短信规则 | |
| path | string | 是 | sms_type="Marketing" 时必填,云开发静态网站 path,不需要指定域名,例如/index.html
|
|
| templateId | string | 是 | sms_type="Notification" 时必填,模版 ID | |
| templateParamList | Array.<string> | 是 | sms_type="Notification" 时必填,短信模版变量数组 | |
| useShortName | bool | false | 否 | 是否使用小程序简称 |
| resourceAppid | string | 否 | 资源方appid,第三方代开发时可填第三方 appid 或小程序appid,应为所填环境所属的账号APPID |
4.3、返回值
返回的 JSON 数据包
| 属性 | 类型 | 说明 |
|---|---|---|
| errCode | number | 错误码 |
| errMsg | string | 错误信息 |
| sendStatusList | Array.<Object> | 开放数据列表 |
errCode 的合法值
| 值 | 说明 |
|---|---|
| 0 | 成功 |
sendStatusList 的结构
| 属性 | 类型 | 说明 |
|---|---|---|
| serialNo | string | 发送流水号 |
| phoneNumber | string | 手机号码 |
| code | string | 短信请求错误码 |
| message | string | 短信请求错误码描述 |
| isoCode | string | 国家码或地区码 |
4.4、异常
抛出的异常
| 属性 | 类型 | 说明 |
|---|---|---|
| errCode | number | 错误码 |
| errMsg | string | 错误信息 |
errCode 的合法值
| 值 | 说明 |
|---|---|
| -1 | 系统繁忙,此时请开发者稍候再试 |
| -501007 | 参数有误,具体原因参考 errmsg |
| -601027 | 无效的环境 |
| -601032 | 小程序昵称不能为空 |
| -601033 | 仅支持非个人主体小程序 |
| -607004 | 无效的 URL Link |
4.5、代码示例
try {
SmsStr = '注册码为:123456'
const SmsResult = await cloud.openapi.cloudbase.sendSms({
env: 'xxxxxxxx',
content: SmsStr,
phoneNumberList: [
"+86123456789"
]
})
console.log("SmsResult: ",SmsResult)
} catch (SmsErr) {
console.log("SmsErr: ",SmsErr)
}4.6、 回复结果

5、添加小程序的链接
正常刚才发送的信息,格式是
【小程序名称】自定义文本,跳转小程序(链接,未配置为空),回T退订我们能够自定义的只有自定义文本,和可以给小程序添加跳转链接,详情见:微信官方文档-云开发短信跳小程序
短信跳转小程序的步骤就是:
- 短信跳转到网页,
- 网页跳转到小程序
所有你需要准备一个网页代码,用于短信跳转,官方文档给了一个 jump-mp.html文件模板:官方文档
你需要准备一个云函数,用于网页访问之后并跳转
5.1、添加链接
界面路径:云开发->更多->静态网址

正常如下,为空的
5.1.1、上传文件
使用的官方的jump-mp.html,注意里面的replace记得替换,openWeapp中的name和data记得跟云函数对应
官方文档内容:
<html>
<head>
<title>打开小程序</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
<script>
window.onerror = e => {
console.error(e)
alert('发生错误' + e)
}
</script>
<!-- weui 样式 -->
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/2.4.1/weui.min.css"></link>
<!-- 调试用的移动端 console -->
<!-- <script src="https://cdn.jsdelivr.net/npm/eruda"></script> -->
<!-- <script>eruda.init();</script> -->
<!-- 公众号 JSSDK -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<!-- 云开发 Web SDK -->
<script src="https://res.wx.qq.com/open/js/cloudbase/1.1.0/cloud.js"></script>
<script>
function docReady(fn) {
if (document.readyState === 'complete' || document.readyState === 'interactive') {
fn()
} else {
document.addEventListener('DOMContentLoaded', fn);
}
}
docReady(async function() {
var ua = navigator.userAgent.toLowerCase()
var isWXWork = ua.match(/wxwork/i) == 'wxwork'
var isWeixin = !isWXWork && ua.match(/micromessenger/i) == 'micromessenger'
var isMobile = false
var isDesktop = false
if (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|IEMobile)/i)) {
isMobile = true
} else {
isDesktop = true
}
if (isWeixin) {
var containerEl = document.getElementById('wechat-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'wechat-web-container')
var launchBtn = document.getElementById('launch-btn')
launchBtn.addEventListener('ready', function (e) {
console.log('开放标签 ready')
})
launchBtn.addEventListener('launch', function (e) {
console.log('开放标签 success')
})
launchBtn.addEventListener('error', function (e) {
console.log('开放标签 fail', e.detail)
})
wx.config({
// debug: true, // 调试时可开启
appId: '小程序 AppID', // <!-- replace -->
timestamp: 0, // 必填,填任意数字即可
nonceStr: 'nonceStr', // 必填,填任意非空字符串即可
signature: 'signature', // 必填,填任意非空字符串即可
jsApiList: ['chooseImage'], // 必填,随意一个接口即可
openTagList:['wx-open-launch-weapp'], // 填入打开小程序的开放标签名
})
} else if (isDesktop) {
// 在 pc 上则给提示引导到手机端打开
var containerEl = document.getElementById('desktop-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'desktop-web-container')
} else {
var containerEl = document.getElementById('public-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'public-web-container')
var c = new cloud.Cloud({
// 必填,表示是未登录模式
identityless: true,
// 资源方 AppID
resourceAppid: '小程序 AppID', // <!-- replace -->
// 资源方环境 ID
resourceEnv: '云开发环境 ID', // <!-- replace -->
})
await c.init()
window.c = c
var buttonEl = document.getElementById('public-web-jump-button')
var buttonLoadingEl = document.getElementById('public-web-jump-button-loading')
try {
await openWeapp(() => {
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
})
} catch (e) {
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
throw e
}
}
})
async function openWeapp(onBeforeJump) {
var c = window.c
const res = await c.callFunction({
name: 'public',
data: {
action: 'getUrlScheme',
},
})
console.warn(res)
if (onBeforeJump) {
onBeforeJump()
}
location.href = res.result.openlink
}
</script>
<style>
.hidden {
display: none;
}
.full {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.public-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.public-web-container p {
position: absolute;
top: 40%;
}
.public-web-container a {
position: absolute;
bottom: 40%;
}
.wechat-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.wechat-web-container p {
position: absolute;
top: 40%;
}
.wechat-web-container wx-open-launch-weapp {
position: absolute;
bottom: 40%;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
}
.desktop-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.desktop-web-container p {
position: absolute;
top: 40%;
}
</style>
</head>
<body>
<div class="page full">
<div id="public-web-container" class="hidden">
<p class="">正在打开 “填入你的小程序名称”...</p> <!-- replace -->
<a id="public-web-jump-button" href="javascript:" class="weui-btn weui-btn_primary weui-btn_loading" onclick="openWeapp()">
<span id="public-web-jump-button-loading" class="weui-primary-loading weui-primary-loading_transparent"><i class="weui-primary-loading__dot"></i></span>
打开小程序
</a>
</div>
<div id="wechat-web-container" class="hidden">
<p class="">点击以下按钮打开 “填入你的小程序名称”</p> <!-- replace -->
<!-- 跳转小程序的开放标签。文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html -->
<wx-open-launch-weapp id="launch-btn" username="小程序原始账号 ID(gh_ 开头的)" path="要跳转到的页面路径"> <!-- replace -->
<template>
<button style="width: 200px; height: 45px; text-align: center; font-size: 17px; display: block; margin: 0 auto; padding: 8px 24px; border: none; border-radius: 4px; background-color: #07c160; color:#fff;">打开小程序</button>
</template>
</wx-open-launch-weapp>
</div>
<div id="desktop-web-container" class="hidden">
<p class="">请在手机打开网页链接</p>
</div>
</div>
</body>
</html>另外如果只是做跳转试验,但是不能跳转到小程序,使用下面官方给的模板文件即可,跳转到小程序其实是需要重新编辑这个文档的(我的理解是这样的,不知道是不是自己哪里没有弄对)
window.onload = function(){
window.web2weapp.init({
appId: 'wx999999', //替换为自己小程序的AppID
gh_ID: 'gh_999999',//替换为自己小程序的原始ID
env_ID: 'tcb-env',//替换小程序底下云开发环境ID
function: {
name:'openMini',//提供UrlScheme服务的云函数名称
data:{} //向这个云函数中传入的自定义参数
},
path: 'pages/index/index.html' //打开小程序时的路径
})
}

5.1.2、把网站配置的索引文件名称改为上传文件名
我的是jump-mp.html

此时已经发送的短消息已经存在的链接,但是跳转内容是显示的你jump-mp的内容,不能跳转到小程序,只能跳转到网页
5.1.3、打开【未登录用户权限开关】
路径:云开发->设置->找到未登录用户访问权限->打开

5.1.4、短信发送的代码
const SmsResult = await cloud.openapi.cloudbase.sendSms({
env: 'agsroot-0g83w0dce43785c2',
content: "发布了短信跳转小程序的新能力",
path: "/jump-mp.html",
phoneNumberList: PhoneList
})其中的path是静态网站中上传的文件存储路径

5.1.5、设置成功
此时的短信已经添加了链接
5.2、URL Scheme
链接的网页在外部浏览器是通过 URL Scheme 的方式来拉起微信打开主体小程序的。
5.2.1、新建云服务函数
填写一个UrlScheme服务云函数。这个云函数主要用来调用微信服务端能力,获取对应的Scheme信息返回给调用前端。
下载的h5跳转的官方文件如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
switch (event.action) {
case 'getUrlScheme': {
return getUrlScheme()
}
}
return 'action not found'
}
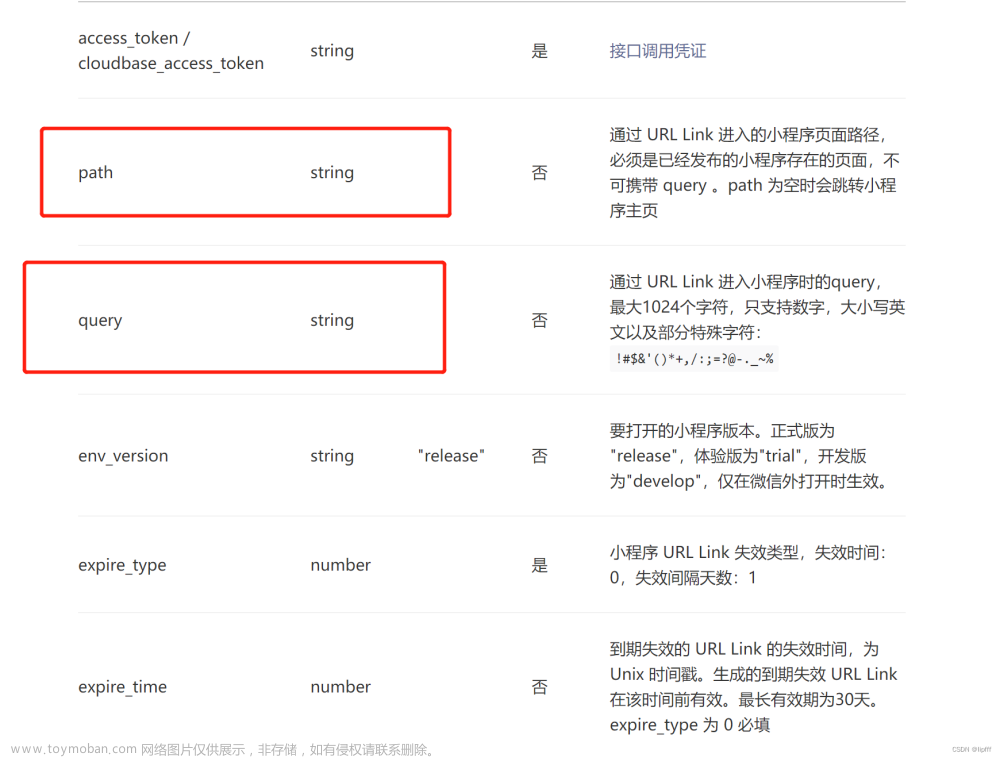
async function getUrlScheme() {
return cloud.openapi.urlscheme.generate({
jumpWxa: {
path: '/page/component/index', // <!-- replace -->
query: '',
},
// 如果想不过期则置为 false,并可以存到数据库
isExpire: false,
// 一分钟有效期
expireTime: parseInt(Date.now() / 1000 + 60),
//无需求可以去掉这两个参数(isExpire,expire_time)
})
}
这里的path就是你需要跳转的小程序界面,比如我的是pages/Main/Main,
注意:
- name: 'public' 表示云函数名
- action: getUrlScheme,可有可无,如果你的云函数不判断此处可缺省
这个是jump-mp.html文件中的是对应起来的。如果改动必须两个都改动
async function openWeapp(onBeforeJump) {
var c = window.c
const res = await c.callFunction({
name: 'public',
data: {
action: 'getUrlScheme',
},
})
console.warn(res)
if (onBeforeJump) {
onBeforeJump()
}
location.href = res.result.openlink
}如果都没有配置错的话,现在已经可以跳转并成功了
6、注意事项
1、html文件中的openWeapp下的name; ‘public’将public替换的云函数名称
2、html文件中的openWeapp下的action是可以自定义,也可以缺省云函数直接调用
3、每次修改html文件后记得在静态函数中上传文件
4、html点击跳转需要的路径和云函数中jumpWxa调用的路径都为你的界面路径,比如说我的是pages/Main/Main
5、发送短信时的path为静态网址的文件路径,可看上面的短信发送的代码下有说明
6、一定要打开未登录权限开关
7、如果出现跳转失败分析问题
7.1、查看云函数是否调用,进云函数日志查看,云函数是否调用成功
7.2、如果云函数调用失败那网页端是正确的,只是云函数中出现了问题,一般都是你的路径设置错误,或者文件的参数未对应
7.3、如果云函数调用成功还跳转失败,那可能是你的权限问题,记得检查一下自己的权限
7.4、如果云函数未调用,检查网页端配置,检查一下官方文档需要replace是否都替换
7.5、如果网页端未正常显示,你的静态网站配置错误,你的网页代码出现了问题
7.6、如果接收的验证码没有链接,检查静态网站配置和发送的path是否于静态网站不一致
7、官方文件路径整理
总之,先配置静态网站的网页,设置云函数,将网页和云函数绑定,发送短信时携带网页链接
官方h5跳转:点击下载资源包
短信跳小程序介绍:微信官方文档-短信跳小程序
短信跳小程序教程:微信官方文档-短信跳小程序教程
获取URL Scheme:微信官方文档-获取URL Scheme文章来源:https://www.toymoban.com/news/detail-501488.html
URL Scheme调用: 微信官方文档-URL Scheme调用文章来源地址https://www.toymoban.com/news/detail-501488.html
到了这里,关于微信小程序之短信验证码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!