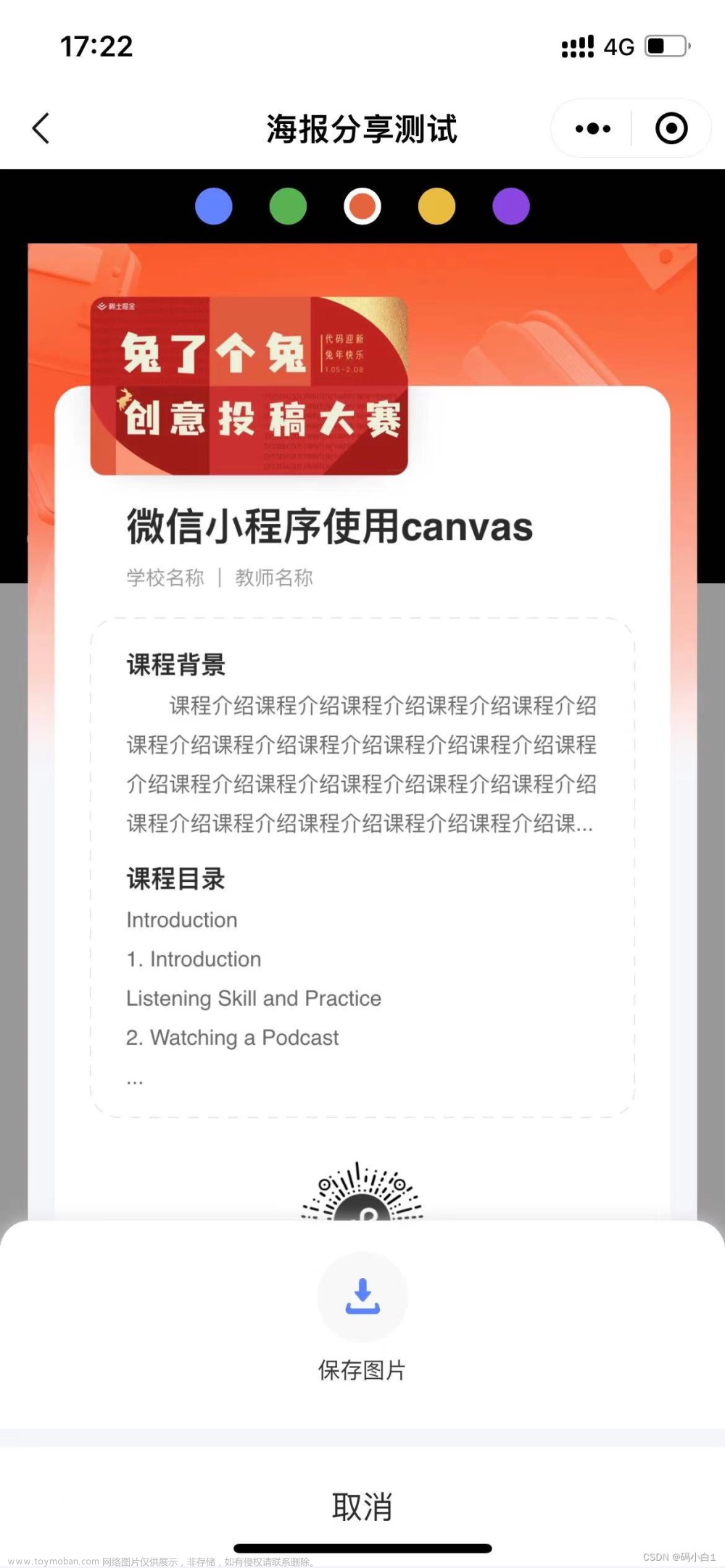
uniapp 微信小程序分享海报
下面是一个Uniapp微信小程序分享海报的简单示例:文章来源地址https://www.toymoban.com/news/detail-501593.html
- 在Uniapp项目中创建一个新的页面,用于展示要分享的内容和生成海报。例如,我们可以在新页面中显示一张图片和一些文本。
- 在页面中引入以下两个Uniapp组件:<canvas>和<image>。<canvas>用于生成海报,<image>用于预览和下载海报。示例代码如下:
<template>
<view>
<!-- 在这里展示要分享的内容 -->
<image :src="imageUrl"></image>
<text>{{ title }}</text>
<!-- 生成海报 -->
<canvas canvas-id="myCanvas"></canvas>
<!-- 预览和下载海报 -->
<image :src="posterUrl" mode="widthFix" @click="previewPoster"></image>
<button type="primary" @click="downloadPoster">下载海报</button>
</view>
</template>
<script>
export default {
data() {
return {
imageUrl: 'https://example.com/image.png', // 要分享的图片链接
title: '这是要分享的标题', // 要分享的文本内容
posterUrl: '', // 生成的海报链接
canvasWidth: 375, // canvas宽度
canvasHeight: 600 // canvas高度
}
},
methods: {
// 生成海报
createPoster() {
// 获取canvas上下文
const ctx = uni.createCanvasContext('myCanvas', this);
// 绘制背景
ctx.fillStyle = '#fff';
ctx.fillRect(0, 0, this.canvasWidth, this.canvasHeight);
// 绘制图片
ctx.drawImage(this.imageUrl, 0, 0, this.canvasWidth, this.canvasHeight);
// 绘制文本
ctx.fillStyle = '#000';
ctx.font = 'bold 32px Arial';
ctx.fillText(this.title, 50, 500);
// 保存canvas图片,并获取链接
ctx.draw(false, () => {
uni.canvasToTempFilePath({
canvasId: 'myCanvas',
success: (res) => {
this.posterUrl = res.tempFilePath;
}
}, this);
});
},
// 预览海报
previewPoster() {
uni.previewImage({
current: this.posterUrl,
urls: [this.posterUrl]
});
},
// 下载海报
downloadPoster() {
uni.downloadFile({
url: this.posterUrl,
success: (res) => {
uni.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: () => {
uni.showToast({
title: '保存成功'
});
},
fail: () => {
uni.showToast({
title: '保存失败',
icon: 'none'
});
}
});
}
});
}
},
mounted() {
this.createPoster();
}
}
</script>
- 在Uniapp项目中的manifest.json文件中添加以下微信小程序配置,以便在小程序中使用<canvas>组件:
{
"mp-weixin": {
"usingComponents": {
"canvas": "@/components/uni-canvas/uni-canvas"
}
}
文章来源:https://www.toymoban.com/news/detail-501593.html
到了这里,关于uniapp 微信小程序分享海报的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!