HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
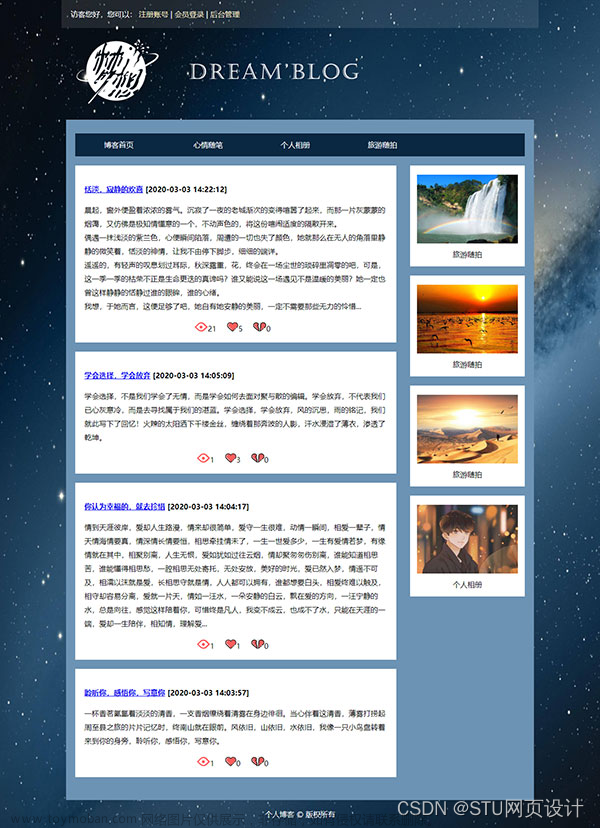
一、网页效果🌌




 文章来源:https://www.toymoban.com/news/detail-501676.html
文章来源:https://www.toymoban.com/news/detail-501676.html
二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~文章来源地址https://www.toymoban.com/news/detail-501676.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>OnePiece</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/logo.css" />
<link rel="stylesheet" href="css/公告新闻栏.css" />
<link rel="stylesheet" href="css/kstd.css" />
<link rel="stylesheet" href="css/ztwz.css" />
</head>
<body>
<!--
作者:钙尔奇
时间:2021-12-09
描述:Logo搜索框
-->
<div class="container">
<div class="row">
<div class="col-6 col-md-5">
<img src="img/logo.png" class="img-fluid" width="300"/>
</div>
<div class="col-6 col-md-7" style="padding-top: 2.5%;">
<form>
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入您需要搜索的内容" />
<div class="input-group-append">
<button class="btn btn-color" type="submit">搜索</button>
</div>
</div>
</form>
</div>
</div>
</div>
<!--
作者:钙尔奇
时间:2021-12-09
描述:导航栏
-->
<div class="navbar navbar-expand-md navbar-light bg-color">
<div class="container">
<ul class="navbar-nav nav-tabs nav-pills">
<li class="nav-item active">
<a class="nav-link" href="index.html">首页</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link" data-toggle="dropdown" href="html01.html">故事介绍</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="html01.html">剧情主线</a>
<a class="dropdown-item" href="https://www.yhdmp.cc/s_all?ex=1&kw=%E6%B5%B7%E8%B4%BC%E7%8E%8B">追番推荐</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link" data-toggle="dropdown" href="html02.html">角色介绍</a>
<div class="dropdown-menu dropright">
<a class="dropdown-item dropdown-toggle" data-toggle="dropdown" href="html02.html">海贼</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="html02.html">草帽一伙</a>
<a class="dropdown-item" href="html02.html">四皇</a>
<a class="dropdown-item" href="html02.html">王下七武海</a>
<a class="dropdown-item" href=到了这里,关于大学生bootstrap框架网页作业成品 web前端大作业期末源码 航海王html+jquery+bootstrap响应式网页制作模板 学生海贼王动漫bootstrap框架网站作品的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!