目录
一、步骤
1、main.js 引入并初始化 VueI18n
2、创建文件夹locale
二、应用
1、页面(固定数据)
2、动态数据
3、系统
官网详解:https://uniapp.dcloud.net.cn/tutorial/i18n.html
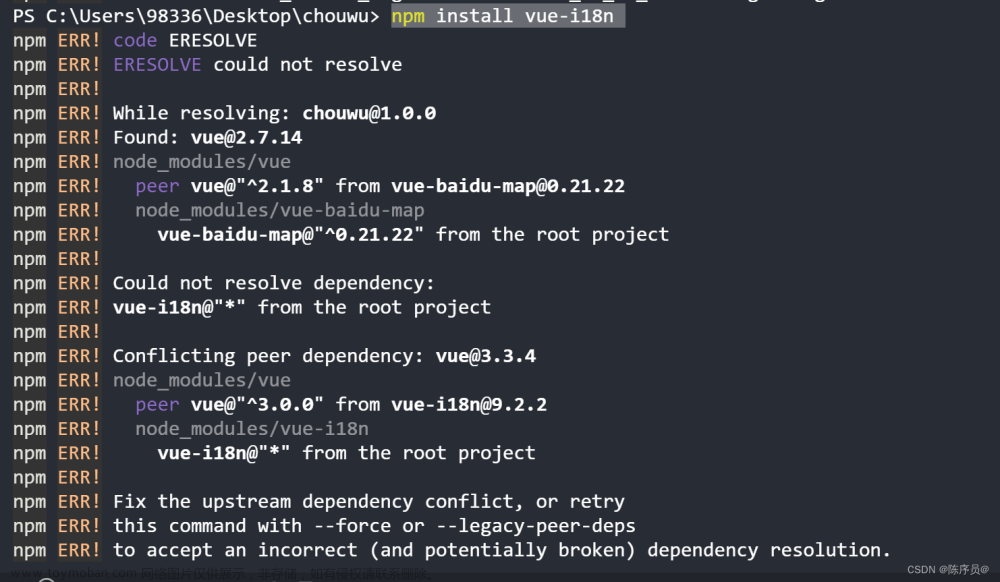
我创建项目的时候选择的模板是uni-ui项目,所以不需要npm vue-i18n
一、步骤
1、main.js 引入并初始化 VueI18n
import messages from './locale/index'//(1)
let i18nConfig = { //(2)
locale: uni.getLocale(),//获取系统语言
messages
}
// #ifndef VUE3
import Vue from 'vue'
import App from './App'
import store from './store'
import api from '@/http/vmeitime-http/index.js'
import share from '@/utils/share.js'
Vue.mixin(share)
import VueI18n from 'vue-i18n'//(3)
Vue.use(VueI18n)//(4)
const i18n = new VueI18n(i18nConfig)//(5)
Vue.config.productionTip = false
Vue.prototype.$store = store
Vue.prototype.api = api
App.mpType = 'app'
const app = new Vue({
...App,
store,
share,
i18n,//(6)
})
app.$mount()
// #endif
// #ifdef VUE3
import {
createSSRApp
} from 'vue'
import App from './App.vue'
//(7)
import {
createI18n
} from 'vue-i18n'
const i18n = createI18n(i18nConfig)//(8)
export function createApp() {
const app = createSSRApp(App)
app.use(i18n)//(9)
return {
app
}
}
// #endif
2、创建文件夹locale
locale文件夹是与pages同级
locale/en.json(英文模板)
{
"locale.auto": "System",
"locale.en": "English",
"locale.zh-hans": "简体中文",
"index.scene": "Scene",
"index.company": "Company Profile",
"index.package": "Package",
"index.details": "Details",
"word.whole": "whole",
"word.download": "Download Records",
"word.preservation": "Transfer to my mobile phone",
"word.forward": "Forward to friends",
"me.WeChat": "WeChat name",
"me.message": "Message feedback",
"me.myDownloads": "My Downloads",
"me.contact": "contact us",
"me.logout": "Log out"
}
locale/ zh-Hans(简体中文)
{
"locale.auto": "系统",
"locale.en": "English",
"locale.zh-hans": "简体中文",
"index.scene": "场景",
"index.company": "公司介绍",
"index.package": "产品包",
"index.details": "详情",
"word.whole": "全部",
"word.download": "下载记录",
"word.preservation": "转存到我的手机",
"word.forward": "转发给朋友",
"me.WeChat": "微信名",
"me.message": "留言反馈",
"me.myDownloads": "我的下载",
"me.contact": "联系我们",
"me.logout": "退出登录"
}
locale/index.js
import en from './en.json'
import zhHans from './zh-Hans.json'
export default {
en,
'zh-Hans': zhHans,
}
二、应用
1、页面(固定数据)
在首页pages/index/index.vue
在首页必须这样写,其他页面就只要写(5)即可
<template>
<view class="container">
//(5)
<view>{{$t('index.scene')}}</view>
</view>
</template>
<script>
export default {
computed: { //(1)
locales() {
return [{
text: this.$t('locale.auto'),
code: 'auto'
},{
text: this.$t('locale.en'),
code: 'en'
}, {
text: this.$t('locale.zh-hans'),
code: 'zh-Hans'
}
]
}
},
data() {
return {
applicationLocale: '', //语言//(2)
systemLocale:''
};
},
onLoad() {
//(3)
let systemInfo = uni.getSystemInfoSync();
this.systemLocale = systemInfo.language;
this.applicationLocale = uni.getLocale();
this.isAndroid = systemInfo.platform.toLowerCase() === 'android';
uni.onLocaleChange((e) => {
this.applicationLocale = e.locale;
})
//h5页面设置成英文
/*#ifdef H5*/
this.applicationLocale = 'en';
this.$i18n.locale = 'en'
/*#endif*/
},
methods: {
//(4)
onLocaleChange(e) {
if (this.isAndroid) {
uni.showModal({
content: this.$t('index.language-change-confirm'),
success: (res) => {
if (res.confirm) {
uni.setLocale(e.code);
}
}
})
} else {
uni.setLocale(e.code);
this.$i18n.locale = e.code;
}
},
}
}
</script>注意:
(1)、在template中使用的格式:{{$t('index.scene')}}
(2)、在data里数值的替换方法:this.$t('index.scene')
<template>
<view class="me-container">
<uni-list v-for="(item,index) in list" :key='index'>
<uni-list-item :title="item.title" clickable="true" thumb-size="medium" showArrow
:rightText="item.rightText?item.rightText:''" @click="pages(item,index)">
<template v-slot:header>
<view class="slot-box">
<image class="slot-image" :src="item.thumb" mode="widthFix"></image>
</view>
</template>
</uni-list-item>
</uni-list>
</view>
</template>
<script>
export default {
data() {
return {
list: [],
};
},
onLoad() {
//template正常写,不变,数组使用push的方法,对象同理
//必须使用push的方式,若使用list:[me.message,me.myDownloads]无效
this.list.push( {
title: this.$t('me.message'),
thumb: '../../static/lyfkicon.png'
},{
title: this.$t('me.myDownloads'),
thumb: '../../static/wdxzicon.png'
}, {
title: this.$t('me.contact'),
rightText: '400-123-1234',
thumb: '../../static/lxwmicon.png'
}, {
title: this.$t('me.logout'),
thumb: '../../static/tcdlicon.png'
})
},
}
</script>2、动态数据
先获取系统语言,然后把获取的语言存储起来,方便之后判断。
后端传给我的是以下格式:
{
Name:'名字'//中文
Name_EN:'name'//英文
}app.vue
onLaunch: function() {
this.$store.commit('SET_LOCALE', uni.getLocale())
},store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
getLocale: 'zh-Hans'
},
getters: {
getLocale: state => state.getLocale,
},
mutations: {
SET_LOCALE: (state, getLocale) => {
state.getLocale = getLocale
},
}
})
export default store
页面使用
<template>
<view class="container">
//第一种
<text>{{applicationLocale==='zh-Hans'?list.Title2:list.Title2_EN}}</text>
//第二种
<text>{{list.Name}}</text>
</view>
</template>
<script>
export default {
data() {
return {
list: [], //资源包的数据
SceneData: {}, //上一页携带的参数
applicationLocale: '', //语言
};
},
onLoad(e) {
this.applicationLocale = this.$store.state.getLocale
//第二种,直接在函数中判断赋值,template中正常写
this.GetDataGramsList()
//第一种,获取到上一页参数,然后直接在template中使用三元表达式判断即可
//这里上一页参数就是后端传过来的数据
this.SceneData = JSON.parse(e.Scene)
uni.setNavigationBarTitle({
title: this.SceneData.Name,
})
},
methods: {
GetDataGramsList() {
let that = this
this.api.GetDataGramsList({
sceneid: that.SceneData.Id
}).then(res => {
this.list = res.data.Data
this.list.forEach(i => {
if (this.applicationLocale !== 'zh-Hans') {
i.Name = i.Name_EN
i.Img = i.Img_EN
i.Id = i.Id
i.Introduction = i.Introduction_EN
i.Scene = i.Scene_EN
}
})
})
},
}
}
</script>3、系统
(1)页面标题替换
pages.json固定数据
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/homr/index",
"style": {
"navigationBarTitleText": "%index.title%"
}
}, {
"path": "pages/word/index",
"style": {
"navigationBarTitleText": "%index.word%",
"enablePullDownRefresh": false
}
}
],
}动态参数--由后端返回的数据作为标题
pages.json
{
"pages": [
{
"path": "pages/word/index",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
}页面
onLoad(e) {
let that = this
this.content = JSON.parse(e.item)
if (this.$store.state.getLocale === 'zh-Hans') {
uni.setNavigationBarTitle({
title: that.content.Name,
})
} else {
uni.setNavigationBarTitle({
title: that.content.Name_EN,
})
}
},(2)导航栏替换
pages.json固定数据
{
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#007AFF",
"borderStyle": "black",
"backgroundColor": "#F8F8F8",
"list": [{
"pagePath": "pages/home/index",
"text": "%index.home%"
},
{
"pagePath": "pages/word/index",
"text": "%index.word%"
}
]
},
}若是不生效那就只能在tab页面中使用uni.setTabBarItem文章来源:https://www.toymoban.com/news/detail-501705.html
我是把所有的都写了首页的onShow里面 文章来源地址https://www.toymoban.com/news/detail-501705.html
onShow() {
uni.setTabBarItem({
index: 0,
pagePath: "pages/index/index",
iconPath: "static/syicon1.png",
selectedIconPath: "static/syicon2.png",
text: this.$t('pages.home')
})
uni.setTabBarItem({
index: 1,
pagePath: "pages/word/index",
iconPath: "static/chanpin.png",
selectedIconPath: "static/wjicon.png",
text: this.$t('pages.word')
})
uni.setTabBarItem({
index: 2,
pagePath: "pages/me/index",
iconPath: "static/wdicon1.png",
selectedIconPath: "static/wdicon2.png",
text: this.$t('pages.me')
})
},(3)弹窗文字替换
uni.showModal({
title: "提示",
content: "请输入正确的信息!",
success: res => {
if (res.confirm) {
this.popupShow = true
} else {}
}
});
uni.showModal({
title: this.$t('uniapp.title'),
content: this.$t('uniapp.content'),
success: res => {
if (res.confirm) {
this.popupShow = true
} else {}
}
});到了这里,关于【uniapp】微信小程序国际化详细版的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!