element ui官方文档上面有个参数

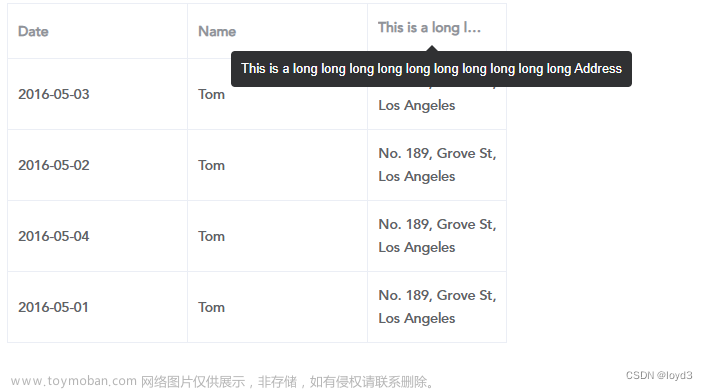
:show-overflow-tooltip="true"给el-table-column设置:show-overflow-tooltip="true"属性可以使单元格超出的内容被隐藏显示为...当鼠标移入时单元格的上方会弹出一个tooltip来显示单元格的所有内容。
<el-table v-loading="loading" :data="collectionList" @selection-change="handleSelectionChange">
<el-table-column label="藏品名称" align="center" prop="worksName" :show-overflow-
tooltip="true" />
</el-table>效果图:

有时候因为table中的文字非常的多,而show-overflow-tooltip默认是把折叠的内容全部折叠为一行。那么当文字多的时候视觉体验就会变得比较差。我们可以对此进行样式修改。
tips的class名为.el-tooltip__popper,我们可以写css样式,但需要注意的是,在样式里面写scoped,.el-tooltip__popper样式无效,但是去掉scoped又有可能影响到其他页面的样式,解决办法就是,再写一个<style></style>样式。
<style>
.el-tooltip__popper {
max-width: 60px;
}
</style>效果图:文章来源:https://www.toymoban.com/news/detail-501806.html
 文章来源地址https://www.toymoban.com/news/detail-501806.html
文章来源地址https://www.toymoban.com/news/detail-501806.html
到了这里,关于Element ui table表格内容超出隐藏显示省略号的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!