背景:谷歌Chrome浏览器是全球所有测试人员最受欢迎和必备的浏览器之一,Chrome浏览器为我们提供了许多扩展的选择,可以让我们高效和省时地完成工作。以下为作者观点:
1. Testsigma Recorder

Testsigma Recorder用于记录与网络应用程序的端到端交互,并将动作存储为纯英文句子,测试直接在云上执行。Testigma是一个开源的测试自动化工具,只需注册就可以免费使用。
链接 :https://chrome.google.com/webstore/search/testsigma%20recorder
2. SelectorsHub

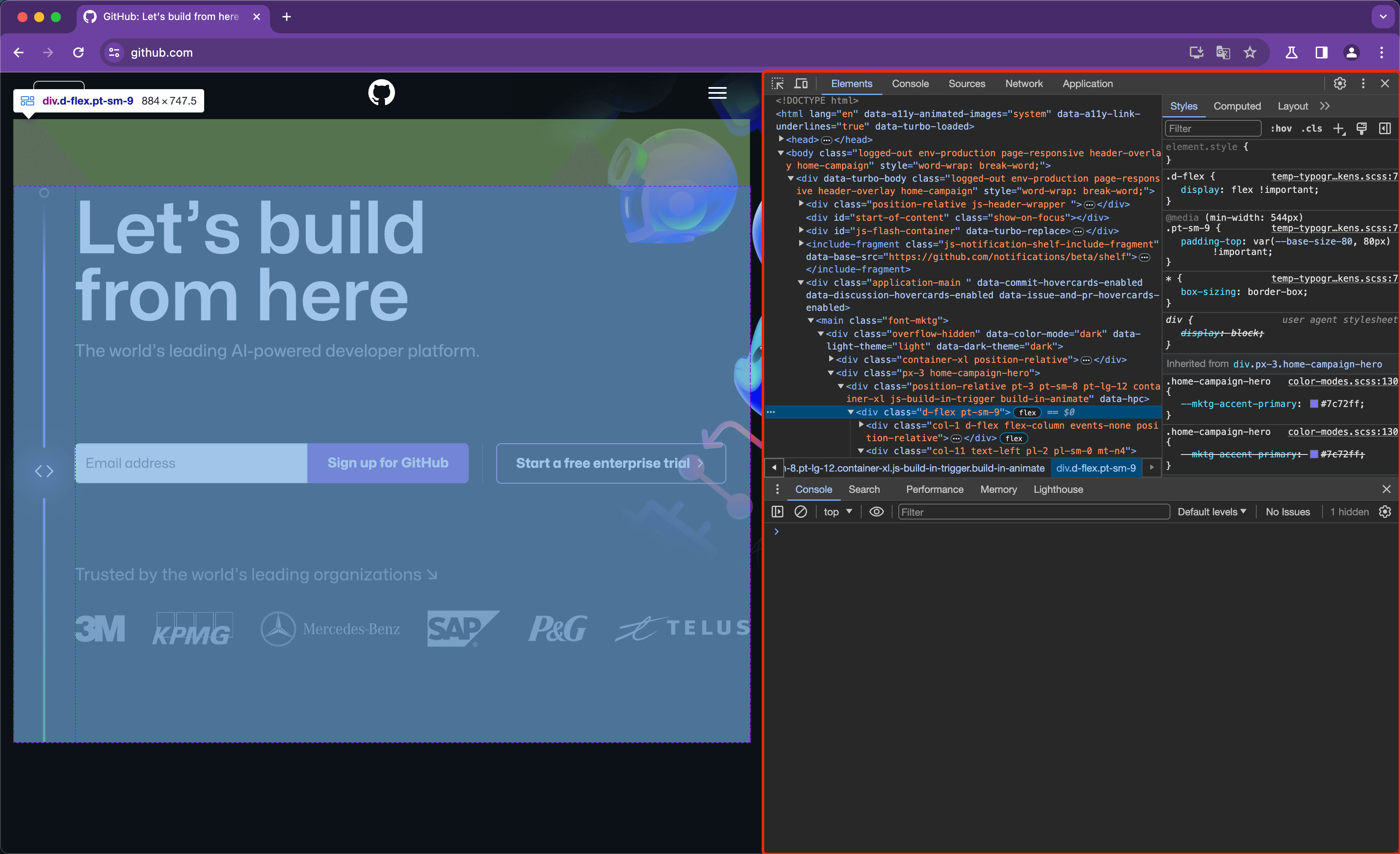
SelectorsHub可以帮助测试人员编写和验证xpath、CSS选择器、Playwright选择器、Jquery和JS路径。它还可以帮助生成独特的xpath和css选择器。它是自动化测试人员最有用的工具之一,只需一次点击就能获得所有的定位器。
按照以下步骤使用SelectorsHub xpath插件:
● 将其添加到chrome扩展中
● 将其添加到浏览器后,重新启动浏览器
● 打开DevTools
● 点击SelectorsHub标签(参考屏幕截图)
链接:https://chrome.google.com/webstore/detail/selectorshub/ndgimibanhlabgdgjcpbbndiehljcpfh?hl=en
3. LambdaTest

LambdaTest Chrome扩展帮助测试人员更快地在云端运行跨浏览器测试。这个扩展程序提高了生产力,减少了测试时间,并且对协作友好。它还有许多令人兴奋的功能,如地理位置测试,甚至可以安排屏幕截图,通过减少测试时间使测试更容易。
链接:https://chrome.google.com/webstore/search/LambdaTest
4. Clear Cache

在测试过程中,每当完成任何部署时,作为测试人员,会面临缓存问题,会误认为应用程序没有正确部署。为了解决这个问题,可以使用Clear Cache chrome扩展并清除缓存,甚至可以自定义需要清除的数据以及清除的程度。
链接:https://chrome.google.com/webstore/detail/clear-cache/cppjkneekbjaeellbfkmgnhonkkjfpdn
5. Awesome Screenshot: Screen Video Recorder

这个扩展是Chrome上非常有用、评价很高的屏幕捕捉和图像注释工具,它可以帮助我们捕捉整个页面或任何网页的部分内容。我们可以添加注释、评论,甚至可以捕获桌面。
链接:https://chrome.google.com/webstore/detail/awesome-screenshot-and-sc/nlipoenfbbikpbjkfpfillcgkoblgpmj
6. Resolution Test

Resolution Test是一个在不同屏幕分辨率下测试网页的扩展,它甚至可以帮助我们定义自己的分辨率,自己的浏览器尺寸和测试应用程序。一旦安装成功,点击菜单上的下拉列表,其中包含不同的屏幕分辨率,可以根据自己的需要点击每一个,测试外观和感觉是如何显示的。
链接:https://chrome.google.com/webstore/detail/resolution-test/idhfcdbheobinplaamokffboaccidbal
7. Lighthouse

Lighthouse是一个开源的自动化工具,有助于提高网页的性能和质量。当测试一个网页时,Lighthouse针对该网页运行一组测试,并为我们生成状态报告。通过查看状态,我们可以改善我们的应用条件。
链接:https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
8. Exploratory Testing Chrome Extension

这个扩展帮助测试人员使网络探索性测试更容易、更智能,可以帮助报告错误、想法、笔记。它还可以帮助测试人员在测试过程中进行截图,自动跟踪URL并在报告中看到会话结果,可以帮助测试人员将会话导出为JSON、CSV和HTML。
链接:https://chrome.google.com/webstore/detail/exploratory-testing-chrom/khigmghadjljgjpamimgjjmpmlbgmekj
9. Spell Checker for Chrome

这个扩展程序总共支持12种语言的拼写检查,可以帮助检查单词的拼写,并突出显示拼写错误的单词,它有用户定义的快捷方式、颜色和字典。
链接:https://chrome.google.com/webstore/detail/spell-checker-for-chrome/jfpdnkkdgghlpdgldicfgnnnkhdfhocg
10. GoFullPage

这个扩展可以轻松地对当前的浏览器窗口进行全页截图,为了拍摄整个页面的截图,可以滚动到每个可见的部分,它就会把所有的部分集合起来。测试人员需要将结果导出为PNG、JPEG或PDF,使用所有可从chrome扩展的选项中配置的。这个扩展是由一个独立的开发者管理的。
在GitHub上查看原始开源项目:
https://github.com/mrcoles/full-page-screen-capture-chrome-extension
最后: 为了回馈铁杆粉丝们,我给大家整理了完整的软件测试视频学习教程,朋友们如果需要可以自行免费领取【保证100%免费】

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
全套资料获取方式:
 文章来源:https://www.toymoban.com/news/detail-501919.html
文章来源:https://www.toymoban.com/news/detail-501919.html
 文章来源地址https://www.toymoban.com/news/detail-501919.html
文章来源地址https://www.toymoban.com/news/detail-501919.html
到了这里,关于测试人员必用的10个Chrome扩展插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!